
Service

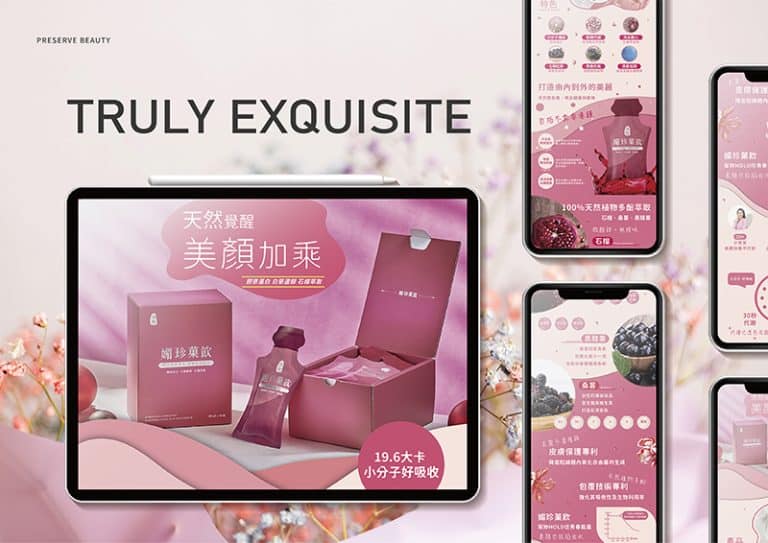
一頁式銷售網頁
設計 + 文案,翻倍你的銷售成績
一頁式網頁的重點汲取,讓你能把想要傳遞的核心信息確實地傳遞給潛在客戶,不會讓過多的選擇影響消費者的決定。
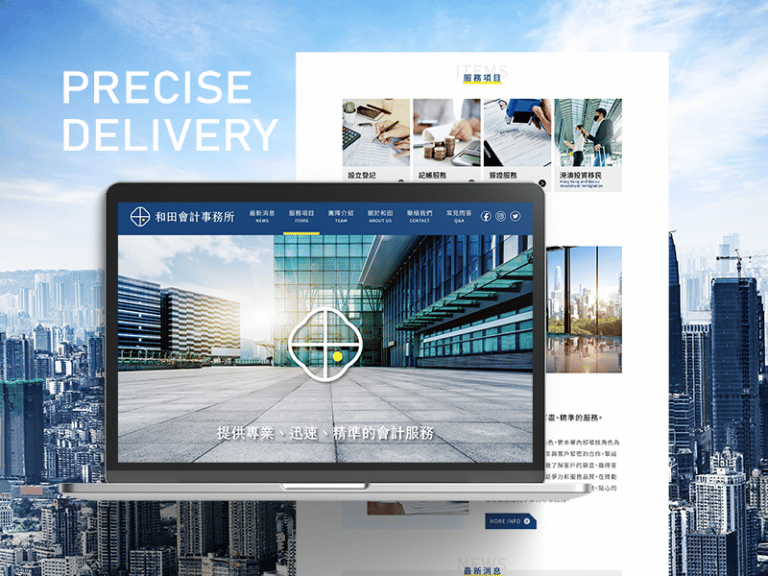
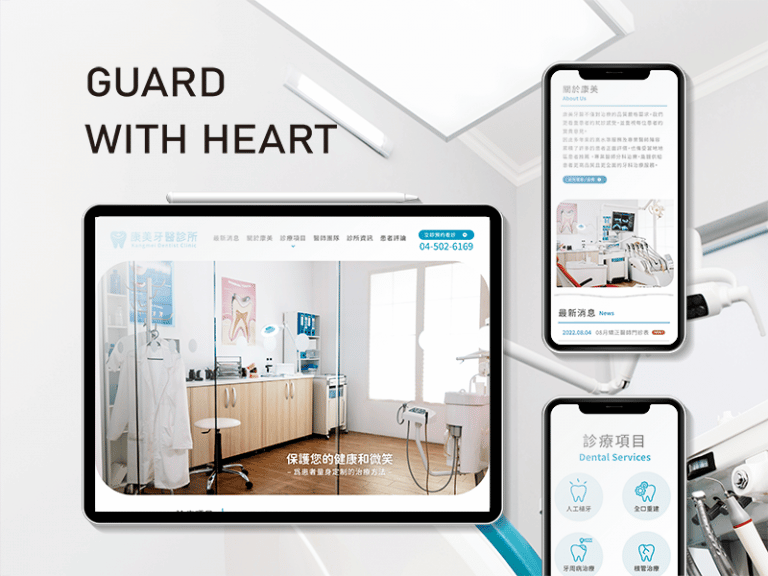
