自從 RWD 網頁技術出現後,跨裝置的頁面設計就不再出現版本功能提供不同步、視覺感受不一致的情況。如果你的網站還不是 RWD ,你可以先透過文章了解什麼是 RWD 網頁,以及關於 RWD 網頁技術的所有資訊。
什麼是 RWD 網頁 ?
Responsive web design,通常縮寫為 RWD ,翻譯成響應式網頁設計。
RWD 網頁設計是利用 CSS3 規則來自動調整不同設備端顯示螢幕的顯示要求,並重新排列組合;從電腦、平板到手機端觀看網頁都能給瀏覽者最佳瀏覽體驗效果。
一般來說 RWD 網頁在設計時會以電腦螢幕、平板電腦螢幕以及手機螢幕作為預先思考方向,並且將顯示內容依照各種螢幕寬度不同而採取最佳顯示方式,為了使網站可以在每一種顯示器都能有最佳顯示效果,會將網站畫分成三種不同的顯示寬度並且進行設計以確保網站能夠適應各種瀏覽場景。
- 針對電腦螢幕寬度為1025PX以上
- 針對平板電腦寬度768PX~1024PX
- 針對手機螢幕寬度為767PX以下
除了 RWD 網頁之外,還有其他可以兼容平板及手機的網頁設計方式嗎?
另外還有一個 AWD 網頁架構,主要是針對電腦、平板以及手機等各個移動設備分別開發一個網站,由瀏覽器判斷螢幕尺寸來載入合適的網頁,優點是因為不用像 RWD 網站一樣將所有瀏覽端螢幕尺寸代碼全部下載下來,僅需下載所需要的顯示設備端代碼即可,網站連線速度比較快,缺點是需針對不同瀏覽平台分別開發相對應的網站,在網站維護上會比較困難,此外現今網路頻寬越來越大,連線速度的優勢也就沒有那麼明顯,所以主流網站都已改成 RWD 網頁設計方式,不過還是有許多大型網站會使用 AWD 網站架構。
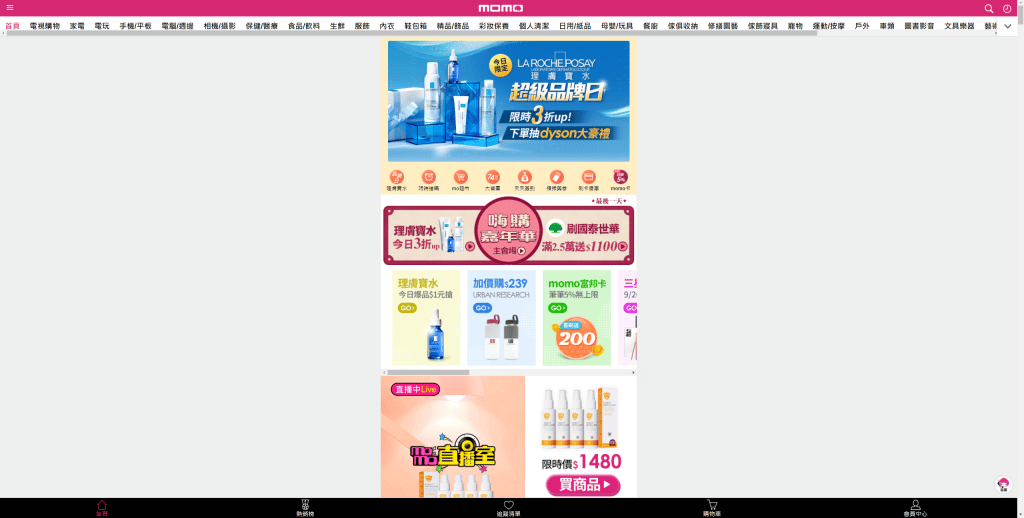
以下是 MOMO 購物網站的 WAP 手機版網站(圖片擷取自MOMO購物)

怎麼測試網頁是不是使用 RWD 設計架構?
如果在電腦端嘗試調整瀏覽器大小,網站顯示內容會依照視窗大小不同而自行調整顯示方式,該網站就是使用RWD響應式網頁架構製作。
【 延伸閱讀 】你適合一頁式網站嗎?帶你拆解一頁式網站的優劣勢!

RWD 網頁設計架構所帶來的優勢
- 維護成本低廉
有別於過往必須針對電腦、 PAD 以及手機裝置各自開發一款專門的網頁程式,RWD 響應式網站僅需開發一套網頁程式,藉由程式判別顯示裝置及像素,自動修正顯示排版方式,不僅節省了伺服器、網路頻寬等硬體設備成本,統一後台的管理方式也讓後續維護及更新更為便捷,達到節省人力管理成本。
- 出色的用戶體驗
響應式網站是以用戶端的顯示螢幕作為判斷標準,依據螢幕大小自動調整頁面布局以及縮放,使用任何設備瀏覽都能提供最佳化的排列及顯示方式,提供用戶最舒適的瀏覽環境並創造用戶的良好體驗。
- 對搜尋引擎友好
RWD 響應式網站架構被 Google 認為是最佳化的網站方式。除了可以確保用戶瀏覽內容一致之外,在不同設備上的網址也能保持一致性,這些都可以簡化搜尋引擎檢索網站的複雜度,從而改善網站排名。
- 開拓更多客源
用戶能夠使用電腦、 PAD 以及手機搜尋及瀏覽網站,不用再侷限使用電腦才有辦法了解公司產品內容或服務,也增加 PAD 及手機使用者的接觸點,讓品牌無孔不入。
架設 RWD 網站需要哪一些費用?
- 網域費用
向網域商承租網址的費用,網址就如同門牌號碼,越是簡單易記,顧客會越容易找上門,各網域收費價格不一,採年費方式收取,最低承租一年。
- 伺服器主機及維護費用
向主機商承租網路空間以及網站維護的費用,依照承租空間規格不同會有不同的收費方式,採年費收取,最低承租一年。
- 網站設計費用
各家設計公司收費不一,有承租式的也有買斷式的,主要負責內容為網頁前端設計及網站的各項設定。
- SSL加密憑證費用
部分公司會提供免費SSL憑證使網站增加安全性,也可付費購買商用級SSL加密憑證,除了加密規則繁雜且破解難度高之外,資訊外流還會提供賠償金。
【 延伸閱讀 】準備架站?製作網站前必看的網頁設計全攻略
不是 RWD 網頁設計架構的網站會產生什麼問題?
既然在網路上架設網站,最終還是期盼有源源不絕的訪客前往網站觀看瀏覽,體所當然需要提供訪客最舒適的瀏覽方式來增加顧客體驗;根據統計目前網站瀏覽者有百分之八十以上使用手機進行網站瀏覽,如果不能提供瀏覽者手機上也能擁有舒適的閱讀效果,將會立刻損失這一位網站到訪者。
【 延伸閱讀 】AMP是什麼?對SEO會有影響嗎?
再者,Google於九月份開始實施行動版內容優先檢索,若網站沒能及時更新程式和手機瀏覽的架構,網站將沉入茫茫網海中,更不用期待網站能帶來的實際效益了。
所以為了獲得Google搜尋引擎所帶來的免費流量,在網站設計上還是盡量迎合Google的胃口,期盼能夠獲得Google青睞而帶來源源不絕的流量,畢竟網站做好之後沒有人流,不管網頁設計的再好在迷人,都是無法帶來實質效益。