網站架構輕鬆建立,帶你畫出網站地圖
很多公司或是品牌都會希望架設一個自己的網站,不論是對於客戶資源的掌握或是行銷導流都可以更加的方便,而建立網站架構,就是架設網站中最主要的核心,當我們有了這個完整的地圖,不管你的客群怎麼瀏覽都不會迷路,為你的消費者帶來更好的使用體驗,輕鬆直達消費者的心,那我們要如何做才能夠更有效的規劃網站呢? 我們會在下面告訴你,用最簡單的方法,開始你的網站發想,輕鬆勾勒出屬於你的網站藍圖。
網頁架構是什麼呢?
在進行網站規劃前,我們先來了解一下什麼是網頁架構呢? 網站架構其實就相當於一張關於網站的地圖,不僅僅涵蓋前端以及後端還有各個不同部分的訊息傳達與連結,我們可以透過這張地圖發想,將你想要的網站一步步地構建起來。當我們開始想要製做網頁時,這個就是一個非常必要的動作,可以在你的腦海中帶你實際地走過一遍流程,讓你從使用者的角度去思考,怎麼樣的使用者體驗才是最流暢的呢?怎麼樣才能讓視覺動線更舒服?因此建立架構是網站規劃的第一步,如果網站製作前在架構上能夠有效的規劃,可以免去後續管理上的困難或是很多沒有想清楚又要多次修改的地方,也能帶領你更清楚地了解你的網站,省時省力也提高網站上線的效率喔!
架站準備做得好,後面溝通不困擾
為什麼我們時常會建議在內部先進行網站的架構規劃呢? 因為這可以幫助你的團隊「想清楚」,時常會遇到很多客戶想要這個功能,可是想一想好像那個又比較好,而陷入抉擇的困難,或是多出許多不必要的連結,如果在團隊內部可以討論出想要的風格功能、大致的方向,可以幫助你釐清網站的需求,也能夠讓你和設計師更有效的溝通,以下架站準備可以協助你將你的想像具像化,例如:了解我的網頁流程是什麼?畫面上會想要呈現什麼資訊呢?當我們運用圖像和設計師溝通,設計師可以更容易理解我們的想法,製作出來的網站也就更能夠貼合你的需求。
架站前需要思考的兩大方向
網站的定位
首先我們要為網站做定位,不同類型的網站的功能需求、呈現的內容以及希望可以透過網站達到的目標也就有所不同,所以首先應該想想我們希望製作什麼樣的網頁呢?像是目前最常見的形象網站、B2B網站或是電商網站等等,也可以參考同業的網站有什麼樣的功能,再思考一下我們的網站需要什麼,像是電商網站就會需要購物車以及較多的產品說明頁,還有後端的CMS後台管理;形象網站就會帶有較強烈的視覺風格,面對的目標客群不同也會有不一樣的設計。
品牌的風格
一個好的網站在風格上會與你的品牌相契合,我們可以結合品牌或是公司的調性,在找出希望製作的設計風格同時,可以使你的網站更加具有獨特性,消費者在瀏覽網頁時,也較容易融入我們營造的氛圍感,更能夠達到我們的網頁目的。我們可以透過以下幾個網站去查找範例或是作品提供給設計師,幫助設計師更了解你的想像以及需求。
Pinterest是一個圖像分享的網站,網站中包含各種類別的圖片,我們可以輕易地在這裡搜尋到各種不同的樣式與範例,快速地幫你找到靈感以及時尚的好點子。

- Awwward
Awwward被譽為「網頁設計的奧斯卡」,是各種優秀設計網頁的匯集地,我們可以看到全球網頁設計的得獎作品,追蹤到許多優秀的設計趨勢,網站上的設計都會有專業的評委進行打分,因此很適合參考以及整合各種不同類型網站的優點。

- Responsive Web Design JP
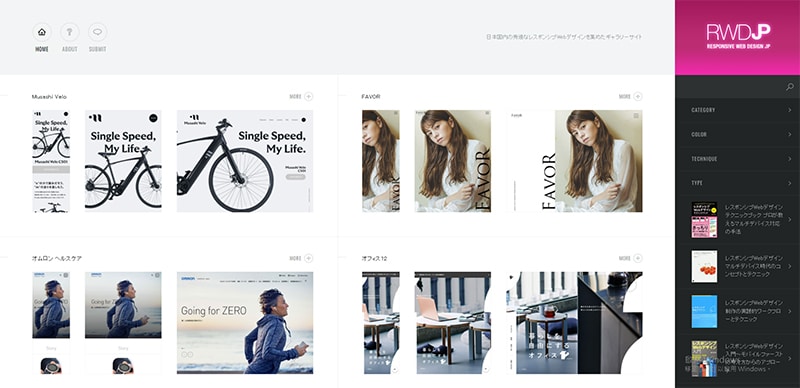
Responsive Web Design JP 是一個收集了許多不同版型「響應式網頁」的日本網站,可以讓你看到網頁在不同的螢幕寬度下是如何呈現,你可以根據類別、顏色或是功能性,去參考較適合你的網頁,也可以想一想我們的網頁需要製作「RWD 響應式網頁」或是「AWD自適應式網頁」呢?

