相信大家都知道,如果企業網站想要有排名、增加流量,那麼SEO一定要做好。影響網站SEO的因素有很多,其中「網頁速度」是一大關鍵,也就是說網站載入的快慢會對排名有影響。
但是網頁速度怎麼樣才算快?它會怎麼影響SEO?我要如何查看自己網站的速度?
網頁速度是什麼?
網頁速度(Page Speed)指的是使用者點擊進入網站的時間,但是這個定義有很多種,常見的說法有以下3個:
1. 網站全部加載完成的時間
是一般大眾對於網頁速度的認知,從點擊網站後開始到網頁內容全部跑完為止的時間。
2. 看到第一個字的時間
有些人則認為有看到第一個字就是他心中的網站速度,對於是否有完整資訊並不在意,因為他可以慢慢閱讀。
3. 看到第一個有用資訊的時間
另一部分的人想法剛好與第二種情況相反,因為有時候網站第一個跳出來的不一定是他想看的資訊,所以他會判定看到第一個對他而言有用的資訊,才能稱得上是網頁加載完成。
由此可見,網頁加載速度並沒有一個制式定義,通常是使用者主觀的感受。但是不管怎麼說,如果一個網站1-2秒就馬上有畫面,總是比一個網站跑了5-6幾秒都還沒有東西來的討喜。
網頁速度怎麼看?
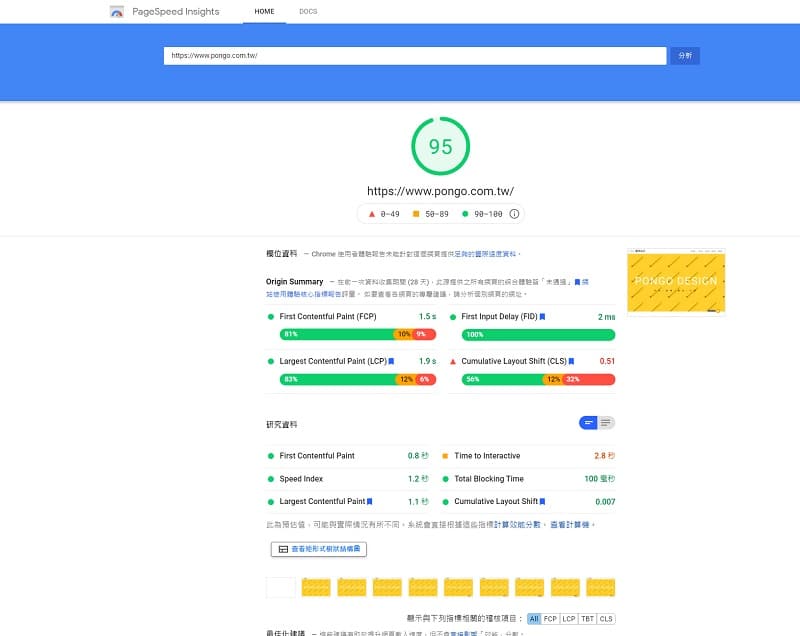
雖然從使用者端來看,網頁加載速度好像沒有一個具體定義,但是Google就不一樣了,為了解每個網站的加載速度,他們特地開發了一個工具 – PageSpeed Insights。透過這個網頁速度測試工具,他們就可以知道一個網站的速度快慢。
如果你是網站管理者或公司老闆,我們也建議你了解這項工具怎麼使用,只要簡單3步驟:

- Step 1:輸入網站URL
- Step 2:點選「分析」
- Step 3:查看分數與診斷建議
當PageSpeed Insights解讀完你的網站後,畫面中會跳出一個分數,下面也會列出一些改善建議。基本上我們會建議網站至少要有90分以上,也就是綠色燈號的地方。
電腦版 vs. 手機版
另外,眼尖的你還會發現診斷介面把電腦版和手機版分開計分,為什麼Google要這麼做?
早期PageSpeed Insights只有提供一種分數,把電腦版和手機版放在一起看。但是這幾年使用智慧型手機瀏覽網頁的人愈來愈多,而手機尺寸和電腦不同,有時候畫面會出現不相容的情況,降低了使用者體驗。因此Google為了改善這個情況,所以把電腦版和手機版分開計分。
網頁速度優化的先後順序
在完成上面的PageSpeed跑分後,如果不幸的,你的網頁分數不到90分,底下Google也提出一些診斷建議,可是這些要怎麼改?哪些又是比較重要、一定要優先修改的地方?
