細心經營網站,但網站卻猶如一座空城?網站介面明明設計得很漂亮,卻沒有人停下來欣賞?你可能覺得你的網站做得很棒,但顯然你的目標客戶並不這麼想!這時候必須停下來思考,你的網站是為了設計給誰使用?
如果你已經意識到了答案,便可以回頭檢視一下你的網站是不是喪失了最重要的使用者體驗。基本上,在搜尋引擎中,不論是輸入「如何解決高跳出率?」或「使用者體驗該怎麼優化」,最終出來的搜尋結果都會牽涉到UX/UI設計。
那麼,UX設計是什麼?UX設計又是什麼?兩者的差異在哪裡?是怎麼樣影響到跳出率?以及UX/UI設計未來的發展趨勢。這些問題在本篇文章都可以得到解答。現在讓我們繼續看下去吧!
什麼是UX設計?
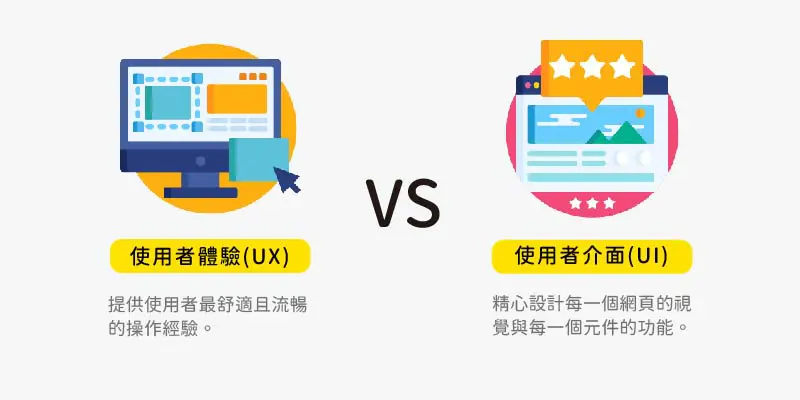
UX是User Experience使用者體驗的簡稱,從字面上來看,可以清楚發現UX與使用者有關。而UX設計實際上也是圍繞者使用者在做一系列的規劃,像是:網站欄位規劃、內容放置……等等,著重的是網站整體使用起來的流暢感,而不是它的外觀與介面。

什麼是UI設計?
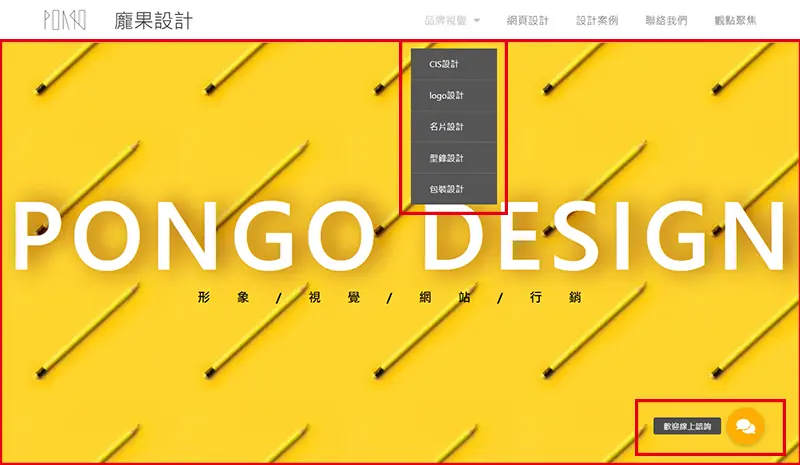
剛剛提到的網站的外觀與介面,便是被歸類在UI (User Interface)使用者介面設計的範疇中。簡單來說,UI設計的任務在於專注呈現網站每一個元件的視覺效果,例如:多層選單、按鈕、 Loading畫面等等。UI除了要顧及使用的便利性,還要確保頁面整體的文字、字體大小、色彩、網站配置是和諧、舒服的。

UX設計和UI設計的比較

總體而言,它們是無法進行比較的。UX設計是由一系列的規畫所組成,而UI設計只是UX其中的一部份。不過,UX設計和UI設計的工作內容雖然有所重疊,但也不代表他們可以被畫上等號。
UX/UI是一體卻又各自精采的設計,這就是為什麼有關於UX/UI設計的文章會這麼紊亂的原因,當然想要好好分清楚UX設計和UI設計也不是這麼困難,把握以下幾個觀點,便可以搞懂他們細微的差異:
- UX設計負責辨識與解決使用者各種疑難雜症;UI設計則包辦所有元件與設計元素的構想
- 頁面與頁面的銜接流暢度由UX設計掌管;UI便是肩負著頁面視覺與設計互動模式的重責大任。
- UX設計師專注於解決問題,打造流暢的使用者體驗;UI設計師則側重在設計出吸引使用者的網頁。
UX/UI設計是怎麼樣影響跳出率?
高跳出率說明的是網站無法留住使用者,更進一步可能也引導不了流量進入網站。網站就像一間實體門市或展示間,UI設計是裡面吸引人們駐足的布置, UX設計便是支撐起一切的骨架。你的網站如果無法發揮應有的功能,回過頭再一次檢視網站的UX/UI的設計流程,也許就能找出是哪一個環節破壞了使用者體驗。

