為什麼你需要設計網站版面?假設一千兩百萬個搜尋結果的網站佈局都差不多,除非你能保證網站能一直位居結果首位,否則人們的注意力很快就會消散;反之,若你的網站版面設計與競業不同,卻又能很好的掌握使用者體驗的分寸,那你的網站內容就值得觀者另眼相待。
網站版面設計 ,引導觀者視線留在核心內容
網站版面設計與一般的平面設計略有不同,除了具備圖像視覺的敏銳外,還需要注意UI介面使用的方便性,例如按鈕、卷軸、表單的位置與其有效性,因為網站版面設計的重點並不只強調曝光或認知強化,而是一個小型企業或商家的完整展現,藉由瀏覽過程積累的情緒轉化成消費行為,因此網站佈局若能有更多彈性變化,就能讓網站佈局成為企業商家的獨特描述。
網站設計類型左右版面佈局規劃
通常在規劃網站版面時,網頁設計師會根據網站的預期功能和用途,使用不同的網站設計類型和佈局,找到呈現與接受信息最有效的方式。因此,不同的網站設計類型與揭露資訊量,在網站版面的規劃設計都會有不同的呈現方式。而一般常見的網頁設計類型有這些——
單頁設計
於單個頁面上呈現所有網站內容,讓使用者不需要點擊連結、跳轉頁面就能獲得所有消息,這種類型的網頁設計時常被用於建立線性的顧客旅程地圖,例如單一商品銷售、品牌故事線描述、藝術家作品介紹…等等,運用單一頁面完成認知到說服的轉換歷程。

這也意味著單頁設計的網站長度會依資料量的不同而有變化,為了確保閱讀性,我們認知中跳往其他頁面的上層導航欄設計,會被設計成指向頁面特定點、特定區塊,讓使用者在向下滾動時,也能透過導航設計跳轉至不同的頁面區塊,強化整體單頁設計的使用者體驗。
【 延伸閱讀 】一頁式網頁夯什麼?如何打造顧客買單的一頁式網頁
靜態網站
有些人會誤會靜態與動態網站的差異在於有沒有動畫效果,但實際兩者的差別是在「有沒有後台資料庫」。簡單來說,靜態網站就是一個完整的展示品,可以運用GIF格式的動畫讓網頁動起來,卻沒有像購物車、討論區…等等交互功能,並且想要新增、更新網站內容都是大工程,需要依靠撰寫HTML程式碼才能達成。
但與此相對的是,搜尋引擎對於靜態網站的檢索速度會快於動態網站,因為訪問純靜態網站的時候,不需要調用資料庫,直接讀取就能獲得網站內容。在網站安全上,沒有後台、沒有可攻擊的目標,靜態網站的安全係數自然也比較高,就算遭到了攻擊,復原網站也是複製貼上的操作而已。
動態網站
與靜態網站不同,動態網站擁有後台資料庫能即時產生網站頁面,藉由不同變數改變,動態網站會從外部資料庫或內容管理系統導入資料,呈現不一樣的網站頁面,例如:你曾登入過用戶資訊的 MOMO 購物電商,每次造訪該網站都會看見針對你所推薦的內容,你也可以調出過往的購買紀錄或欲購買的清單列表。
不過這樣的操作便利,也讓動態網站的加載速度始終追不上靜態網站,在動態網站還在分析變數、找即將輸出的網站資料時,靜態網站已經能進入瀏覽狀態,因此很多動態網站都會將首頁、關於我們、產品介紹…等,不需時時更新的頁面變成偽靜態網頁,加速網站載入的速度。
【 延伸閱讀 】當代網頁設計美學,打造令人難忘的網頁視覺效果!