基本上,我們建議從兩個地方開始優化:最佳化建議,以及能力範圍可及的項目。
最佳化建議
在PageSpeed上面也有提到,最佳化建議的部分有助於提升網站速度,那麼當然要優先處理。
能力範圍可及的項目
另外,當你查看診斷項目的時候,可能會看到一大堆完全看不懂的名詞,這些就屬於「能力範圍以外」的項目。
但是當中多少會有自己可以做到的事情,例如圖片尺寸錯誤、圖片檔案太大、使用太多動畫等,這些都可以由網站管理者或美工人員進行調整;至於其他一些技術面或程式面的東西,可能就要請幫你架設網站的公司協助處理了。
網頁速度與SEO的關係
從2010年開始,Google就在自家部落格公佈網頁速度是影響排名的重要因素之一;換句話說,如果網站載入速度太慢,就算提供在好的內容或豐富資訊,排名也不會比較高。
而2021年8月底,Google又將推出新的頁面排名制度,網站載入速度愈快、愈少干擾的網站,排名才會愈高,SEO不再單單重視關鍵字而已。
但是為什麼Google如此重視網頁速度?撇開這些制式規則,只要單從使用者的角度去思考就好:如果你今天想查詢一筆資料,看到A網站的標題和網頁描述好像符合需求就點進去,但是等了4-5秒都還沒有回應,這時候你會怎麼做?
相信有80%以上的人都會放棄等待,回到上一頁去瀏覽其他網站。
而上述這個動作,將造成你失去一個原本可能屬於你的客人,追根究柢就是使用者體驗不佳且跳出率高,觸犯到SEO的大忌。那麼除了前面提到的透過PageSpeed Insights去了解網頁需改善的地方外,我們還可以怎麼做?
如何提升網頁載入速度?
1. 升級主機
很多人在架設網站的時候,因為成本預算的考量,通常會挑選費用比較便宜的虛擬主機,有些人甚至會選擇共享主機。但是一分錢一分貨,這些價格便宜的主機,通常速度跟容量都不會給太高,所以當網站資料變多、訪問流量開始提升的時候,你就會發現網站慢慢開始不敷使用。
雖然你還可以先掙扎一下,看看是不是有其他地方可以改善。但假如嘗試調整圖片或刪除不需要檔案後發現網站速度還是很慢,那麼就表示你需要升級主機了。
2. 壓縮圖片大小
圖片是影響網站速度的關鍵之一,也很常出現在PageSpeed的建議中,如果你可以把圖片大小壓縮,網站速度就能提升許多。
壓縮圖片的方法有兩種,取決於你的網站是怎麼架設。如果是用WordPress,那麼可以使用圖片壓縮外掛如EWWW Image Optimizer,在你上傳圖片的同時,外掛就會自動幫你壓縮圖片。
如果網站不是用WordPress架設,那麼可以使用網路上一些圖片壓縮網站,像是TinyJPG,先在平台壓縮圖片後再上傳到網站,就可以解決圖片檔案太大的問題了。
3. 清理/壓縮網站代碼
另一個常出現在PageSpeed上面的建議是網站代碼,也就是CSS和JavaScript這類的程式語言軟體。有時候工程師會下太多指令,如果能清理或壓縮這些代碼,對於網站速度的提升也有幫助。
一般我們在PageSpeed上發現了這個問題,表示偵測到網站上有一些程式沒有被使用,但我們卻不知道怎麼去刪除。如果放著不管,使用者瀏覽網頁的時候又要不斷載入這些沒用到的程式,速度當然會變慢。這時候只能請網站工程師協助,看看是否能刪除一些不必要的檔案,讓網站速度變快一點。
4. 不要安裝太多主題/外掛
如果你是用WordPress架設網站,因為虛擬主機的空間有限,如果一次安裝太多主題或外掛也會影響到網站速度,而且這不只是前台有影響,連後台的速度都會變得很慢。
以主題為例,我們建議除了現行使用的主題外,只要保留1-2個你覺得好看的隨時替換就好,甚至一個都不需要保留;至於外掛部分,依據網站功能的不同可能需要安裝數十個外掛,但要注意的是不要安裝重複功能的外掛。以上面提到的圖片壓縮外掛為例,由於這些外掛的功能都大同小異,網站只需要留一個自己覺得最好用的即可,一次安裝這麼多圖片外掛對網站並不會有任何幫助,反而還會讓加載速度變得很慢。
總結
一直以來,Google都明確表達網頁速度對SEO的重要性,這也時時刻刻提醒我們要留意自己網站的速度,平均1-3秒是最理想的情況。
如果你使用PageSpeed Insights後發現自己網站的分數不盡理想,先別緊張,基本上只要按照他們提供的建議進行優化,並且留意到我們上面提出的4個方向,改善之後還是可以恢復網站原本應有的排名。
有任何網站架站與優化相關問題,也歡迎與龐果設計聊聊,我們會協助你把網站做得更好。