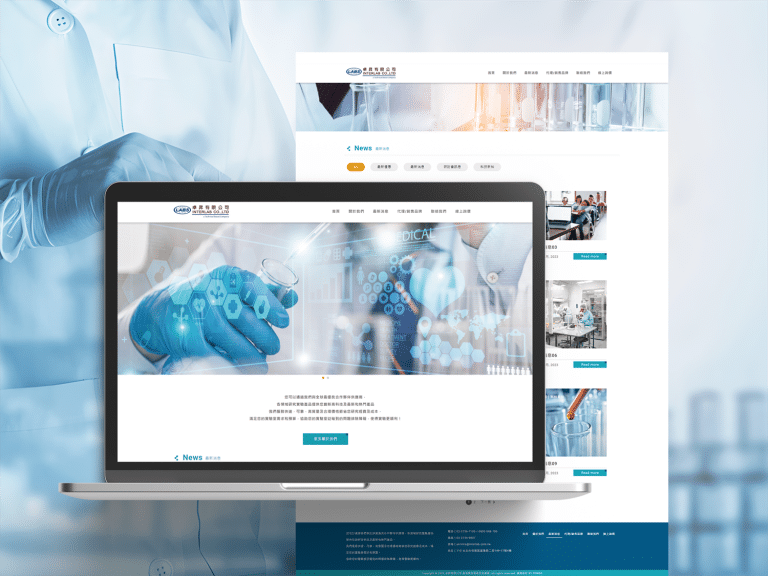
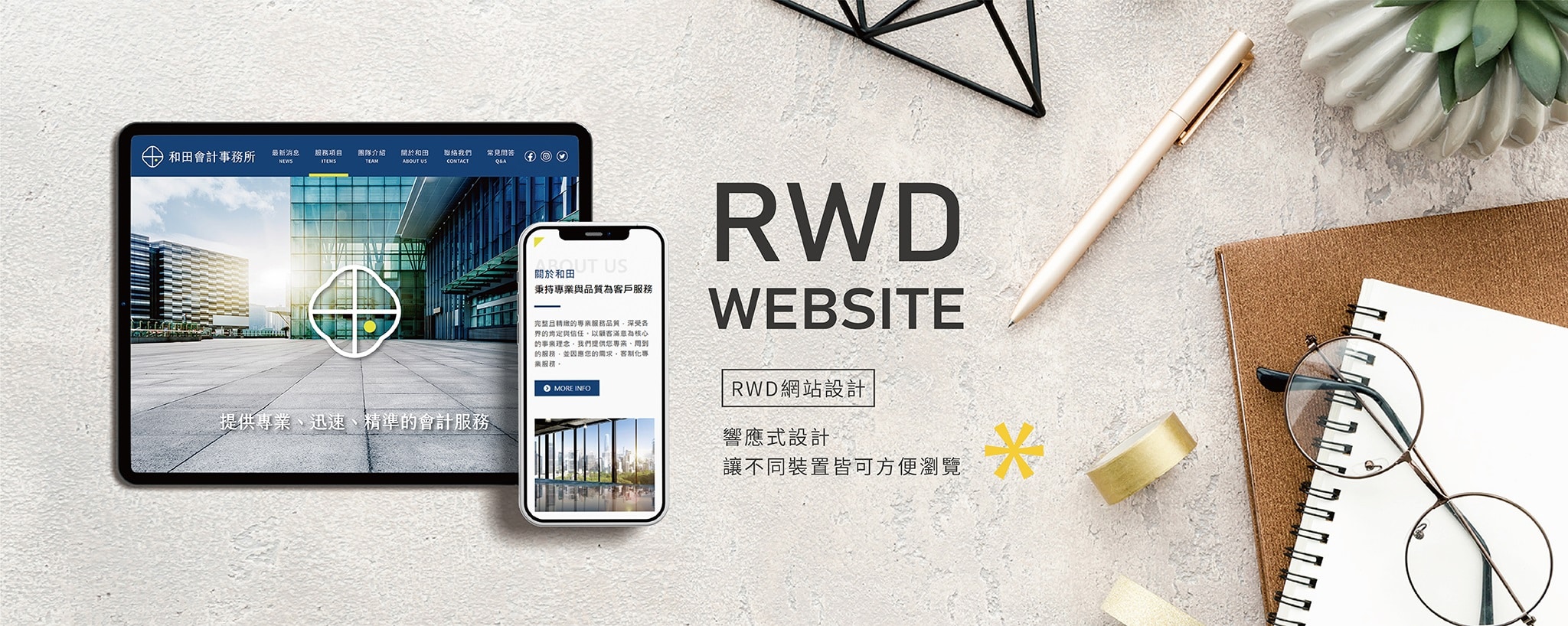
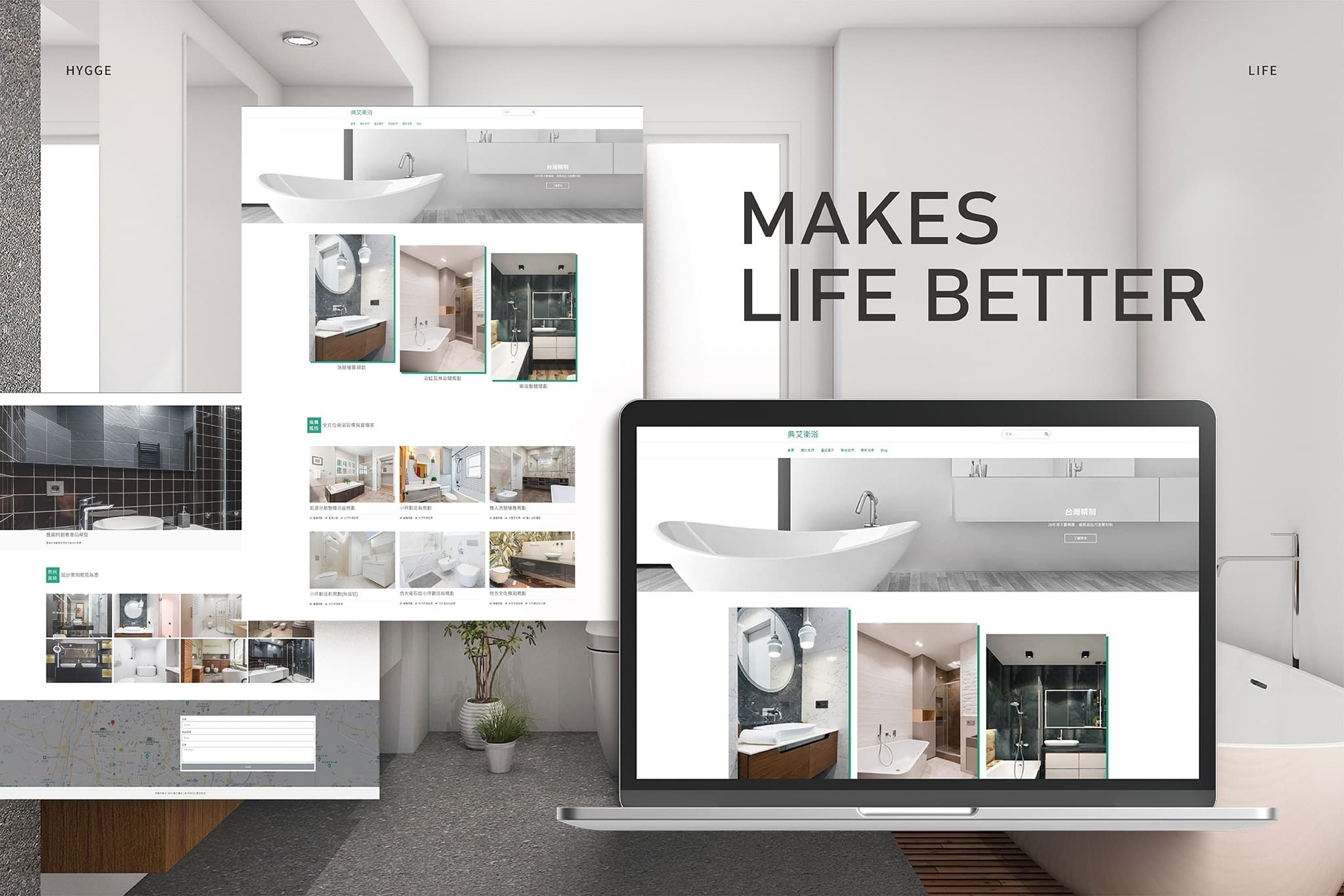
企業形象網站
當全端遇上質感設計,導引品牌展現真實力。
讓目標顧客或廠商能夠快速了解你的品牌,並考慮進一步的行動。而兼具功能與視覺美感的品牌形象官網,則能讓顧客從細節設計窺見品牌的用心,留下最好的第一印象。


