不管你選擇自行架設或是委託給網頁設計公司,網站架設從主機伺服器、網域名稱、網頁版面設計、網站視覺呈現,再到後續網站經營的追蹤工具、行銷推廣策略,當中有大量的選擇仍需要你自行決定,就算是網頁設計公司也只能站在專業的角度提供建置協助。
因此,在被伺服器與網頁設計公司的方案差異弄得心煩意亂前,也許你可以先參考一下這篇文章所提到的配置數據與選擇技巧,它們可以幫助你避開沒必要糾結的選擇,加速形象網站的建置流程。接著就讓我們從網站配置的選擇開始搞定網頁設計吧!
網站是什麼?
了解網站配置之前,你必須先知道什麼是網站,只有更明白網站的定位,你才能更有效運用這筆準備花在架設網站上的費用。那麼網站對你而言是什麼呢?是個連結,亦或是存在網路世界的展示欄位?
很多公司都將網站製作的極其精緻,從視覺到瀏覽體驗都無可挑剔,你知道原因嗎?你可以從 Apple 、 Google 、 Nike 的辦公大樓一窺端倪,辦公大樓能傳遞出一個公司的能力、水準與審美;同樣的,網站身為公司在網路世界的門面自然也不能太寒磣。
如果你的網站視覺、佈局混亂,或是網頁資訊有缺漏,從細節就說明這個公司可能有人手不足或營運方面的問題,那無論是實體或虛擬合作,總會讓潛在顧客再三斟酌合作的可能性。
因此精緻的網頁設計其實就是一種表象,顧客的高留存率與回訪率才是網站必須做得漂亮的最大關鍵,尤其網站不僅能展示形象與實力,還能提高口碑、積累信任感。

如何配置你的網站?
如果網站應該以視覺與瀏覽體驗為重,是不是只要注重網頁版面設計就好?你不知道的是,有一個好的視覺網站的前提,更要有一組被搜尋引擎認可的網站配置,也就是你的地點要具有能見度,為了展示實力的辦公大樓,如果沒有人來訪,視覺設計本身要傳遞的資訊自然也出不去。
在網站架設預算內挑選合適的軀殼與符合搜尋引擎趨勢的選擇,如 RWD 響應式技術、 PHP 編碼…等,除了能讓形象網站保留一定擴充空間,在幾年內不需要執行重大更新外,同時也為網站能見度的提升立下一個比較好的基礎,讓網站頁面在發布後有更大的機會領先於其它搜尋結果前面。
那麼面對網站市場上琳琅滿目的架設選項,你要怎麼決定呢?應該以什麼為依據選擇?在眾多繁雜的選項中,我們從過往協助形象網站架設的經驗裡,整理出一套基礎的網站製作選擇,跟著這些數據能讓你組合出網站初期最合適的發展配置。
網頁編碼 PHP 是什麼? ASP.NET 又是什麼?
常出現在網站架設方案的 PHP 與 ASP.NET 同樣都是程式語言,在維護、可擴展性、效能和速度之間的差異並不大,兩者最大的差別在於程式語言的付費與否, PHP 是開源通用的程式語言,簡單來說就是免費的程式語言,而 ASP.NET 是 Microsoft 的付費程式語言。
PHP 跟 ASP.NET 該怎麼選?
在台灣大概有百分之八十的網站都是運用 PHP 撰寫,第一考量當然是成本便宜,第二便是它的程式碼數據庫龐大,遇到BUG比較有機會解決。不過多數人深入了解發現其需要以 Linux 做為系統配搭後就會開始退卻,因為 Linux 普遍會與困難連結在一起,企業主會擔心後續維護的麻煩程度,但 Linux 也是開源系統,早已有人開發出相對簡便的 GI 介面簡化 Linux 的設定。
總體來說,雖然 ASP.NET 有 Microsoft 支撐,程式碼編輯器的完整度會比 PHP 好,但就未來網站維護而言,還是會比較推薦你使用 PHP 作為網頁主要的編碼工具,不管未來有沒有要委託網頁設計公司管理, PHP 至少都是短期退不了流行的後端程式語言。
如果目前有 30% 的網站都是用 WordPress 架設,那 PHP 網站市占肯定就超過 75 % ,因為 WordPress 的基底程式就是以 PHP 為主,並且在各類程式語言比較中, PHP 通常不會被放入比較的原因在於——它就是一項經典不敗的程式語言基礎。
HTML 靜態網頁設計退流行了嗎?
一般提到網頁設計都會涉及 HTML ?為什麼上個段落的編碼選項裡沒有將 HTML 也拿出來一併比較呢?現在的網站經營風氣之所以比以往興盛,後台管理系統是一大關鍵,不需要程式碼的後台管理介面降低網站經營難度,再加上數位商機興起,自然喚醒公司、商家及個人經營網站的意願。
然而我們過往所熟悉的 HTML 靜態網頁並沒有後台功能,所有的文章、頁面文字更動都要透過程式碼才能執行,當然你也可以為其開發網站後台,但這樣的網站就與現下流行的網站一樣是動態網頁,而不是傳統的靜態網頁了。

