關於網頁設計可不是只有關於視覺部分才是重點,架構、軟體、工具的應用才是重中之重,網頁設計能不能順利運行都依賴這些部分的選擇。下面會帶大家了解這些你應該知道的網頁設計相關知識。
如何區別靜態網頁及動態網頁設計架構?
- 靜態網頁
靜態網頁系指網頁使用html所編撰的網頁,所編撰的網頁,靜態網頁是標準的html檔案,html可以包含CSS、javaScriqt、jQuery等外部資源;網址結尾為.htm、.html、.shtml均歸屬於靜態網站。
由於靜態網站每一個網頁都是一個html檔案,對於伺服器的演算能力需求較小,也不需要連結資料庫,網頁執行效能會比較快速且不容易遭受SQL注入攻擊,安全性會比動態網頁高一些。
- 動態網頁
動態網頁是指網頁檔案裡包含程式碼,在接獲瀏覽請求時會執行運算,並與資料庫進行資訊交換,由資料庫提供即時資料以及查詢服務,常見網址尾碼為.php、.asp、.jsp等形式。
由於程式需要演算,所以對伺服器需求會比靜態網頁來的高,也必須要有資料庫協助存取變動資料;在現今網頁設計幾乎全部使用動態網站執行設計,一來網站建置及維護不需像靜態網頁一頁必須一頁一頁執行編寫,對於中長期來說網站建置及維護成本會相對低廉。
【 延伸閱讀 】想讓使用者在網站暢行無阻?從架構開始就該這麼規劃
SSL是什麼?該怎麼看網站有沒有安裝SSL憑證?
SSL是SecureSocketLayer的縮寫,該項協議由Netscape企業發展而來,用來進行瀏覽器使用者以及伺服器之間通訊加密的標準協議,主要是用來保障網路上資訊傳遞安全。
SSL(安全套接字層)以及後繼協議TLS(傳輸層安全性)適用在網路上計算機之間建立身分驗證和加密的協議。
通過X.509證書將網站和公司資料身分綁定到加密鑰匙對;每個密鑰都包含一個公鑰跟一個私鑰。
公鑰開放給一般使用者下載,而私鑰則保存在伺服器端;當使用者開始瀏覽網站時,公鑰會將使用者的資料進行加密後傳送到伺服器端,在由伺服器端進行解密,以確保資料傳輸安全。
SSL通訊加密協議為目前網頁的標配,沒有安裝SSL通訊協議將被瀏覽器標註為不安全網站,並且Google將延遲檢索。
| 免費SSL | 付費SSL |
| 免費置的SSL為90天期的憑證,適用於一般個人網頁使用。 | 付費制的SSL為一年期的憑證,對比免費SSL,付費的SSL提供更高層級的加密方式以及安全保險賠償責任。 |
那麼該怎麼看網站有沒有安裝SSL憑證?便是從網址最前端顯示的符號判斷:


【 延伸閱讀 】SSL憑證是什麼?你的網站一定要申請嗎?
免費開源的網站架站工具? CMS 內容管理系統有哪些?