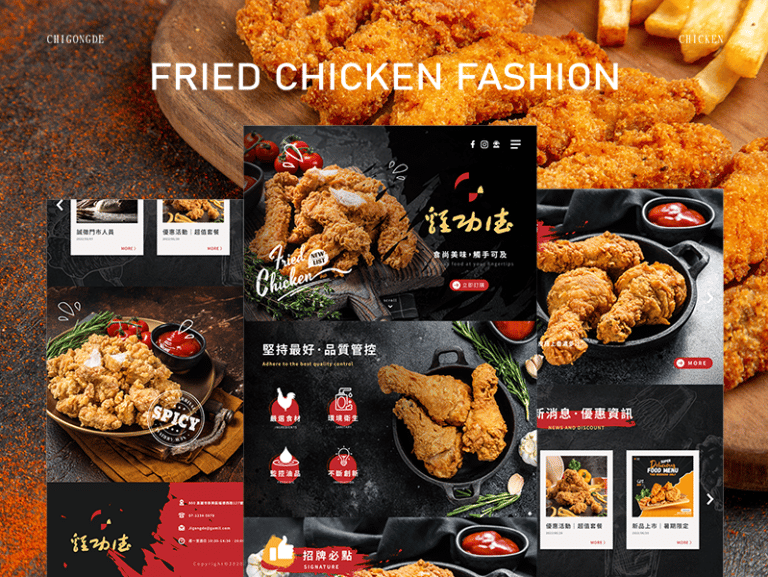
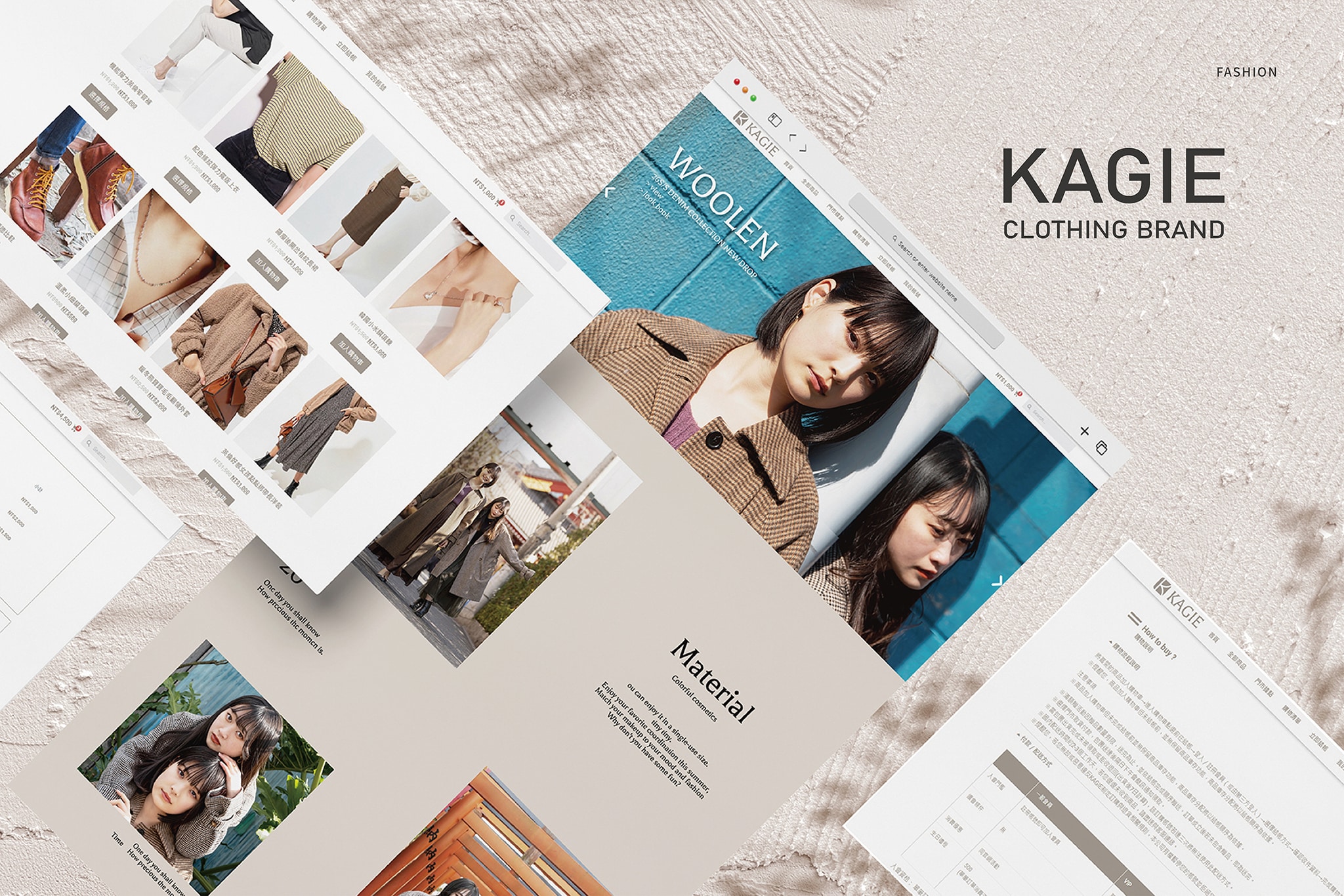
電商/購物車網站
精準且直接的轉換能力,拉近你與業績的距離。
零門市成本的電商購物車網站,從產品瀏覽、購物車到下單一氣呵成的消費體驗,打通數位通路的最後一哩路。
精心設計的使用情境,創造最有感的顧客體驗。
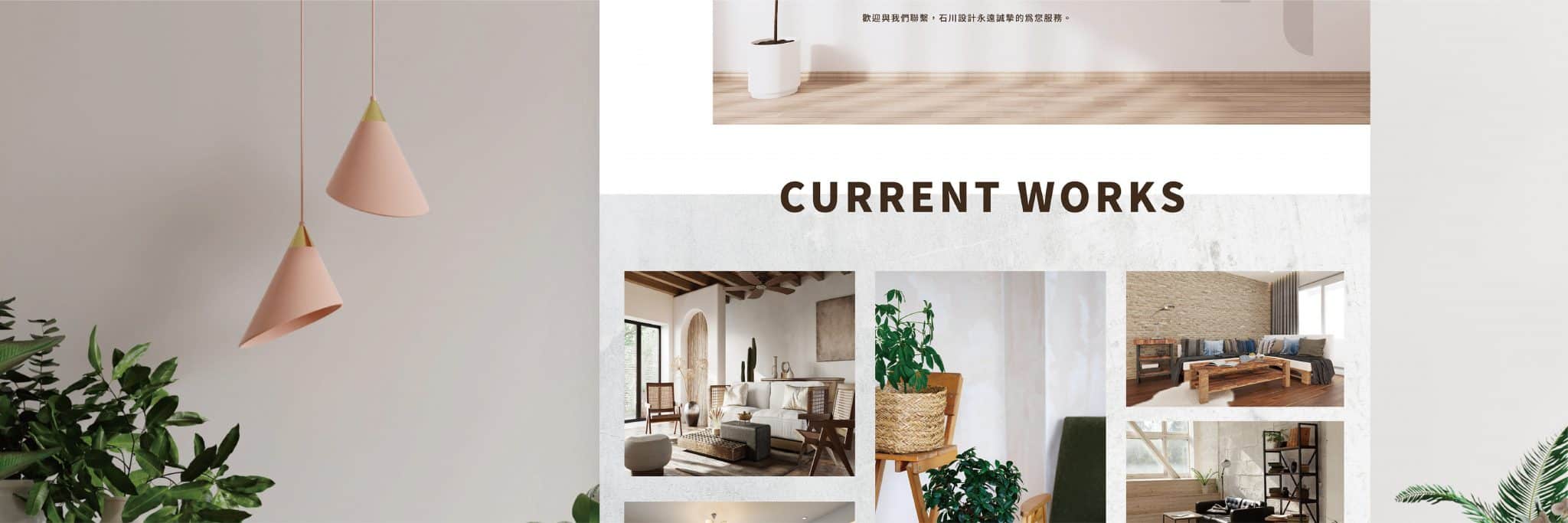