UX設計流程
UX設計覆蓋的範圍非常廣泛,一般的流程會如同我們待會提到的,但實務上,依據不同的需求、預算,流程會有彈性的變化,你需要做的就是了解與核對你的網站在這些流程當中的細節是否出了問題,倘若你還沒架設網站,那也可以經由UX/UI設計流程規劃出具有使用者體驗的網站。
深入了解使用者需求
開始任何設計之前,都必須先了解基本的要素。UX設計的話,則必須圍繞者它的核心—使用者與品牌,進行研究。從使用者的資訊、產業分析、過往案例……等等,試著找出使用者的需求是什麼?以及為什麼你是可以解決問題的人。
分析競爭對手優劣勢
再來就要分析既有網站的UX設計,弄清楚競爭對手每一步的設計是為了達成什麼目的,各自有怎樣可以參考與改善的部分。這裡可以整理成SWOT表,同時探討自身品牌的優劣勢,協助你在自己的網站上做出與他人不同的特色與定位。

針對既有或潛在客戶做調查
找出既有或潛在客戶瀏覽網站的內容與操作偏好,弄清楚他們的既定思維,例如頁面連接之間存在什麼樣的關係,在購物車頁面後應該要接上結帳頁面……之類的,讓網站的UX設計可以貼合使用者的習慣。
建立人物雛形
這裡所提到的人物雛形概念,就有點類似我們在情緒版建置提過的顧客模型,最關鍵的功能就是統整出UX設計的共識,這可以鞏固UX設計在接下來的流程中,不會偏離使用者需求。你可以運用xtensio整合相同的特質或觀點的使用者,將其塑造成一個可能真的目標客戶中的一員,而這種類似的人物塑造至少要有三個或更多,最基本必須要擁有以下的人物雛形。
- 目標使用者
- 潛在使用者
- 對品牌完全沒興趣的使用者
繪製使用者體驗歷程圖
使用者體驗歷程圖是UX設計中最重要的一部份,可以藉由視覺圖表展現使用者與網站互動的每一個細節與使用情境。使用者體驗歷程圖的製作方式也很多樣,有非常花俏精緻的,也有簡單樸素的,但最重要的是製作的過程與事後的討論,可以將問題的癥結點抓出來解決。

通常這一個步驟會推薦拿便利貼在大白板上進行頭腦風暴,所以這裡介紹2個好用的使用者體驗歷程圖繪製網站:Smaply 和 UXPressia ,讓你可以匯整結果製作出圖表。
組成信息結構
信息結構主要的任務是成為網站與使用者間的橋梁。所以信息結構是一個UX概念,只要搭配互動地圖,就可以繪出網站清晰的信息結構。這個部分也可以讓你得知網站需要做出那些頁面,才可以完整UX設計。

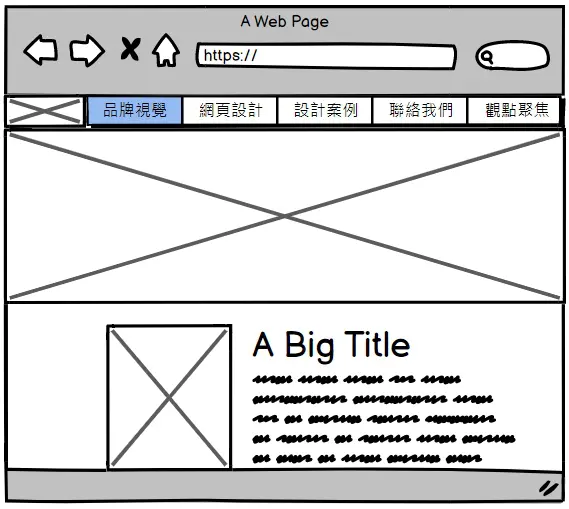
畫出線框圖
從信息結構中,可以得知要製作多少頁面,以及其頁面可能涵蓋的功能,運用線框圖將所有頁面的配置畫出來。不需要使用太多元素,只要保留需要的元件與內容配置。