如果對資訊技術/網站管理稍微有點研究的人,相信你一定知道網站又分成前端(front-end)和後端(back-end)。前端指的是一般人會看到的網站畫面,而後端的存在則是網路管理者或工程師需要管理的畫面,例如上架文章、圖片、管理會員資料等。
CMS就隸屬於後端,從前架設網站,工程師需要先在後台寫好語法並上傳到網路,前端才會出現對應畫面。而現在隨著技術進步,有些人就乾脆把CMS直接改成簡單好理解的後台,讓使用者不需要會寫程式也可以架設網站,例如:joomla、WordPress 、magento、drupal 、mambo…等;台灣最常使用的平台為Wordpress,除了網站樣式以及擴充功能的外掛非常多之外,也非常容易上手。
【 延伸閱讀 】網站架設基礎概念與趨勢分析
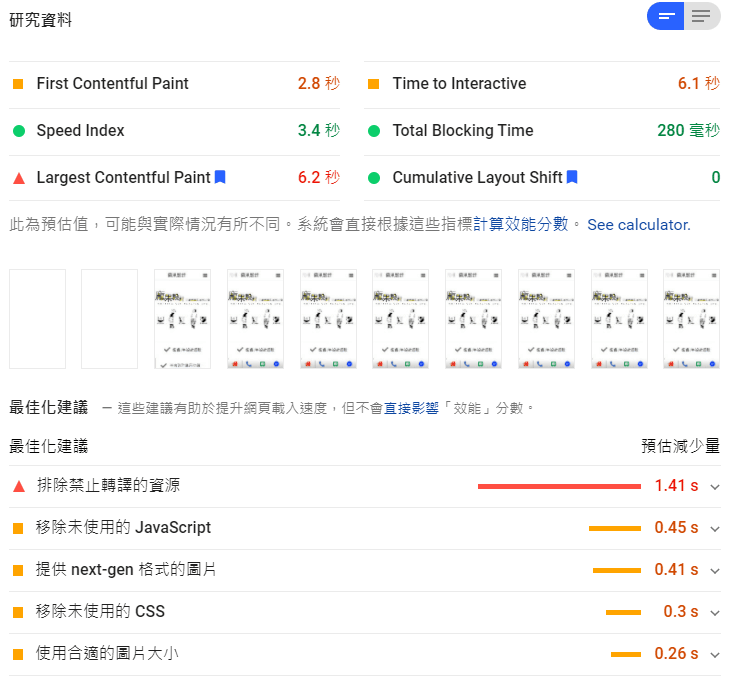
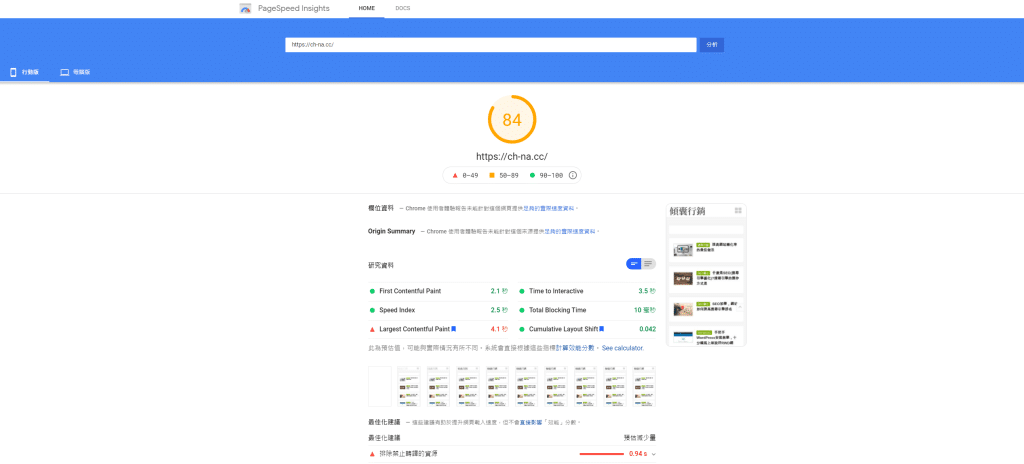
使用PageSpeed Insights為您的網頁設計評分
什麼是PageSpeed Insights
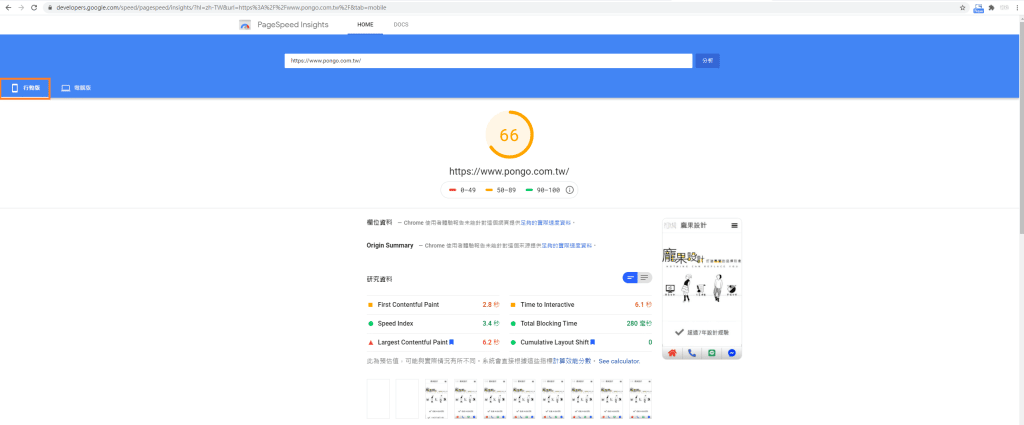
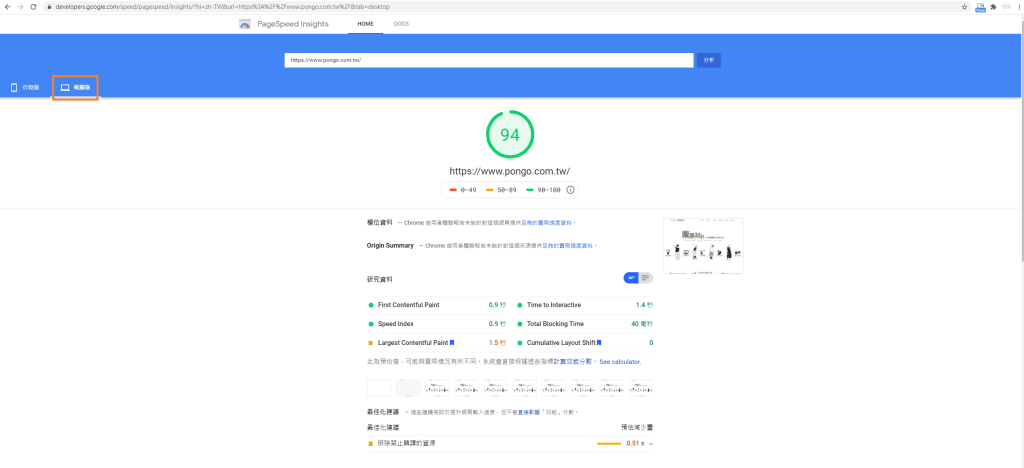
PageSpeed Insights是Google所提供的免付費網頁項目檢查服務,項目檢查服務,主要是用來檢測網站效能及提供網頁設計優化建議。



得分數是否能決定網頁設計的品質?
得分分數景供參考,目前PageSpeed Insights對於手機網頁的評分標準有些衝突,所以不建議以得分數來決定於網頁設計的好壞。