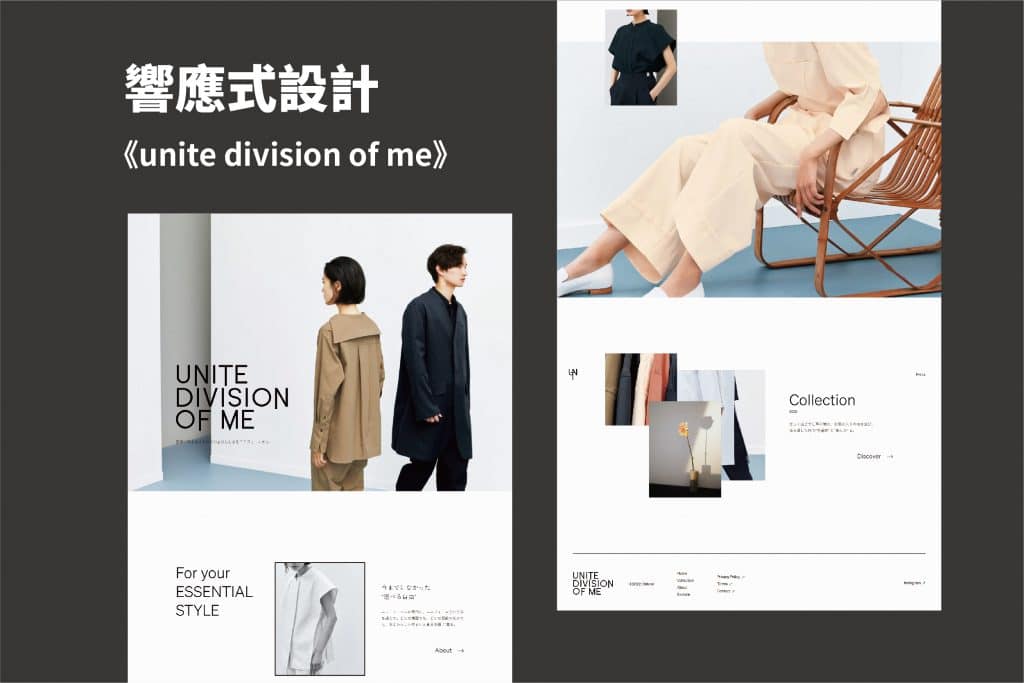
響應式設計
響應式顧名思義會隨著大小變成合適的瀏覽狀態,無論是在桌電或手機上都能輕鬆瀏覽網站,不需要放大、縮小,也不需要擔心電腦版與手機版的資訊揭露不一致,這樣的網站設計在現今是最為普遍的做法。
不過,響應式也有無可避免的缺點,那就是手機與電腦的瀏覽習慣不同,為了配合手機版的瀏覽體驗,網站在版面或視覺設計都會更傾向留白,因此現在很多網站設計都在走簡約風。

【 延伸閱讀 】為什麼要選RWD網站,一篇就讓你了解RWD網頁設計
9 種常見的網站版面設計方法
如果關注過目前網頁設計的變化,你會發現過去的網站版面並不具備如此彈性的設計,尤其是垂直置中的版面設計,版面設計的彈性是一直到2009年,開始出現Flex、Grid…等新型的切版方式才有所改變。以下會整理在實務上容易遇到的幾種網站版面設計:
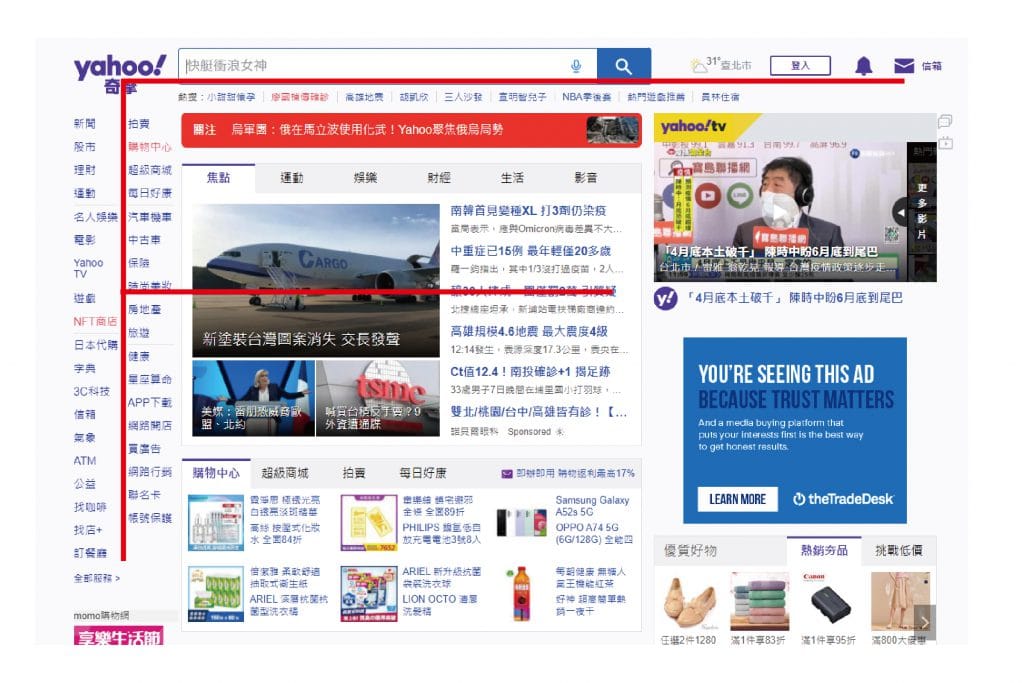
F型佈局
不管是F型或Z型佈局,在網站版面設計指的都是視線轉移的方式。人們閱讀文字通常會下意識地從上到下、由左而右,因此F型佈局建立了一個遵循使用者瀏覽模式的網頁設計,幫助網站吸引更多使用者瀏覽。