不過使用靜態或動態網頁設計在效能方面的差異不大,但有後台功能的網站對於網站經營者相對友善,因此建置網站多半都會建議設計動態網頁,不管經營者有沒有程式基礎,都能有效減輕網站經營的負擔。
【 延伸閱讀 】網站架設基礎概念與趨勢分析
網頁安置在國外伺服器比較好?
國外伺服器因為價格低廉成為大多數人的首要選項,如果你也是以價格作為唯一考量,可以直接根據下方數據進行國外伺服器方案比價,不用再去思考要架在國內還是國外,因為國內伺服器的價格一定無法與國外抗衡。
假設價格對你而言並非唯一左右決策的原因,考慮到語言溝通與網頁載入速度,其實距離目標顧客越近的伺服器,相對網路連線品質的表現會更好,並且伺服器問題的溝通,也比較容易與伺服器商建立起良性的對話。
【 延伸閱讀 】網站主機是什麼?實體或虛擬主機有差嗎?我該怎麼選?
除此之外,網路空間與流量的選擇也很重要,很多伺服器方案都能一年一簽,不然也可以在過程中升級方案,因此挑選方案不用追求大容量數值,例如:10 TB 網站空間…等等,因為網站初期不管是資料大小或訪客流量都是有限的,用不到的空間與流量還要花費維護,於網站推廣而言弊遠大於利。
2 GB – 10 GB 是架設網站最適合的空間大小
企業形象網站在沒有下載專區的前提下,配有的頁面大多不離關於我們、服務項目、產品介紹、聯絡我們、部落格觀點等五大固定頁面,平均一張網頁包含圖片通常能壓縮在 2 MB 左右,那麼基本的頁面空間也才佔據 10 MB 左右,若再算上未來部落格可能新增的文章量,也要好一陣子才可能填滿 2 GB 的網站空間。
然而這裡 2 GB – 10 GB 指的是最基本的形象網站空間,假設需要其他擴充功能,如:下載專區、電商功能、預約模組,那網站空間自然還要再往大了選,不然大部份公司所希望的網站規模, 10 GB 內的網站空間已經綽綽有餘。
網站的流量限制怎麼選才剛好?
國內伺服器的方案都會有一項流量限制,流量限制會左右網站實際能容納的訪客量,而其選擇方式與網站空間的考量相同,網站初期流量不會多,因此流量限制只需要選擇 10 GB 就足夠, 10 GB 的月流量如果以平均 2 MB 大小的頁面計算,一個月差不多能容納 5120 名訪客瀏覽,換算成天大約一天 170 次瀏覽量已經足夠網站使用。
這裡的流量選擇並不是假定網站經營會有問題,所以將流量限制壓在 10 GB,而是網頁從被搜尋引擎看見,再到排上名次被潛在顧客點擊、瀏覽,這中間過程至少都需要三至六個月的發酵期。實務經驗的總結,形象網站沒有價格誘因,又想要在初期創下單日 170 次瀏覽量的難度非常高。
不管你有沒有投放廣告、經營社群,網站上線的初期狀態,本來就比較容易是以其他資源去支撐形象網站存在,並且每一行業的行銷策略都會有個別適用於短中長期的工具,如果廣告與社群屬於短期,那網站就屬於中長期工具。妥善經營讓網頁遍佈行業關鍵字,再配以社群經營與廣告投放,所能帶來的聲勢,必定是只單依賴廣告與社群所不能比擬的。
RWD 響應式設計為近年網頁標準配備
在行動裝置瀏覽蔚為流行的今日, RWD 之於網頁設計顯得尤為重要,最近幾年政府機關的網站也開始重視 RWD 響應式設計,讓很多不熟悉響應式設計以及它的運作原理的人們,都曾閱覽過響應式網頁帶來的瀏覽體驗。那 RWD 響應式設計到底是什麼?
RWD 響應式設計簡單解釋,就是能不管從任意裝置瀏覽,都可以獲得最適頁面瀏覽的設計,不用像傳統網站一樣需要在網頁中放大縮小找尋目標資料。響應式網頁會透過調整區塊大小適應螢幕尺寸,做到讓每一裝置的瀏覽體驗都趨近最佳,使用者不管透過電腦、平板,甚至是手機都能直覺地找到所需資料。

不過 RWD 響應式設計也有缺點,為了能讓網站在所有螢幕尺寸都能變換自如,有些過於繁複的功能與設計就比較容易被剔除在網頁規劃外,但網路世界一直都在進步,近年也有很多網頁設計師克服困難,在響應式網頁的基礎下,碰撞出許多不同的火花,讓響應式網頁越顯獨特,能展示的功能模組越來越多。