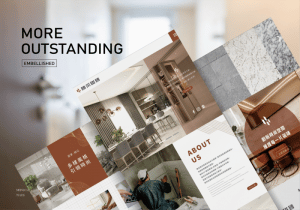
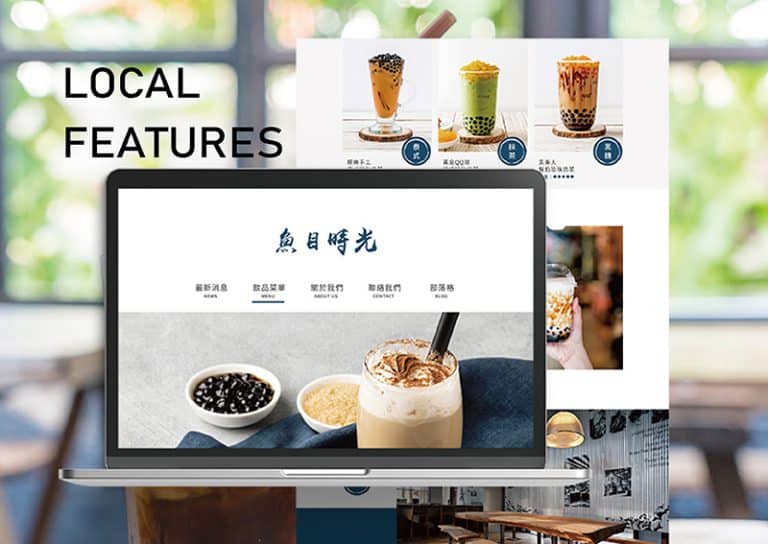
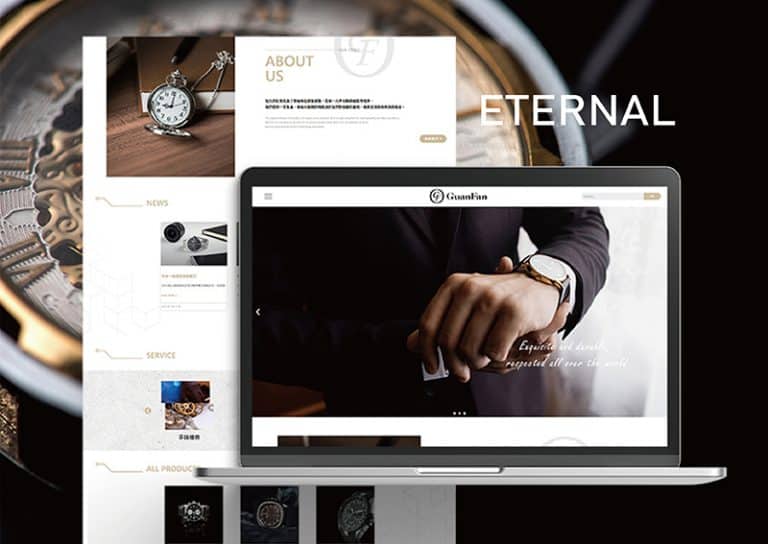
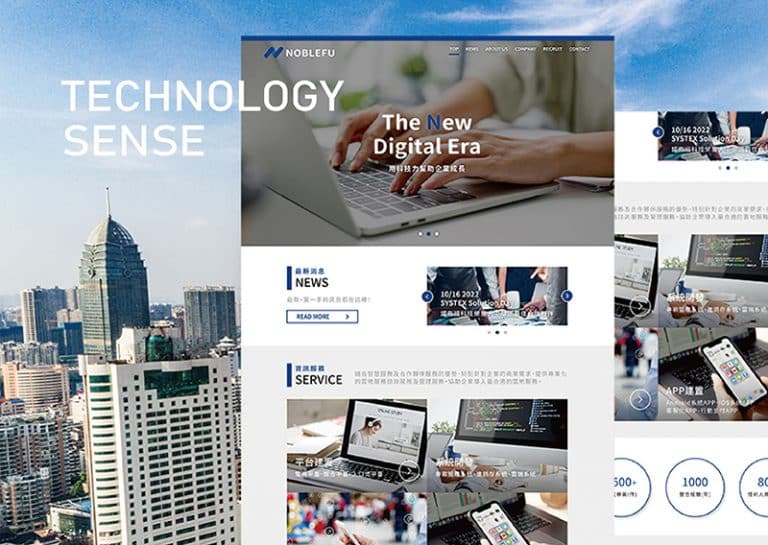
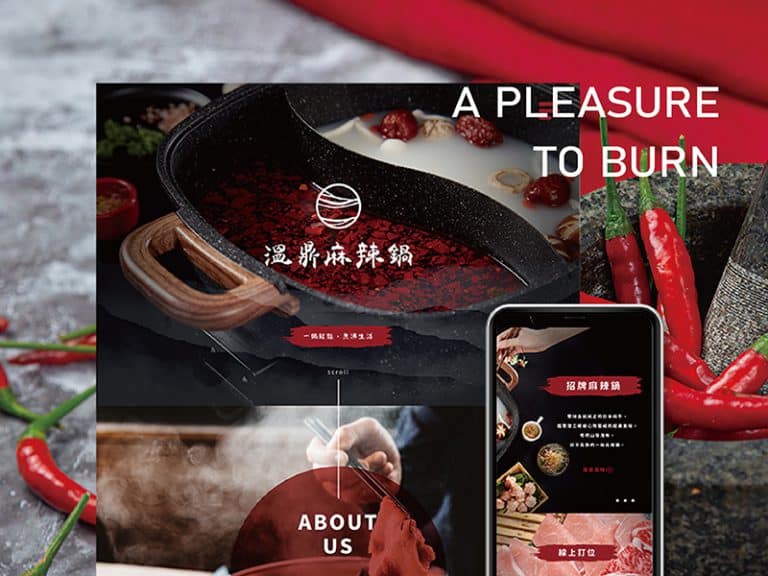