上面這個便是使用 Balsamiq 繪製而成的線框圖,當然網站不會只有這一個頁面,你可以將所有頁面大致上做出來後,繼續進行下一個流程。
加工成原型設計
接著就用線框圖來模擬成真正的網站,將每個頁面做成可互動的原型設計,把頁面與頁面之間的連結標示出來。UX設計到這一步,你的網站架構模型就大致出爐,可以進行UI設計了。
可行性測試

在進行UI設計前,你可以先利用原型設計進行第一次的測試,邀請身邊的人或不認識的人使用,讓他們來告訴你:網站這樣設計會發生什麼事?通常一定會發生問題的部分會在像是:找不到怎麼回前一頁、按鈕消失不見、導覽欄不會跟著移動……等等,便可以停下流程在這裡進行細部調整。
UI設計流程
最後的網站配置準備好後,你就可以開始運用不同的元素,讓網站的配置、文字、色彩變得足夠吸引使用者瀏覽與消費。

品牌風格指南製作
假設你是先有品牌才作網站的話,這一個步驟基本上可以省略,因為在品牌設計階段時,設計師會為你保留一份品牌風格指南,所以你只需要注意再來UI設計的風格有沒有走偏即可。如果你的品牌沒有指南,或你想要更新品牌設計,都可以跟著步驟再製作一份。
有看過關於相關設計文章的話,一定都聽過情緒板?沒有也沒關係,你一樣可以點擊下面的延伸閱讀,文章會帶你一步步完成專屬你的品牌風格指南。但這裡我們簡單說一下情緒板的作用,情緒版最大的功能便是可以匯集成品牌風格指南,幫助UI設計掌握品牌的調性,也可以在展現品牌特色的同時,保持著網站設計的一致性。
【 延伸閱讀 】品牌代表色怎麼選擇?3個步驟搞定你的色彩搭配!
一般來說有了情緒板,品牌風格指南幾乎也就到手了,想要輕鬆完成UI剩下的流程不在話下。
設計出品牌LOGO
如果說色彩只是引發品牌聯想,那LOGO可以說是人們認識品牌的最佳途徑。

關於品牌LOGO的設計流程與重點,在之前的文章都曾提到過,如果你對品牌LOGO該如何設計有興趣,可以到延伸閱讀閱覽其他文章喔!
【 延伸閱讀 】「 品牌LOGO 」該如何設計?5個重點帶你一次掌握!
【 延伸閱讀 】[品牌行銷]Logo設計大解密,一篇帶你快速了解Logo設計領域。
【 延伸閱讀 】標準字知多少?3個方式幫你搞定LOGO的標準字設計 !
規劃圖標設計
除去文字、圖片,圖標也是一個非常好的識別工具,比方說:日常生活中,人們通常會用「♀」取代女生,「♂」表示男生。那在網站上,你也可以使用一些使用者容易聯想的圖標替代文字的使用,讓閱讀的反應時間減少,網站便會顯得更加簡潔有力。
完成UX/UI設計
最終就是優化介面與視覺設計,當UI設計完成後,就可以開始進行最終的可行性測試?不,是無止盡的可行性測試。你需要持續地從使用者中獲取反饋,了解使用者流程與使用者介面的直覺程度是否貼合使用者需求,才能確保網站不會再無人光顧。

因此,UX/UI設計只會告一段落,並不會完全結束。你的網站會一直重複這樣的流程直到有更新的網站技術取代UX/UI設計:
重複地測試和評估
運用QA或是A/B不斷地測試網站的可用程度,同時挖掘UX/UI設計流程中沒有發現,但是使用者會察覺到的盲點,進行問題排除,定義出最佳的UX/UI設計版本。
介面改進和新功能更新
UI設計的元件更新非常快速,所以你必須多關注UI設計的趨勢,了解使用者需要哪些新功能,以及該如何將它置入於網站之中。
重新設計
網站的設計終究會有過時、被淘汰的一天,如果網站需要重新進行UX/UI設計,就必須再重新走一次上面的UX/UI設計流程,進行新的UX研究,建立新的使用者歷程圖和線框圖。
UX/UI設計未來的發展趨勢
UX/UI設計一直都是熱門的話題,尤其在網站氾濫的現今更甚,如果網站失去或沒有使用者體驗,那網站設計的意義也不復存在。因此,未來UX/UI設計會朝什麼樣的方向發展,是值得多加關注的,在以人為本的世代,使用者體驗早已成為使用者們瀏覽網站的基礎需求。
【 延伸閱讀 】當代網頁設計美學,打造令人難忘的網頁視覺效果!
文章的最後,歡迎大家將文章分享給身邊在為網站經營苦惱的朋友,需要行銷建議與網站架設相關的問題,也歡迎與我們展開討論,快來和龐果設計聊聊吧!