【 延伸閱讀 】RWD響應式網頁設計優勢分析
搜尋引擎如何看待 RWD 網頁設計?
Google 在 SEO 優化指南中便曾透露出他們對響應式網頁的態度,雖然在文中並沒有直接挑明建議你使用 RWD 響應式設計,但是從下列的論述中,你會發現 Google 意有所指:
- 只要記得一組連結,就能快速連結到網站內容。
- 不需要對應桌電/手機版網站,減輕 Google 索引的負擔。
- 不需要花太多時間維護多個重複內容的頁面。
- 減少影響行動版網站的常見錯誤,像是:頁面超出可視範圍、字體過小、網頁導向錯誤、只呈現 404 錯誤網頁資訊…等的可能性。
- 使用者縮放瀏覽介面大小,不須重新導向就能提供最適排列,減少頁面載入時間。
- 網路爬蟲可以節省多版本網站的抓取時間來提高網站檢索率,能專注建立索引標籤。
由此可知,雖然沒有證據說明 Google 有將 RWD 響應式設計列入影響網站排名的相關因素中,但是根據上述的敘述可以得知,響應式網頁早已成為網頁設計公認的基本盤配置。如果你沒有把握能自己從結構、網站內容達到與響應式網頁同等的效果,那果斷地納入 RWD 響應式設計才會是最好的作法。
AWD 與 RWD 網頁設計一樣嗎?
除了 RWD 響應式設計外,常常被拿來與之相提並論的就是 AWD 自適應式設計,雖然這兩種網頁設計技術在中文翻譯上給人的感覺差異不大,也同樣都能提供跨裝置瀏覽體驗,但實際兩者運作的方式天差地別。
| RWD | AWD | |
| 開發時程 | 快速 | 普通(依需求) 較久 |
| 網站模板 | 1個 | 通常有電腦、平板、手機三種 |
| 運作原理 | 能隨著介面視窗變換更動網頁區塊排版 | 由回傳的螢幕尺寸數值決定輸出的網頁版本。 |
| 維護管理 | 容易管理維護 | 有多種網頁資源需要維護 |
| 開發費用 | 依需求報價 | 會比RWD高 |
| 重複內容 | 不會發生 | 有可能 |
從網站模板的數量便能明顯察覺兩者之間的不同, RWD 響應式設計只需要一組網站版本就可以隨意調整區塊滿足頁面尺寸需求, AWD 自適應式網頁卻要 3 種網站版本,才堪能達成跨裝置瀏覽體驗。
但是多出來的版本與繁複步驟,並不代表 AWD 自適應式沒有可取之處;相反的,自適應式正是為了解決 RWD 響應式的缺點而被廣泛推廣。
前面我們也曾提到響應式最大的缺點在於它還無法容納複雜的設計與功能模組,但自適應式可以預先在各個版本的網頁版面中布置好功能模組與設計的呈現,讓使用者跨裝置瀏覽時,同樣可以享有與桌電版相同的流暢操作。
【 延伸閱讀 】為什麼要選RWD網站,一篇就讓你了解RWD網頁設計
什麼類型的網站適合 AWD 網頁設計?
雖然 AWD 自適應式設計把所有版本的網頁分開處理,能確實改善網站載入速度,讓使用者在閱覽頁面時,不會因為圖片載入速度與區塊變換影響瀏覽體驗。但如同在開發費用所整理的「 AWD 的費用會比 RWD 高」,因此目前除了MOMO、生活市集、松果購物…等這種超大型且有眾多品牌進駐的電商平台會考慮使用 AWD 網頁設計,不然一般的電商品牌多半還是會採用 RWD 響應式網頁設計。
並且排除開發成本考量,應用 RWD 響應式網頁也可以打造出相對完整的電商體驗,考慮到長期維護網站的時程與費用, RWD 響應式網頁也許才會是電商網站的最佳設計,能讓你把更多心力放在如何銷售產品,而不是維護網站頁面。
當然這並不絕對,只是在還未發展成像MOMO如此龐大的電商平台前,同樣能夠達成電商銷售效果,且完全不輸 AWD 自適應式設計的響應式網頁,能讓你減少諸多成本,而有更多的預算能夠用於促銷活動策畫、廣告投放、社群經營…等事項上,可以更快地拉抬網站聲勢,達到提升能見度的目的。
如何自己規劃與設計網頁版型?
其實在蒐集適合的網站版型時,網站結構通常就會有初步的雛型呈現,因為我們每個人對網站的模樣都具有基本認知,例如需要有首頁、關於我們、服務項目、聯絡我們…等等,當中可能還需要加入特殊功能,像是部落格、表單、社群分享、漂浮氣泡…等等,需要與想要的網頁設計與功能,在蒐集偏好網站或有架設網站念頭時,就已經有個模糊的影子。
 |  |
你可以運用網站結構圖描繪想像樣版,更好地規劃出你所期望的網站版型,讓你後續在規劃網站視覺時,能自覺地代入所有的網頁版型。
如何自己繪製網站架構圖?
網站架構圖的繪製其實沒有想像中困難,繪製的目的只是為了在設計網頁時,有一個網站結構的依據,因此不需要使用任何專業軟體,只要有紙跟筆,你就可以像下圖一樣大致描繪出所需要的網站架構,或者也能應用有繪圖功能,如小畫家、WORD、PPT…等等工具繪製出網站架構圖。

甚或每一個網頁的頁面排版設計,你也能根據需求,繪製像下方的網頁架構圖:

後續在設計網頁的過程就能以此為參照,保證最終版的網站頁面設計會跟規劃的網站架構圖一樣。倘若你有委託網頁設計公司或網頁設計師設計網頁,網站架構圖的部分,你可以直接將需求以文本方式告知網頁設計師,在討論階段時,設計師就會準備一份完整的網站架構圖稿給你參考。
【 延伸閱讀 】網站架構規劃小技巧,讓你第一次和設計師溝通就上手!
與網頁設計師討論前,你還能這麼準備網站資料
由於網站架設的時程會根據你與網頁設計師溝通的順暢程度而有長短變化,因此可以先整理欲放置於網頁內部的文案與圖片,在與網頁設計師討論的時候,一併確認網站內容的資料量是否足夠、圖片大小在網站上是否會模糊…等等。
你可以分別為每一個頁面創建資料夾,並且放進該頁面所需的文案資料與圖片,這樣在與設計師討論時,也能夠很清楚知道頁面可能置入的文字與圖片數量,若需要調整排版也可以在討論階段就完成微調。

實務上在提供網站資料的階段,圖片提供通常都會有問題,因為並不是每一個人都有商業攝影的預算,因此在這個階段多數都還是以文字檔案為主,圖片的部分就看網頁設計師或公司在方案中是否有附上免費專業圖庫授權或商攝服務,不然圖片的部分可能就會有另一筆支出。
網頁設計為什麼不能照自己的想法安排按鈕呢?
和網頁設計師討論時,你可能會發現如果你想讓按鈕、選單、連結放置在奇怪的地方,設計師通常都會想辦法委婉地勸退你,因為這樣的更動可能與實際的使用者習慣不同,會變成網站瀏覽的一大雷點,進而勸退潛在顧客進入網站的意願。
網頁設計師在網站結構與版面上的安排,通常都會兼顧使用者習慣,把按鈕、選單、連結設置在符合使用者直覺點擊的地方,你也許會覺得這樣的配置了無新趣,但在實務正是這樣契合 UI/UX 體驗的排版,才有辦法促使潛在顧客留下數據與訂單轉換。
為什麼網頁應該要注重 UI/UX 設計?
UI/UX 涵蓋了整個網頁設計流程,不同於傳統只用視覺設計的思維去看待網站,讓網站美的毫無人間煙火氣,現在的網頁設計更講求全面的 UI/UX 體驗,從使用者入站到出站的一切都經過縝密的設計,每一文字、每一按鈕的擺佈皆力求讓使用者感同身受。
| UX ( User Experience Design ) | UI ( User Interface Design ) |
| 使用者體驗設計 | 使用者介面設計 |
| 著重網站整體的瀏覽體驗 | 創造吸引瀏覽點擊的條件 |
| 從網站欄位的規劃、內容的放置…等,一切圍繞著使用者體驗的規劃。 | 策畫元件的視覺效果與直覺性操作,專注於元件使用的感受。 |
因此網頁細節更動完畢後,你可以試著將網站提供給親朋好友測試,檢測入站到出站的使用者旅程有沒有問題,如果大部分的使用者都能順利從網站中找到所需資訊,那麼網站的 UI/UX 體驗就沒什麼大問題。
【 延伸閱讀 】為什麼你的網站「跳出率居高不下」?論UX/UI設計的重要性
行動版網頁也該重視使用者介面設計!
行動裝置也有 UI/UX 體驗嗎?根據市調機構 App Annie 表示,使用者平均每天會花費4.8小時使用行動裝置,因此忽視行動裝置的 UI/UX 設計很可能就會流失大部分從行動裝置而來的潛在顧客。
那行動裝置的 UI/UX 體驗與電腦有什麼不同?你知道為什麼行動裝置的搜尋欄要改到正下方嗎?你有發現手遊的按鍵都會落在螢幕的下半部嗎?你有想過通訊軟體的鍵盤為什麼只在螢幕下方三分之一的位置嗎?在行動裝置的螢幕上有這麼一個神秘區域,總是會讓使用者不自覺觸發按鈕。
由於行動裝置使用的常態必定是懸空於平面上,人們操縱需要以單手或雙手穩定行動裝置,才有辦法在這樣的狀態下瀏覽,因此想要讓人們在行動裝置上產生流量轉換,按鍵在設計上也必須便於使用者直覺應用,例如:網頁設計師往往會把行動呼籲按鈕設計在手機螢幕的下半部,讓使用者瀏覽完頁面後能夠直覺點選,提升訂單轉換的機率。

【 延伸閱讀 】SEO 如何讓網站排名越來越高?又與 UX 有什麼關係?
網頁設計後該如何經營?搜尋不到網頁是正常的嗎?
確認網站上線後,總會迫不及待想從搜尋引擎中找到自己的網頁,但是如同我們在網站流量限制提到的,網頁排名是需要時間發酵的,一開始確實只能依賴網址,甚至是更詳細的關鍵字設定,才有辦法在這漫天網站海中找到自己的網頁,但是過了一個月,仍然無法搜尋到你的網站任意頁面,那很有可能網站在這些地方的設定出問題了。
如果網頁沒有搜尋排名,很可能是——
- 設計時誤植相關網頁代碼,拒絕了搜索引擎索引
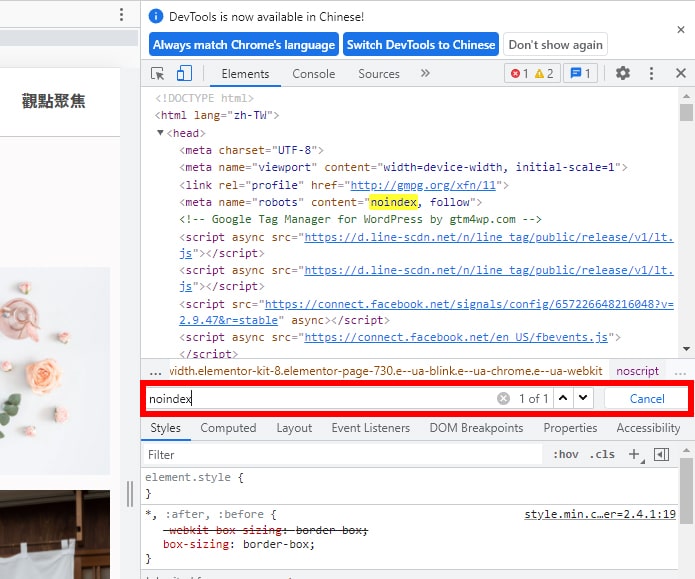
網站往往會有一些頁面的設計,例如:結帳畫面、會員註冊、登入頁面、隱私權政策…等網頁,基於使用者體驗優化立場必須存在於網站中,卻因會影響搜尋排名,在設定時通常都會應用 noindex 語法阻止搜尋引擎索引。

