網站導航的細節設計左右著使用者體驗好壞,不管你的網站頁面設計得再漂亮,使用者體驗不在,自然也留不住瀏覽者的注意力。從你的網站視覺吸引力、佈局,再到文本的運用都是使用者體驗的一環,要達到美觀與功能之間的平衡,才稱得上是一個好網站。
而在這些眾多的考量因素,決定網站使用者體驗成敗的就是—— 網站導航設計 ,網站導航欄扮演著引領瀏覽者的角色,不管是解答問題、行動呼籲、認知強化、再行銷,這些都是導航欄設計實際能為用戶達成的。接下來,讓我們更深入了解網站導航設計的重要性,以及其設計隱藏的關鍵技巧。
什麼是網站導航?為什麼它很重要?
當你在電商網站消費,好不容易決定好要購買哪一些產品,卻發現找不到結帳按鈕,你會有什麼樣的感受?網站導航就像實體店面的消費路線一般,從門口到櫃台,需要怎麼說服消費者購買?產品要怎麼擺放?有什麼誘因可以再提升購買金額?結帳櫃台應該要在哪裡,才能讓消費者找得到?
這當中的細節規劃就是網站導航設計應該要做到的,像是用戶進到網站應該走過哪些流程?如果從不同的節點進入網站,有沒有辦法順利瀏覽整個網站?有哪些重要的頁面是大多數用戶需要的?使用者點擊習慣會讓他們願意點擊哪個形式的按鈕或文字?
良好的網站導航設計可以帶你避開這些細節可能衍生的困擾,讓網站導航設計成為你降低跳出率的秘密武器。網站流量與轉換也會因為網站導航設計的順暢運作,而有持續提升的趨勢存在。

【 延伸閱讀 】網站佈局規畫不踩雷?這9種網站版面設計了解一下
網站導航欄類型有哪些?
網站導航設計大多是以連結指向內部所有頁面,組織成一個連結平均的樹狀圖,但在規劃階段會因為訊息量揭露的多寡,以及資訊深度與廣度的安排,產生不一樣的導航欄設計,以下是網站導航欄常見的設計類型:
- 水平導航欄
水平導航欄顧名思義會出現在網站的最上端,使用起來十分直觀,能協助用戶迅速地找到相關頁面。從你曾瀏覽過的網站,應該會發現水平導航欄已經是網站佈局的標準配備,無論是一頁式或多頁式網站,都習慣性運用水平導航欄為網站佈建瀏覽體驗。

【 延伸閱讀 】網站設計要選一頁還是多頁式?網站設計到底該如何選擇才對?
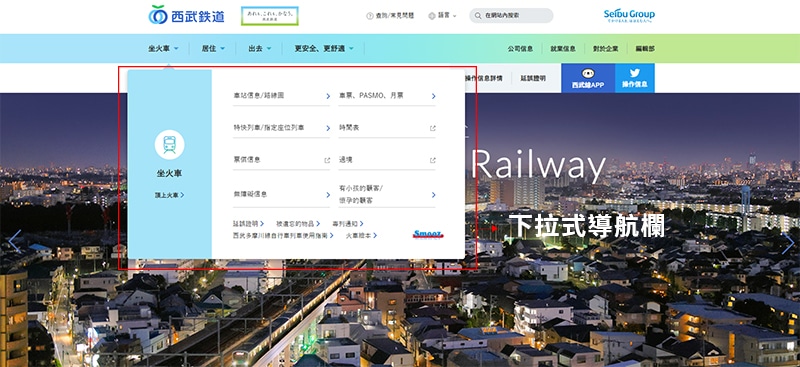
- 下拉式導航欄
假設網站擁有龐大的資料量待揭露,導航欄設計就會考慮到資訊量的深度與廣度,在一定的階層佈局中,運用下拉式導航欄將主要頁面與其子頁面平均分配,滿足大資料量需求的同時,顧及使用者體驗與網路爬蟲的索引流程。