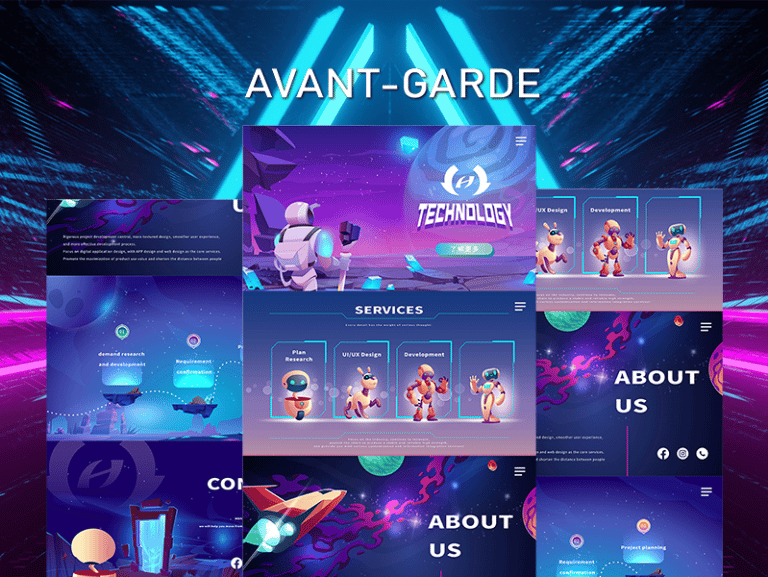
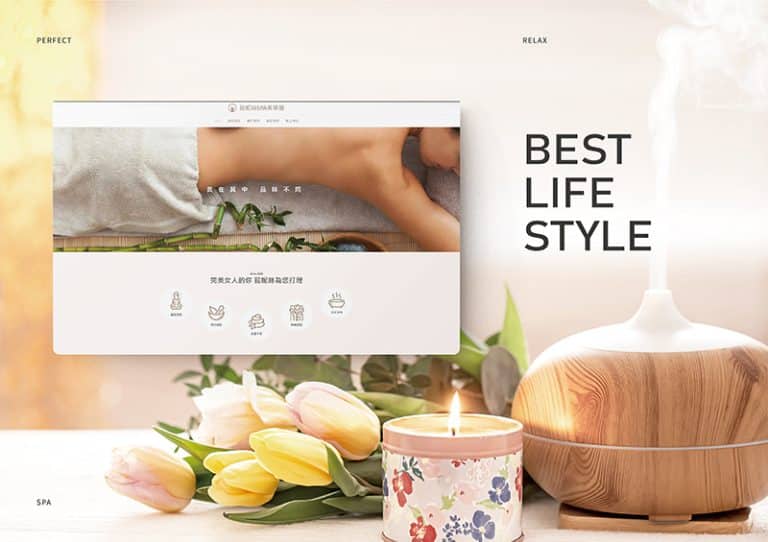
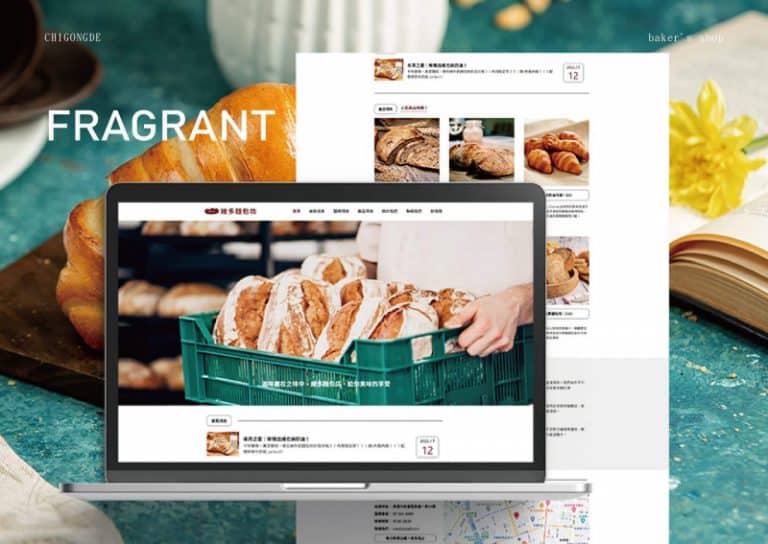
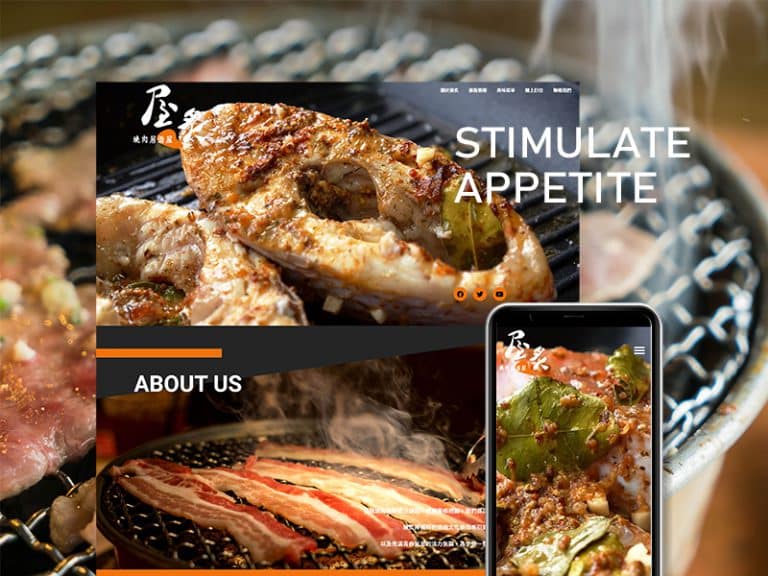
Project
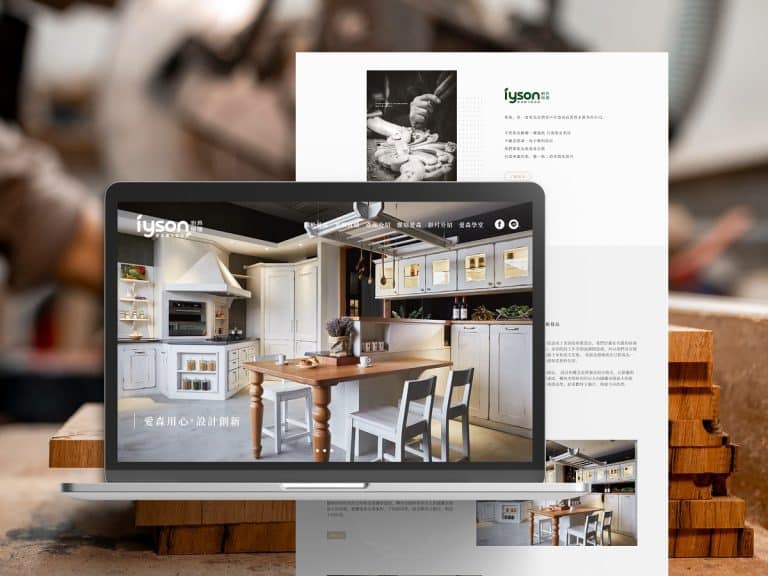