F型佈局設計比較容易在新聞媒體或搜尋引擎出現,關鍵訊息會大量地在左邊出現,例如:Yahoo奇摩、未來商務、創業小聚…等等,用的都是這種版面設計,其他像官方網站的部落格通常也會採用F型佈局,以契合使用者瀏覽文章的習慣。

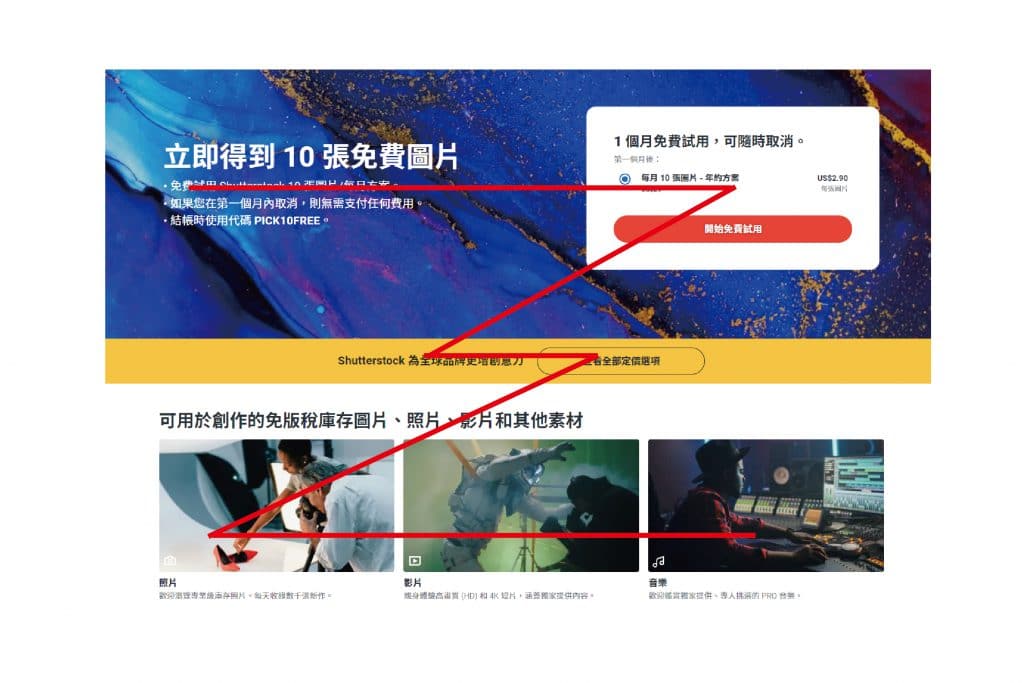
Z型佈局
以視覺移動的方式來說,雖然Z型佈局與F型佈局極為相似,但它更適合協助轉換,例如:讓消費者註冊服務、填寫表單或購買產品,Z字的視覺引導能更自然地展現網站內容層級,並且與故事書相似的呈現方式,容易堆砌起想像、使用情境,讓瀏覽者在不知不覺間完成轉換行為。
一般會比較容易在軟體服務類的網站看到Z型佈局的出現,例如Botbonnie、Google商家檔案、shutterstock的首頁佈局都是以Z字型排版為主。此外,一頁式的活動網站、單一商品銷售頁也都會出現Z型佈局。

【 延伸閱讀 】企業網站設計需注意的10個常見問題
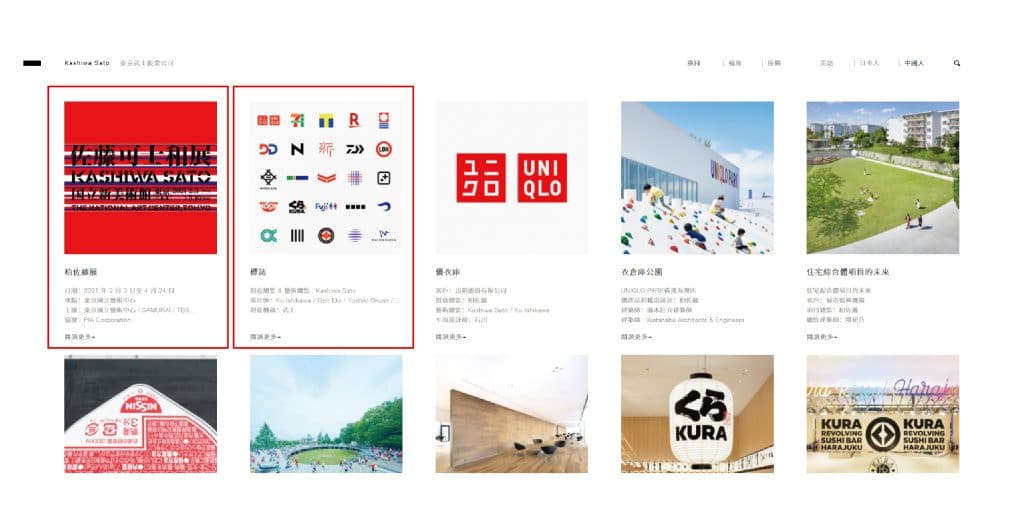
卡片網格佈局