你可以直接在網站上檢查網頁代碼是不是誤植 noindex 語法導致不能被搜尋引擎索引,直接在網站頁面按下 F12 ,再用 Ctrl+F 喚醒搜索欄鍵入「noindex」,如果有在網頁程式碼檢索到 noindex ,那多半就是因為語法造成網站無法被搜尋引擎索引,進而搜尋不到網頁。很多時候在後台點點選選會不小心調整到設定,只要及時更改多數都不會影響到網頁排名。
- 設計過程不小心隱蔽網頁,無法獲得搜尋排名
除了 noindex 語法能拒絕索引外, Robots.txt 是另一項可以拒絕網路爬蟲的工具,在網站還在建置或測試期間,網頁設計師都會上傳 Robots.txt 暫時先不讓網路爬蟲索引網頁內容。
你可以直接在網域名稱後面輸入 robots.txt ,就能看到網站現在有哪些頁面是被隱蔽的,不過在網頁上線之前,網頁設計師除去影響使用者體驗的頁面與網站後台入口外,都會把其它頁面排除在 Robots.txt 名單外,好讓網頁能正常地被搜尋引擎索引。
另一種可能便是你誤觸網站後台阻止搜尋引擎索引的選項,在一些內容管理系統中會有專門的選項能夠直接啟動 Robots.txt 機制,你可以在網站後台的設定找看看「阻擋搜尋引擎索引這個網站」是否已經呈現勾選狀態。
- 網站受到 Google 懲罰,被剝奪搜尋排名
以機率性來說,新網站被 Google 懲罰的概率微乎其微,但凡事都有萬一,假設頁面已經上線超過一個月,也確認過內容質量、網站權重,以及排除所有可能阻礙網路爬蟲的因素,仍然無法從任何關鍵字找到自己的頁面,你就需要去驗證一下網站是不是被 Google 懲罰了!
Google 懲罰有兩種類型,一是演算法自動懲處,二是手動懲處,也就是Google 官方人員特地找到你的網站予以懲罰,就實務經驗與論壇討論看來,手動懲處極其罕見,不過相較演算法自動懲處更好被發現,因為 Google 官方人員會直接在 Search Console 的 Manual penalties 選項留下你被懲處的原因。
至於演算法自動懲處,通常會發生在已經經營一段時間,但沒有關注演算法更新的網站上,因此新網站搜尋不到網頁的原因,通常會集中在前面兩點,如果在網頁設計完成後你也有相同情況,不妨先檢測一下前面兩項可能發生的錯誤。
【 延伸閱讀 】為什麼Google搜尋不到我的網頁?先看這裡有沒有問題…
網頁排名大幅提升的重要關鍵:SEO優化
廣告投放金額高漲、社群紅利期結束, SEO 優化又重回網路行銷策略的重心,透過站內、站外與技術層面的優化,不需要廣告與社群,網站知名度也能遍佈網路世界。不過與廣告投放的即時效益不同, SEO 優化需要時間的發酵,讓在網頁設計的細節布置產生作用,當網站 SEO 優化有了實質改變,再投入廣告與社群便能產生加乘的行銷效應。
SEO 優化是什麼?影響網頁排名的因素有哪些?
SEO 優化又稱搜尋引擎優化,與網頁排名有正向關聯,有些人會認為 SEO 優化與部落格行銷、內容行銷、關鍵字優化有關係,但其實以上提及的都還屬於 SEO 優化的冰山一角。
網站 SEO 優化其實更像是在做網頁標準化,好讓搜尋引擎可以快速讀取,在最短時間內提供使用者最需要的資料,一旦網站達成越多優化指標,搜尋引擎越容易讀取網頁所展示之內容,它的分數就會越高,排名向上攀升後,如果網頁設計的內容質量同樣能在使用者之間獲得返響,那它的頁面就能在自然排序中保持領先地位;相反的,如果你不優化網站 SEO ,搜尋引擎無法從頁面整理出有用的資訊,那網站頁面被看見的可能性自然趨近於零。
不過若優化過度,像是應用灰帽或黑帽手法處理網站 SEO 優化項目,只要不小心被搜尋引擎發現,網站就會遭受懲處,不管你的網頁有多用心設計,嚴重甚至會直接被排除在自然排序之外。
站在網站經營者的角度,你是為了提升網頁排名才出此下策,但是搜尋引擎並沒有唯一性,現在市面上的瀏覽器就有 Mozilla Firefox、Microsoft Edge、Google Chrome、Opera 及 Safari ,在使用者隨時有可能轉用其它搜尋引擎的情況下,提供不符合使用者需求的內容,同時也是在破壞人們對搜尋引擎的信任。
那麼網站 SEO 優化的指標到底有哪些呢?大部分的 SEO 優化項目都可以被分類為站內 SEO 、站外 SEO 與技術 SEO,其中的細項依照市占率最高的 Google 所頒布的搜尋引擎最佳化 ( SEO ) 入門指南又分為:
| 站內 SEO 優化項目 | 站外 SEO 優化項目 | 技術 SEO 優化項目 |
| 內容相關性 標題與H標籤 Meta 敘述 圖片 ALT 優化 網址連結結構 | 社群訊號 反向連結 | 網站安全性 網站與網頁速度 行動裝置可用性 網站核心指標 內部連結 |
【 延伸閱讀 】 SEO 關鍵字優化密技,自己做也能提升搜尋排名
網頁沒做好技術 SEO ,就需花兩倍力氣推動排名
以上三類 SEO 優化項目中,又以站內 SEO 優化最為容易,只要培養起網頁設定的習慣,站內 SEO 的排名分數其實不難拿,而站外 SEO 的困難點在於行業性質,如若行業比較難找到權威連結,或獲取社群訊號,對於排名提升就比較沒有正向的幫助。
但是技術 SEO 優化的部分,先不管排名分數拿不拿得到,以及前面兩類 SEO 分數拿了多高,身為網站基底的技術 SEO 有問題,網站本身狀況可能也好不到哪裡。
- 瀏覽器顯示你的網站不安全