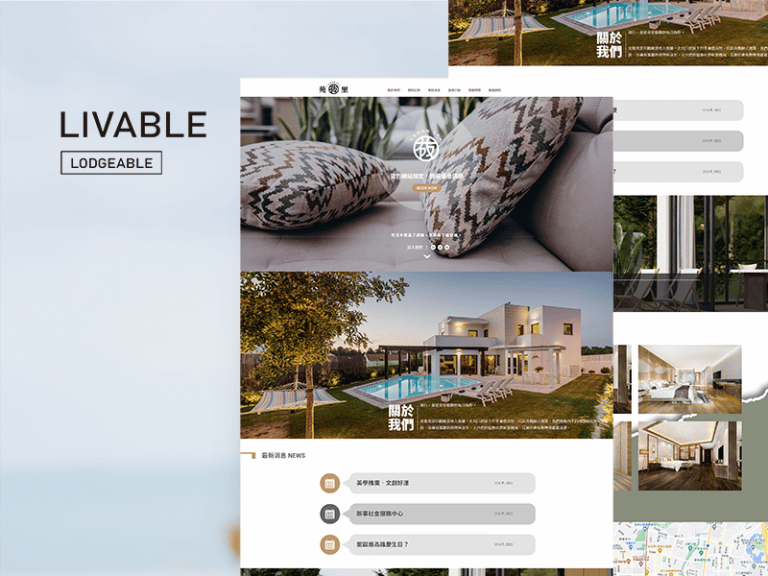
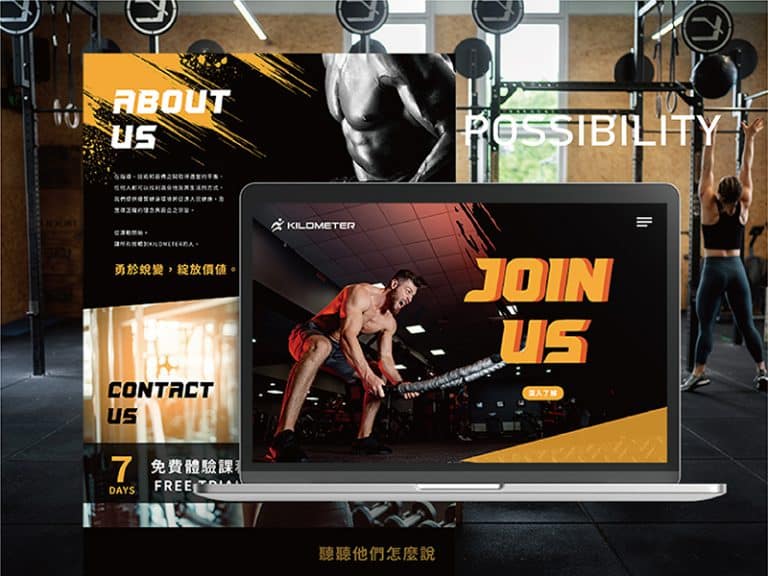
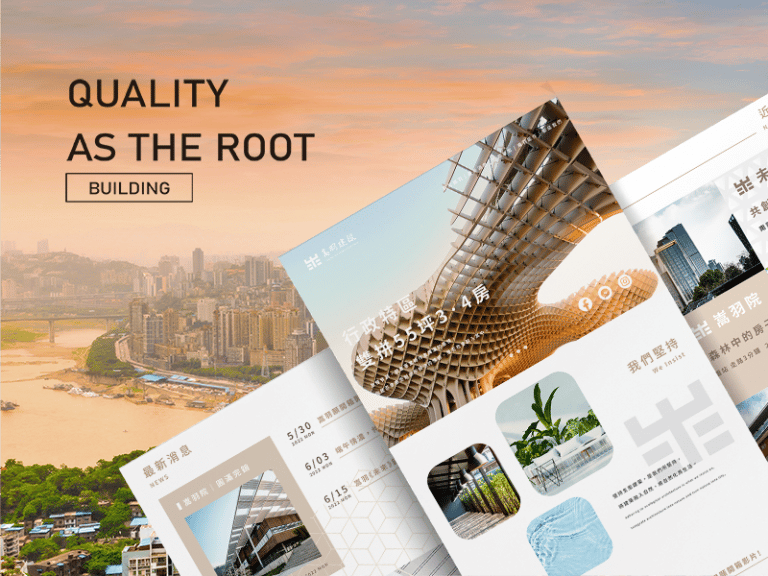
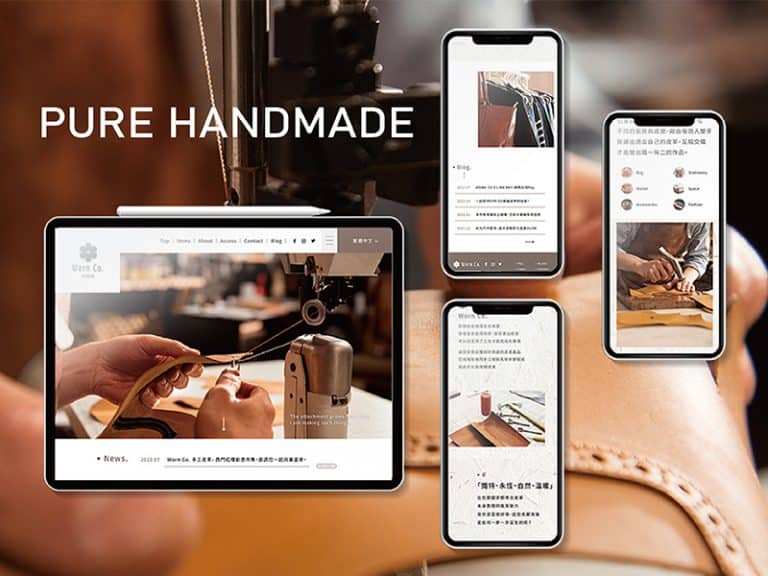
好設計才能讓人深刻記憶
當行業競爭越來越激烈且消費者選擇更多元時,如何讓消費者一眼就注意到您的 品牌 / 資訊 是每一位老闆最關心的部分。
如何透過網路曝光且吸引到潛在顧客並促使潛在消費者成功轉化,網站的設計及排版是至關重要的。
龐果的網頁設計採用品牌設計師主導整體網站規劃,以視覺做為主導加強網站形象,讓消費者對您過目不忘。
Teaching
01
SEO優化
許多企業都會在網路資訊中尋找合作夥伴,要如何讓你的目標TA找的到你,就是一個需要下功夫的地方,當我們想要擁有流量卻有成本考量時,做好SEO優化是一個好選擇,幫助你輕鬆擁有自然流量。首先是SEO關鍵字優化,我們以客戶的角度思考,當你是企業採購時,你想要開發新廠商,或找尋配合的夥伴,你搜尋時會用什麼樣的關鍵字呢? 例如:當一個餐廳和家庭主婦想要找餐具時,家庭主婦可能就會搜尋「餐盤」、「碗筷」之類的關鍵字,但餐廳就會尋找「餐具批發」、「餐具工廠」,不同的族群,搜尋的關鍵字也會不一樣,我們可以透由關鍵字數據,去了解目標客群的足跡,找到正確的關鍵字,精準地找到客群,讓你節省廣告成本。
探索