卡片網格佈局非常適合顯示大量選項和揭露同等價值的資訊,例如Youtube、Pinterest專門提供圖片、影片的網站,又或者有打算放置作品集的網站。瀏覽者可以輕鬆通過調整視窗的大小,變換每一行列的顯示項目,維繫良好的使用體驗。

不過,每一卡片網格佈局的網站並不一定都是規矩的方格排列,有些會出現不對稱排序,有些則會出現圓角矩形或不同陰影特效的設置,但只要版面佈局得當,網站整體呈現的版面視覺感受仍會是平衡的。
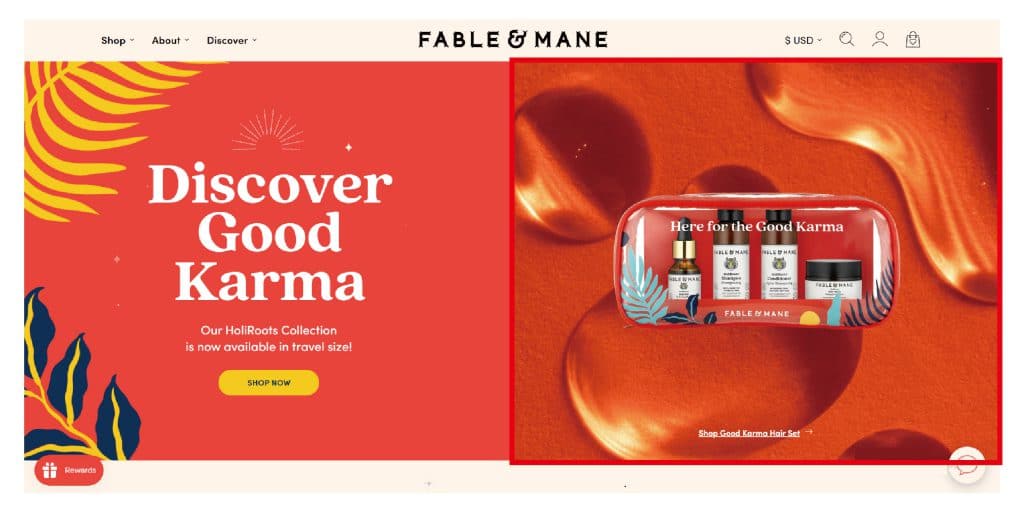
分屏佈局
一分為二的分屏佈局解決了需要呈現同等資訊內容的困擾,同時也讓顯示在行動裝置上的網站與桌電端畫面更相近,只要在行動裝置中讓分屏佈局以上下堆疊的方式呈現,不管桌電端或行動端都能獲得一致的資訊傳遞與視覺感受。

這種呈現方式看起來簡單粗暴,但是確實有著明顯的優勢,例如引起使用者對特定區塊的興趣、能創造強烈的對比……等,從視覺到功能上互為輔助。此外,分屏版面設計的盛行還得歸益於扁平化設計的大範圍普及,鮮明的色彩與有趣的對比設計,讓網站的分屏佈局案例越來越值得一看。
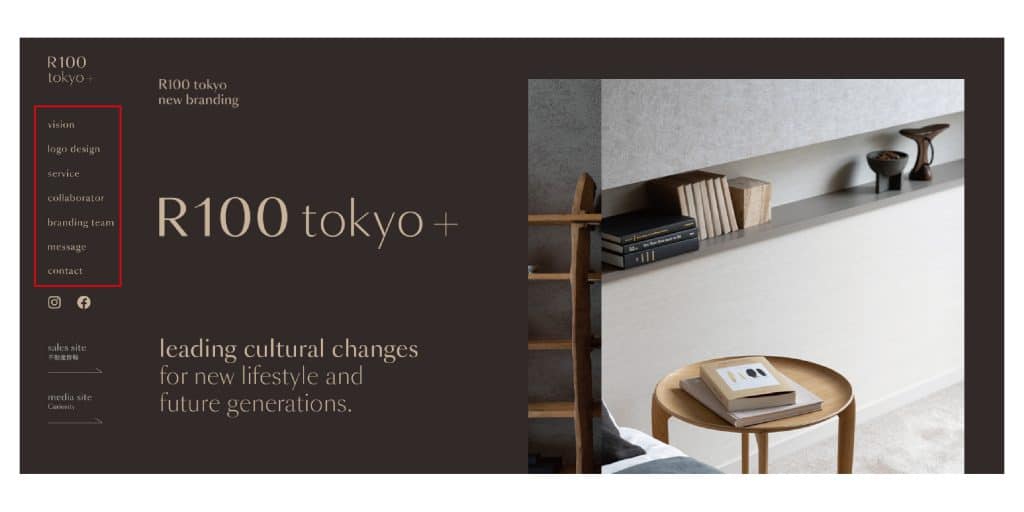
固定側邊欄