閱覽目標網頁時,瀏覽器顯示你正在瀏覽的網站有安全性問題,你對於該頁面的瀏覽意願會如何變化?我們都知道如果在網站安全性不佳的頁面瀏覽,就算沒有親手填入個資,我們的個資同樣會有外流的風險。

並且當你無法提供安全環境予以使用者瀏覽,是不是也正在傳遞不好的訊息給潛在顧客,無論是被帶入產品服務的想像或後續維修問題的處理聯想,網站有安全性問題釋出的都不是太好的訊號。
然而要保證最基本的瀏覽安全,你只需要注意 SSL 憑證的展延期限,因為現在不管是找伺服器方案或是網頁設計公司製作, SSL 憑證都是方案的基本項,除非你真的全程自己架設網站,不然只需要注意展延期限即可。
【 延伸閱讀 】SSL 憑證過期怎麼辦?對網站會有什麼影響?
- 網頁載入速度緩慢
連 Loading 畫面都無法遮掩的網站頁面載入速度,可謂是瀏覽體驗大忌! Amazon 曾經統計過,它們的網頁載入時間每降低 0.1 秒,就能降低 1 % 的銷售成本,反之每增加 1 秒,就會損失 16 億的銷售額,在我們抱持著「等一下也沒關係」的心態中,可能已經有不少潛在顧客已經離我們而去。
在網站交付時,網頁設計公司都會針對網頁載入速度做特別的優化,後續經營的過程中若一直不注重圖檔大小,網頁載入速度的確有可能會變得越來越緩慢,最終導致原本會能形成再轉換的訪客,也不願意由此網站進行購買,可能會由其他渠道購買,更有可能的是繼續找尋其他替代產品。
因此不管你的網站有沒有委任網頁設計公司優化,上傳圖片到頁面都要記得壓縮圖檔大小,令其能完整展現在網頁上即可,不需要追求超高清畫質拖累頁面載入速度,致使網頁瀏覽出現問題,不是圖片跑不出來就是網頁跑不動,這樣不但無法達到圖片放置的目的,也無法提供使用者更好的瀏覽體驗。
【 延伸閱讀 】網頁速度會影響SEO?提升網頁載入速度的技巧大公開
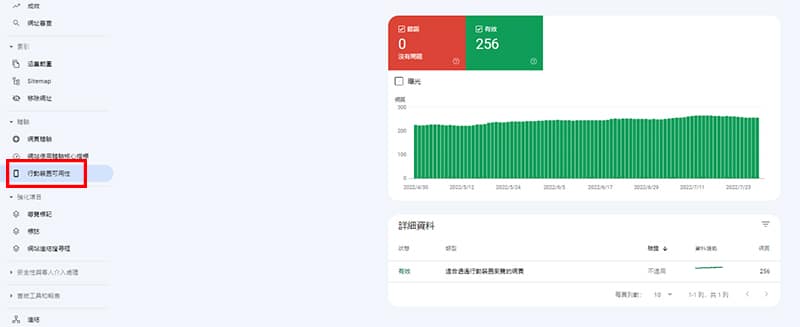
- 行動裝置可用性低
行動裝置可用性如字面所述,指的就是網站頁面在行動裝置上的可瀏覽程度,而行動裝置可用性的分數判讀不可能等使用者一頁頁回報,在 Search Console 中有一項行動裝置可用性報表,報表上會呈列有哪些頁面行動裝置可用性低,哪些適合行動裝置瀏覽。