【 延伸閱讀 】還在等Google索引頁面?5招主動出擊優化SEO
- 漢堡選單
漢堡選單較蔚為人知的名稱又叫「三條線選單」,通常會出現在行動裝置的介面中,節省介面空間外,也比較不會影響行動網站瀏覽。由於使用者習慣養成,近幾年也有人將其應用於一般網站之中,不過使用者體驗相比評價較為兩極。

- 側邊欄
帶有側邊導航欄的網站,在畫面呈現就像書本目錄一般,適合少且固定頁面量的網站運用,例如:藝術品介紹、品牌形象展示…等,藉由放置在左側或右側的導航欄設計,迅速引導用戶到指定頁面。

- 頁腳導航欄
過往網站養成的使用者習慣,使得用戶會直覺地到頁腳尋找相關的連絡資訊,以及社群媒體連結。網站在規劃導航欄時,正會藉此將曝光度不高,卻必須揭露於網站的資訊,製作成頁腳導航欄作為頂端導航欄的補充項。

網站導航設計的10個重要關鍵
網站導航欄設計的選擇會因訊息量與視覺需求,而有不一樣的搭配,就算是競業的網站,導航欄設計也可能不同。而真正會去影響使用者體驗的關鍵,就是這些導航欄的細節設計,細節會體現導航欄的核心價值,並很大程度控制使用者體驗的好壞。
不過導航欄的細節關鍵其實並不難達成或發掘,只要持續猜測用戶的下一步是什麼、需要什麼,反饋於自身操作流程去縮減、增加,就能創造最完整的使用者體驗。下面就來看這些已被列為重要關鍵的網站導航細節設計吧!
使用站點地圖規劃導航欄
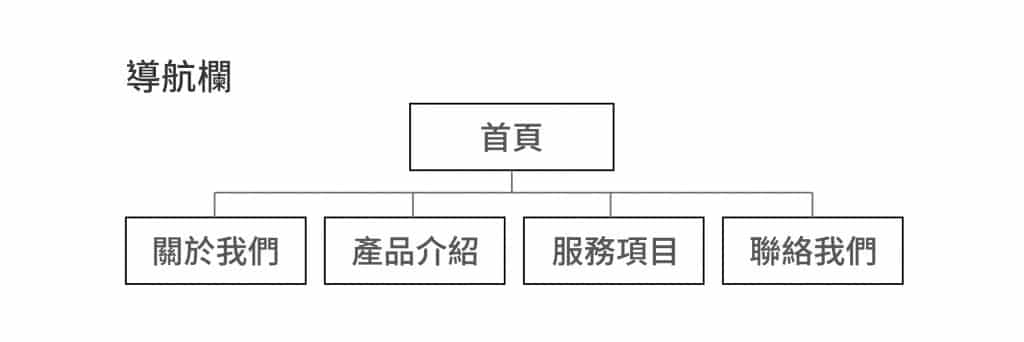
無論是自架網站或找網頁設計公司處理,在架設網站之前都需要經歷多場名為「網站結構」的頭腦風暴,將網站實際需要的頁面列出,例如:關於我們、產品介紹、服務項目、聯絡我們、隱私權條款、免責聲明、Cookie政策之類的頁面。
就頁面需求還會應用站點地圖,更進一步的劃分主要頁面與次要頁面,以舉例的頁面來說,站點地圖就會如圖所示。這種做法可以協助你釐清,那些頁面之於用戶的重要層級,同時也能確保站點地圖的深度與廣度,能讓網路爬蟲順利讀取。

導航欄位應該反映網站目標
你的目標將取決於即將架設的網站類型。在決定站點地圖的層次結構前,應該就你列出的頁面優先找出「能引導用戶完成你所制定行為」的項目,像電商網站最終希望消費者完成的是消費行為,所以導航欄會有購物車、促銷訊息出現;形象網站需要獲取顧客資料便以陌生開發,欄位就會有連結到問卷或社群的選項。

頁面的層次結構要以導引為目的去設置,才能讓所有的資訊發揮最大的效用。不然想像一下,最上端的導航欄如果列的順序是:隱私權條款、免責聲明、Cookie政策、新聞與媒體,用戶一進到網站不能立即獲得應有的資訊,網站瀏覽意願隨即會發生什麼問題,大家應該都能猜得到。