舉例說明,在網頁設計時需使用一些JavaScript來達成各項網頁功能,但PageSpeed Insights 分數判定時會因為使用了JavaScript造成伺服器請求次數多而降低評分分數;當所有JavaScript整合成一個js時,雖然對伺服器請求只有一次,但PageSpeed Insights又因為網頁不會使用到所有js而降低分數。
PageSpeed Insights獲取高分的方式
依照檢測標準,目前只有全網站單純使用html+css且全靜態的網頁能夠達成手機版本80分以上的高標分數。

網站來源:傾囊行銷部落格
由於靜態網頁的網頁設計架構,在要求連線時伺服器不需要再前往資料庫要求資料連線,使得網站響應以及顯示頁面時間可以縮短。
【 延伸閱讀 】網頁速度會影響SEO?提升網頁載入速度的技巧大公開
關於網頁設計的四種成效評估方式
以下提供兩款Google所提供的兩款免費工具,這兩款目前被列為網站標配功能,可以方便追蹤網站成效。
- Google search console 搜索成效工具:方便掌握各個網頁在搜尋引擎的關鍵字排名以及訪客是使用哪些關鍵字搜索到網站。
- Google Analytics 網站訪客分析工具:追蹤每一位進站訪客動態,瀏覽了哪些頁面、頁面瀏覽順序以及停留時間。
- Google Analytics 升級版工具(GA4):GA4 是Google在2020年全新推出的分析工具,可以說成是 Google Analytics 的升級版,操控相對更加自由。
- Google Tag Manager 代碼管理系統:幫你整合所有成效追蹤工具 ,像:Google Search Console, Google Analytics, Facebook Pixel…等,你不需要再一一到各網站進行設定,就可以直接在這邊把代碼安裝到網站中。
【 延伸閱讀 】網頁成效如何追蹤?5種常見的成效追蹤工具






























