沒有 RWD 的網站已經越來越難在搜尋引擎出現了,現在基本上會在搜索排名出現的網站,多半都會有響應式設計,如果你的網站還停留在過去,不妨參考一下採用 RWD響應式設計的優勢,讓網站來次大改版,重新喚回已流失的潛在訪客吧!
什麼是 RWD 響應式網頁 ?
縮寫為 RWD 的響應式網頁設計,同時也是 Responsive Web design 的中文翻譯,能集中創建頁面的排版大小,根據用戶使用的系統平台、螢幕尺寸及螢幕像素等進行相對應的排列布局。
具體實施方式由流線網格和布局、圖片、css以及js等方式實現;無論使用者是使用電腦、筆電、Pad或者手機,頁面都能自動切換分辨率、圖片尺寸及相關腳本功能,以實現兼容不同設備。
RWD 響應式設計是整合了三種技術達到網頁的跨裝置體驗:
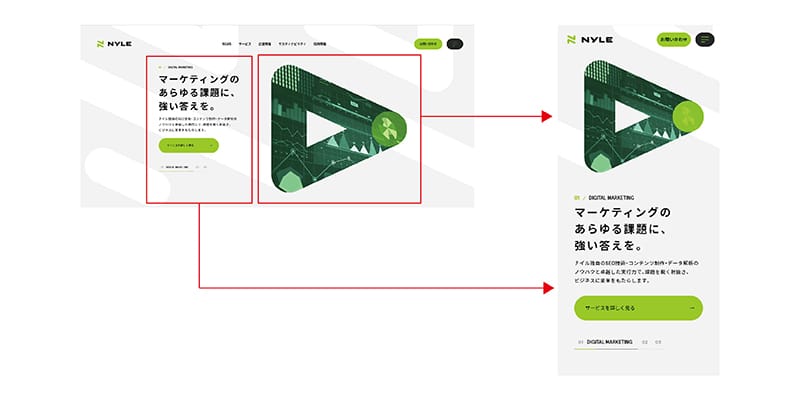
- 流動布局( Fluid Grid )
讓網站頁面內的區塊設計能夠隨著不同瀏覽介面自動縮放、調整區塊排版。舉例來說,網站首圖如果在桌電上分為左右,那在手機版上就會被拆分成上下,不會再產生水平卷軸。

- 流動圖片( Fluid Images )
如果圖片不隨著區塊的變動而有比例的縮放,這些圖片將會成為擾亂瀏覽體驗的來源,因此流動圖片的概念,便是讓這些圖片也會隨流動布局的改變,而縮放圖片的比例。
- 媒體查詢( Media Queries )
簡單來說,媒體查詢就是螢幕尺寸偵測,RWD 響應式網頁顯示前會先找出你的螢幕大小,再根據螢幕大小給出合適的網頁版面佈局。例如手機版與桌電版的導航欄需求就完全不同。
總體來說, RWD 響應式網頁設計就是一個能夠同時兼容各種瀏覽設備,而不是針對每種瀏覽設備特意開發一款網頁的技術,這樣就不必為往後推陳出新的設備做專門的版本設計以及開發。
【 延伸閱讀 】為什麼要選RWD網站,一篇就讓你了解RWD網頁設計
RWD 響應式網頁的優勢
RWD 響應式網頁的盛行始於行動裝置的普及,現代基本人手一機,他們不一定會有電腦或筆電,但一定會有一項能隨身攜帶的行動裝置,因此網站如果還保留著傳統網頁的設計,無法讓使用者隨時隨地瀏覽,久了之後網站就會變成品牌商家無形的成本累贅。
況且使用 RWD 響應式設計,你的網站還能享有以下優勢:
- 開發與維護成本低廉
不需要針對每一項行動裝置開發專門網頁,只需要一套網頁程式就能應對所有螢幕尺寸,這樣的開發費用與維護的人力費用自然會比較低,尤其是統一的網頁程式,更可以有效讓所有網頁版面設計呈現一致,不會出現手機與桌電網頁版本不同步的情況。
- 使用者體驗良好
以使用者的裝置螢幕作為判斷標準,能確保每一位使用者瀏覽網站第一眼的版面布局舒適度,最佳化的版面縮放能讓使用者更快進入瀏覽狀況,而不用再去研究該如何從密密麻麻的偌大版面中找出需要的資訊。

- 對搜尋引擎友好
Google 需要提供給使用者最佳瀏覽體驗,讓他們能快速地獲取解決方案,而 RWD 響應式網頁正好能提升網頁瀏覽體驗,因此 Google 搜尋引擎的說明文件中,雖然沒有明顯表態,但擁有 RWD 響應式設計的網站排名情況顯然易見。
【 延伸閱讀 】SEO 關鍵字優化全攻略,自己做也能獲得好排名
- 開拓更多客源
當使用者無論從何種瀏覽裝置都能順利查閱網站頁面,那接觸點的拓展自然也會開拓獲客的來源;反之,你就會失去所有只使用行動裝置瀏覽的使用者,在這種行動裝置蓬勃的情況下,喪失行動裝置訪客基本也無法獲得任何客源。
沒有 RWD 響應式設計的網頁還能存活多久?
如果網站沒有 RWD 響應式網頁,也不具備任何支援跨裝置體驗的設計,無法追上移動設備推陳出新的速度,這樣的網站基本已無法出現在搜尋結果的前三頁,甚至不會出現在搜尋結果中。
不管你設置網站的目的是為了做一個型錄形象網站或企業形象網站,架設網站都是希望能由訪客藉由網路認識品牌商家,但這樣的消息顯然並不太妙,而這卻是近年之所以有越來越多品牌商家在進行大改版的原因,因此如果你的網站還停留在過去沒有 RWD 響應式網頁的時代,迅速地納入響應式設計,無論未來設備如何翻新,都可以一勞永逸解決網站在任何訪問端設備的兼容性問題。
管理 RWD 響應式網頁麻煩嗎?
如果是以 RWD 響應式技術層面來說,網站採用響應式網頁最大的優勢就是只要維護一套網頁程式,不需要同時管理多套網頁資源,管理維護的難易度相對低。

而以網站管理者的角度來看, RWD 響應式網頁的管理更是簡單,因為 RWD 響應式設計只是網站的其中一部份,而現代網站如果有找網頁設計公司架設並維護的話,你基本不會碰到任何一點程式碼,只需要透過直覺的後台操作,就可以完成網站經營的一切。
【 延伸閱讀 】準備架站?製作網站前必看的網頁設計全攻略