尊重使用者習慣
網站視覺設計不管是破而後立的大膽獨特,亦或是中規中矩的復古經典都能有其大放異彩的一面,但之於導航設計可就不是這麼一回事,使用者體驗以訊息可以順利傳遞為前提,追求的是清晰直覺、好操作,特立獨行的導航欄設計反而會讓用戶迷失在網站瀏覽之中。

並消費會有從眾現象,使用者體驗亦是。使用者習慣養成不容易,想做第一個吃螃蟹的人,除非你有破釜沉舟的決心,願意去花時間分析、測試,否則歸根究底這些都僅是體驗的其中一環,為了其去提倡連結文字應該要是綠色,或導航欄只該出現在頁腳,實際意義並不大甚至還會造成使用者體驗無法連貫。
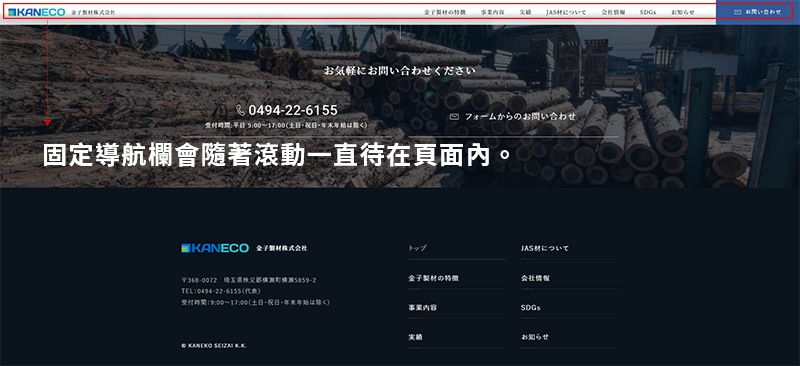
讓導航欄固定在視線內
讓用戶一路滾動到正上方,只為了找到導航欄跳轉到下一個頁面,絕對會是使用者體驗大忌,不管下方是否有頁腳導航或回到頂部的設計,可以理解希望用戶完整瀏覽的用心,但並非每一瀏覽者都是初次進入網站,或有耐心瀏覽完整個網站,讓導航欄固定於視線內,不但跳轉頁面變得方便,同時也可以縮短那些迫切形成轉換的用戶旅程。

上述的網站導航欄類型,除去頁腳導航欄不建議這麼做外,其餘固定於用戶視線內的好處是遠大於壞處的。
限制導航欄的連結數量
根據George Miller《神奇的數字:7±2:我們信息加工能力的局限》,人們對於單詞記憶的廣度大約是7個單位,過多的選擇會一定程度干擾用戶瀏覽、購買的意願。爾後也有數據顯示年輕人的記憶廣度已縮短成4個單位。
不過實際與你提供幾個選擇給用戶無關,更重要的是你如何在減少決策步驟下,去組織網站頁面的訊息結構。訊息爆炸的世代瀏覽網站期待的,絕不會是如字典般的厚重,而是像懶人包的簡潔有力,用最少選擇、獲取最完整的資訊,才更符合現代使用者體驗的期望值。
增加網站搜索欄
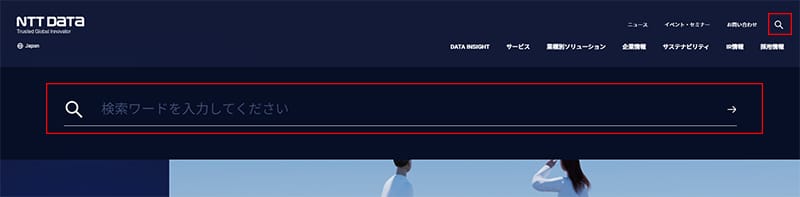
有了網站搜索欄,就算用戶不熟悉網站操作流程,也能直覺地從搜索欄輸入關鍵字找到需要的內容。如果你有仔細觀察其他網站,應該也會發現網站搜索欄位置有一定講究,例如:要在導航欄的附近、應該要突顯放大鏡圖示、每一頁面都需具備…等等,做到在使用者體驗中不搶眼,但用戶需要使用時又能第一時間輕鬆找出的存在。