顧名思義,固定側邊欄佈局是在頁面的左側或右側放置一個固定選單,選單的作用是要讓使用者快速到達目標頁面。這樣的版面佈局設計會比較適合網頁數量固定的網站,例如銷售單一產品的品牌商家,側邊欄的選項正好符合網頁的數量,不管怎麼跳轉都能輕鬆找到相關資訊。

假設你的網站頁面數量不固定,並且需要放置龐大資訊,就比較不適合再將版面分給側邊欄,運用原先的上方導航欄設計會讓使用者體驗更完美。固定側邊欄是一種理想的網站佈局,讓瀏覽者向下滾動時,不至於失去進入轉換的最快途徑。
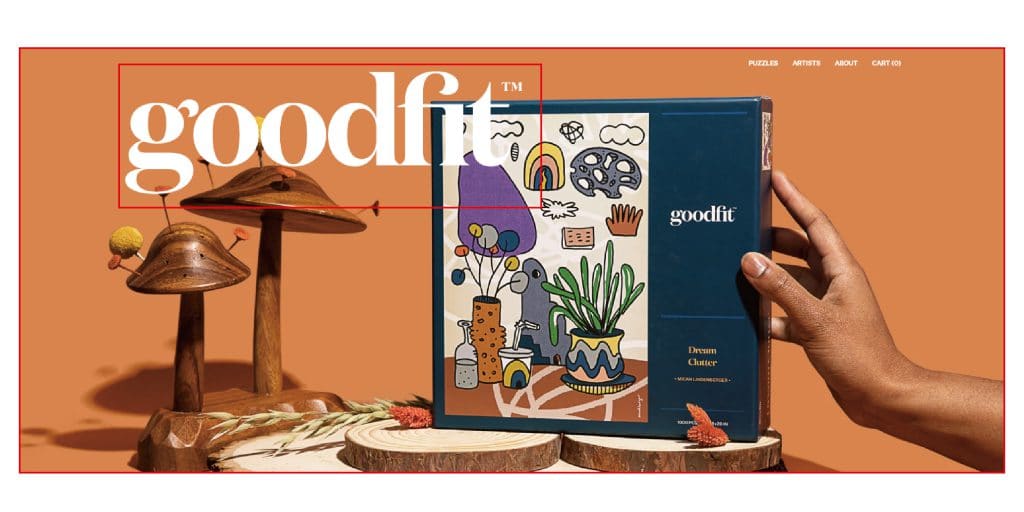
不對稱佈局
如果說分屏佈局是把畫面切成兩個同等重要的區塊,那麼不對稱佈局便是讓版面藉由元素的比重創造資訊層級的排序。以常見的企業形象官網為例,頁面首圖通常會以一張視覺圖片為主,再以文字為輔,經由視覺的吸引,促使人們願意瀏覽網站。

除此之外,也可以單純運用文字、符號與背景創造對比、突顯其他元素,讓網站畫面能在不對稱中獲得平衡,在眾多運用圖片與文字設計的網站中,純文字的不對稱佈局往往能讓使用者對品牌口號留下更深刻的印象。
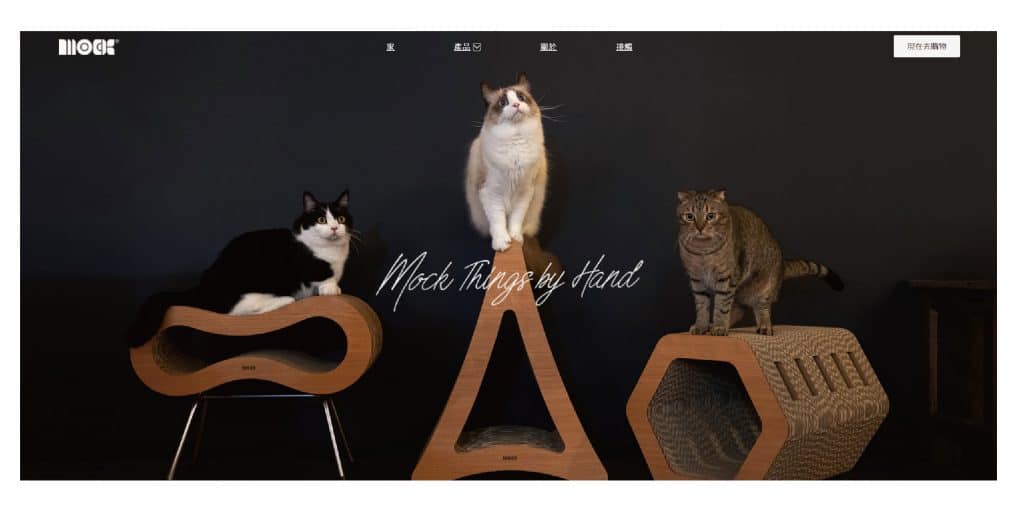
特色圖片