這一項數據是 Google 瀏覽器經由標準判定「頁面是否符合行動裝置瀏覽」而得出,檢查的標準項目由外掛程式的相容程度、檢視點的設定、內容寬度的大小、文字的可閱讀性,再到可點選元素之間的距離,只要其中一項不符合標準,那一頁的網址就會出現在錯誤中,經過調整確認無誤,頁面就會進入有效區域。
- 網站核心指標不合格
載入速度、網頁互動性與網頁穩定性是 Google 由眾多指標選出的網站核心指標,並且根據 Google 研究,只要這三個指標都落在優良區間,使用者在頁面載入期間離開的機率就會降低 24 % ,而網站核心指標在 Google 的免費測試工具都有列出評價以及優化建議。

| LCP 最大內容繪製 | 網頁可視區域中最大元件載入所需要的時間。 |
| FID 首次輸入延遲 | 計算使用者第一次與網頁互動時的延遲時間。 |
| CLS 累積佈局偏移 | 計算網頁元件在載入時非預期移位的分數。 |
| LCP 最大內容繪製 | FID 首次輸入延遲 | CLS 累積佈局偏移 | |
| 百分位數 | 75 | 75 | 75 |
| 優良 | 2.5 秒以下 | 100 毫秒以下 | 0.1 以下 |
| 需要改善 | 4 秒以下 | 300 毫秒以下 | 0.25 以下 |
你如果不熟悉網站核心指標判定的依據,整體網站數值又不合格,能找一個信任的網頁設計公司解決最好,不然你就需要花時間去詳閱網站核心指標的判定,再執行它所建議的優化方式。
- 內部連結布置不當
內部連結在網站 SEO 的範疇中,指的是網站內頁與內頁之間的串聯,例如:最上方的導航列選單、側邊欄、底部導航欄等等,因為搜尋引擎是透過連結理解網站架構的組成,包括哪一個頁面是首頁、哪些頁面比較重要…等等,假設網站上的連結很少或有些網頁沒有對應的連結能夠爬取,搜尋引擎就有可能會遇到障礙,促使給出的網頁排名不如預期。
如果網站在建置階段就有規劃過結構,那基本的內部連結建置多半不會有問題,但有持續在新增部落格文章或最新消息,就要盡量避免新增的頁面成為孤兒頁面,你可以在頁面中置入與內容高度相關的網站文章或頁面連結,強化頁面的權重,提升網頁內容的能見度。
持續追蹤網頁並更新內容與設計,才能持續優化排名
等到大部分網站頁面都過半年的發酵期後,就可以開始應用成效追蹤工具勤加觀察數據的變化,無論是關鍵字、流量來源、訪客行為、已建立索引的網頁數量…等等,這些數據之於你經營網站都有幫助,因為網路世界的發展並不會停滯,各式各樣的內容仍在不斷地被創造、更新,如果你的網站不能以數據為中心,在各大搜尋引擎不斷變化下,誰也不知道你會不會是下一個重大變更的犧牲者。
坊間有很多關於這類工具的評測,你可以多方面比較,並選擇不只一項工具檢測,以交叉比對數據的準確性。在工具的選擇上比較需要注意的是「涵蓋的語言範圍」,很多知名 SEO 工具其實都不支援繁體中文,甚至是台灣市場的分析。當然如果你的業務範疇本來就在歐美市場,工具的選擇就可以完整參考 SEO 專家所列出的清單。倘若你沒有餘力再去研究工具的使用,直接使用 Google 所提供的免費工具也是一項不錯的選擇。
這些免費的 Google 工具助你輕鬆追蹤網頁設計成效
Google 其實開發了不只一種免費工具供網站經營者使用,只要你會串接就有辦法從中獲得一套完整的網頁數據,從網站運作、網頁結構、使用者行為到頁面速度都有相對應的工具能夠使用,而 Google 之所以那麼大方,是因為它也能藉此獲得我們的網站數據,這同時也讓它所提供的數據可具可信力。

Google Search Console 是唯一擁有與 Google 官方直接聯繫的窗口,同時也是大部分經營網站一定會使用的網頁成效追蹤工具。網頁設計公司普遍會將 Google Search Console 列為方案標配,因此交付形象網站時, Search Console 都已經串接完畢,你只需要知道 Search Console 可以獲得哪些數據,以及設定哪些資料就好了。使用Google Search Console 可以達成的目的有:
- 網站基礎資訊的設定,像是:網站所在國家、偏好網域…等,利於地區數據的抓取。
- 完整的網頁成效追蹤,如:網頁排名、熱門關鍵字查詢項目、網站曝光與點擊次數…等,能知道哪些關鍵字或頁面有行銷成效。
- 手動提交 sitemap ,讓Google可以在頁面新增或更新的第一時間安排網路爬蟲索引、收錄該頁面
- 網站問題的即時通知,Google Search Console會傳送郵件通知網站問題的發生,讓你能夠留有足夠時間去處理問題。
以上是 Google Search Console 主要能達成的事項,其它也能從中監測網頁核心體驗指標的變化、行動裝置可用性的錯誤…等等, Search Console 多數的數據監測與操作都是比較偏向在確保網站能夠正常運作,如曝光次數、點擊次數等數據出現斷層,那網站運轉很有可能也會出問題,必須盡快找出斷層原因,讓網站數據回復正常。