網站搜索欄是看似簡單,實則承包使用者體驗重要環節的細節設計,如同使用者習慣段落說明的,導航設計最終是為引導用戶獲得正確的資訊、做出實際行動,而網站搜索欄的存在能為瀏覽者迅速略過不感興趣的內容,細數導航功能設計中也只有網站搜索欄能達成此目標。
導航文案直覺清晰
導航是用來指引從一點出發到達另一點的技術的總稱,因此與導航有關的所有文字都應該契合大多數人的直覺反應,以能立即產生認知判斷為主,而不是使用需要思考文字意涵的各種行業術語、簡稱,或只有部分人理解的微文案。並且直覺清晰的導航文案,也能讓頁面在語言轉換更為順利。
以下是常見的導航文字與其對應英文:
| 關於我們 | About, About Us |
| 產品 | Products |
| 服務 | Service |
| 聯絡我們 | Contact, Contact Us |
運用Logo連結回首頁
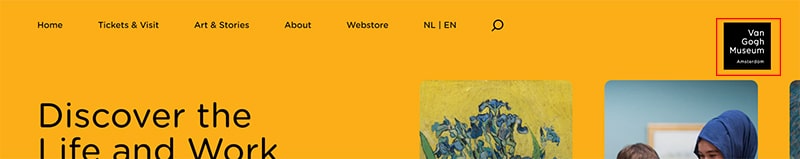
當Logo連結回首頁的使用者習慣培養起,導航欄內的首頁設置就顯得可有可無,因此現在的網站越來越少「回首頁」或「主頁」的欄位設計,就連頁腳導航欄也時常會應用一個小型Logo作為回首頁的連結。
不過Logo連結的具體位置仍會隨著設計需求,而有些微變化,如以下圖片所示:



讓用戶清楚知道目前所在頁面
用戶在連結子頁面獲得相關資訊時,網站導航若能適時提供頁面路徑圖,也就是麵包屑設計,讓用戶能清楚地知曉目前所在頁面,用戶就能根據路徑決定下一個瀏覽目的地,而不需要重返首頁或返回上一頁再做一次路徑點擊。

麵包屑設計相較返回鍵的好處在於:
- 讓網路爬蟲更清楚了解頁面與頁面的關係,提升網站SEO分數。
- 在搜尋結果頁能有更清晰的表現方式,便於用戶了解其分層邏輯。
- 可以降低用戶的跳出率,提高網站易用性。
確保導航欄在所有頁面的相同位置
讓使用者可以從任何頁面導航到他們想要的頁面,是網站架設、設計的基本準則之一。因為不是所有的用戶都會從首頁進入網站,可能會從銷售的著陸頁、聯絡頁面,或部落格中的某一篇文章進到網站內進行瀏覽,讓這些頁面在相同的位置擁有同樣的導航欄設計,便能有效延伸用戶的瀏覽意願。
同時在著陸頁、聯絡頁面以及部落格文章中,也能應用錨點文字串接相關資訊頁面,在導航欄連結之外,提供用戶更多與入站頁面相關的更多內容。
成熟的網站導航設計,為你的使用者體驗加分
總體來說,網站架設都需要面對兩道關卡,首先是搜尋引擎的索引,當搜尋引擎認為你有排名的價值,你的網站才會出現在搜尋結果中,接著便是來自用戶的檢驗,一個使用者體驗不好,也沒有足夠誘因的網站,往往在幾個回合的互動之下,就會透漏不好的信號給搜索引擎,因此在擁有一定的排名優勢下,網站的使用者體驗可謂重中之重。
從上述的結論,我們也可得出網站導航設計便是左右這一切的重要關鍵,不管最終的網頁視覺設計呈現如何,網站導航欄與上述的十個細節設計,都應該出現在你的網站設計之中,這樣才能讓你的使用者體驗趨近成熟完整,無論是什麼類型的用戶,都能操作自如地在你的網站擷取所需資訊。