正常情況下,形象官網都會運用正在銷售的產品情境圖做為網站首圖,尤其是那些擁有精美外包裝設計的品牌商家,相似的競品、不同的外包裝設計與情境圖拍攝,自然會吸引不一樣的受眾族群。

特色圖片佈局的重點是利用與品牌相關的情境圖、置頂的醒目大圖吸引瀏覽者注意力,並鼓勵他們進行購買。比方說:追求手工、美感貓抓板的商家網站首圖就會有貓抓板的情境圖,透過情境圖引發想像:讓你覺得貓抓板買了之後,也能變成時尚擺飾,而不是一堆破碎的待回收紙板。
【 延伸閱讀 】企業第一印象很重要!弄懂網頁版面設計真正的優勢
合適的網站佈局規畫,有效降低跳出率
網站佈局的介紹,只是讓你能更清楚的了解網站版面設計的各種可能性,想要找到呈現網站佈局的最佳方案,你的網站內容和目標會是關鍵。舉例來說,以藝術品銷售為主的電商網站,消費者的目光明顯不會只停留在產品本身,而是會更重視背後的故事,因為其產品的價值有一半以上都是由此衍生而來,並且這類網站商品通常不多,不適用傳統電商網站的佈局,反而更適合用特色圖片或不對稱佈局打造的一頁式網站。
網站設計類型與版型的選擇,不該拘泥於產業類別或對網站的刻板印象,應該針對真正想傳遞的網站資訊去做規劃、設計,從內容而生的網站設計永遠會比單純的內容填充更能打動人心。網站的使用者體驗不只要做好流程的體驗,更要打中瀏覽者心理。