Google Analytics 4 的數據重點又與 Search Console不大相同,假設 Search Console 是著重於網站運作,那 Google Analytics 4 便是專注於使用者訪客行為的蒐集,與被稱作 Google Analytics 或 GA 能達成的目的相同,只不過Google Analytics 4 是 Google Analytics 的進階版,多了同時能監測應用程式數據的能力。
Google Analytics 4 可以協助你蒐集網站的這些數據:
- 匯集顧客的基本資訊,從年齡、語言、城市到興趣,能夠讓你隨時檢測訪客與目標顧客模型是否有出入。
- 經由新舊顧客比例,可以追蹤再行銷策略成效,確保獲客成本不會持續增長。
- 透過高跳出率、低黏著度、低瀏覽人數篩選出需要改善的網站頁面加以更新,持續新增網站的瀏覽誘因。
- 行銷漏斗每一個階段的轉換率都可以由數據計算出,能針對低轉換的行銷階段做更好的處置。
沒有應用程式需求可以使用 Google Analytics 就好了嗎?因為 Google Analytics 在 2023 年 7月就要完全退場,再者 Google Analytics 與 Google Analytics 4 的資料並不共通,因此早點使用 Google Analytics 4 蒐集數據,也可以讓你之後的數據分析更準確。

Chrome Lighthouse 為輕量化的 SEO 檢測工具,僅提供 5 個相關指標的結果,讓你能及時獲得簡易的網站 SEO 情況。你可以在 Chrome 線上應用程式商店找到「 Lighthouse 」,並將它安裝到 Chrome 的擴充功能,於網站上直接輸入結果報告,並照著 Google 所提出的建議予以改善
Lighthouse 主要能提供這些指標供你的網站參考:
- 網站性能表現:顯示網站在瀏覽器的上傳與下載速度,反映客戶端與伺服器端溝通是否流暢。
- 無障礙閱覽:應用非桌電、平板、手機瀏覽的體驗是否順暢。
- 網站最佳實踐:網站頁面程式碼的優化有沒有使用緩存機制,或是不推薦的語法。
- 網站 SEO :所有SEO優化的項目有沒有確實設定都會被納入評測。
- Progressive Web APP :與使用者體驗相關的項目會被納入此處。
不過 Lighthouse 使用的是實驗數據,它會使用預先準備好的裝置和網路設定的資料做環境測試,確保偵錯效能時會更順利,與接下來要提到的 Page Speed Insights 不一樣。

Page Speed Insights 只針對網站性能表現作評測,但它使用的是真實數據,比較能貼近使用者實際的瀏覽經驗,與 Lighthouse 相同不需要串接在網站後台,直接由 Page Speed Insights 輸入網址就可以得知網站性能,包括它測試的環境都有清楚標示在下方。
Page Speed Insights 的網站性能檢測能讓你獲得:
- 網頁在手機和桌電上的顯示速度,以確保頁面載入速度符合使用者需求。
- 通過 Page Speed Insights稽核項目,確保能更新在真正有需求的地方。
- 網站診斷影響效能的項目清單,能夠逐項改善或想辦法降低影響的數值。
- 網頁圖片的最佳化建議,確保使用者第一眼可視區域的圖片讀取速度。
排除上面提到的工具外, Google 還有一些工具能用於網站數據分析,如:安全瀏覽檢測、TestMySite,由於工具之間的數據有所重疊,因此這裡只把可以測出不同數據的工具列出。另外, Google 也開發了代碼工具 Google Tag Manager 與連結標記工具 Urchin Tracking Module ,一個可以整合所有欲置入 Google 的代碼或追蹤像素,另一個能夠協助GA工具更細分流量來源。
【 延伸閱讀 】網頁成效如何追蹤?5種常見的成效追蹤工具
網頁有經過規劃與設計,流量才會有品質
當網站經營過一段時間,上傳關鍵字文章、發布社群、投放廣告都做了,網站流量也有一定的成長,這時就可以先轉換監測流量的角度,改以關注流量品質,雖然網站流量越多,代表有更多訪客曾瀏覽過你的網站,但是如果每個人都只留在瀏覽而沒有形成轉換,那就背離你最初經營網站的目的了。
而網頁設計正是最容易影響流量品質的原因,如首段解釋網站的說明一樣,網站真正追求的是顧客的高留存率與回訪率,而經過設計網頁便是讓瀏覽精緻且具體驗的重要關鍵,經過設計的網頁終究會更經得起市場考驗,這些在後續的經營與追蹤中會更加明顯。
至於網站硬體在短期內是不需要再做任何變更,但網站內部頁面的設計則可以隨著網站數據的分析而有不同的變動,例如按鈕的色彩、連結的位置,一步步找出足夠吸引使用者達成轉換的擺設,培養價值認知的同時,也針對轉換做不同的改變,讓網站能夠持續優化、更新,引進更高品質流量提升行銷漏斗的轉換率。
如果你針對流量品質有所要求,或決定交付網頁設計公司處理以減輕業務推廣的工作量,都歡迎您與我們聯繫,龐果設計會針對您的需求給出適切的建議。