【 延伸閱讀 】為什麼要選RWD網站,一篇就讓你了解RWD網頁設計
簡單的小工具,開始構思你的專屬網頁
當我們的定位與風格經過討論與總結,就可以開始進行發想,將每一個資料嘗試歸納入你的網頁內,不論是我們想要置入的架構大綱、想要展示的BANNER或是條列清晰的麵包屑導覽,都可以利用樹狀圖或是線框圖,協助你更清晰的知道網站的流程,製作網站架構更容易。
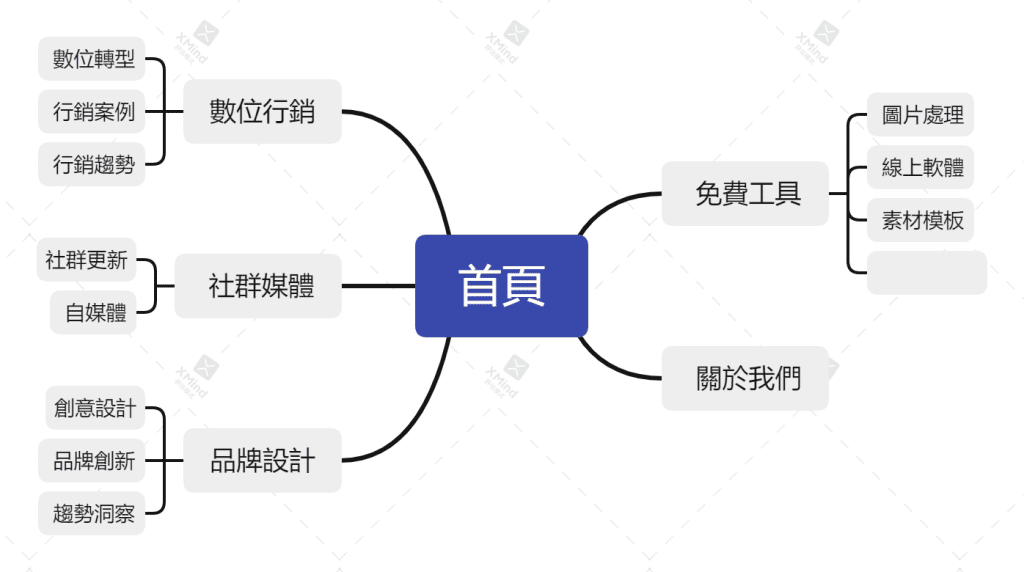
運用樹狀圖,清晰列出導航列
樹狀圖也可以稱為心智圖,不管是設計或是網頁,心智圖都是一個很棒的工具。它可以幫助我們簡單地畫出Sitemap,如果我們的網站地圖在製作前有規劃好,將可以大大提升SEO的排名,這個部分可以讓你在後續SEO優化中更加地輕鬆。

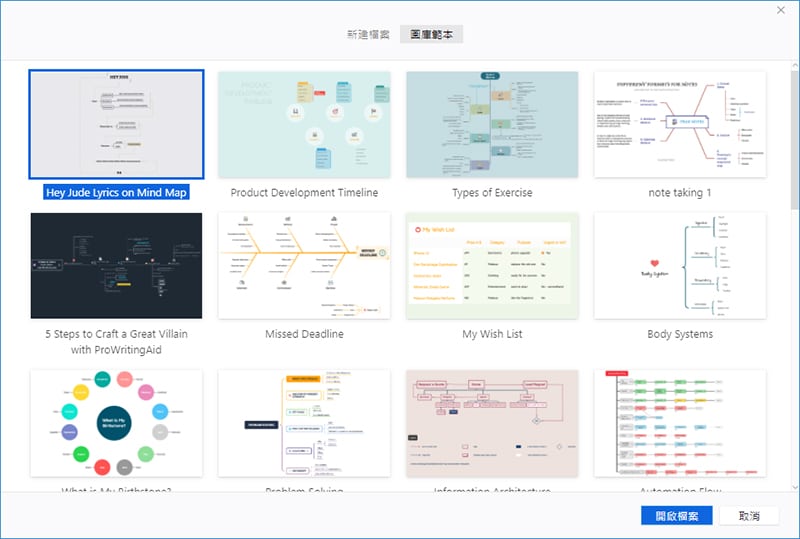
我們可以將主分類、次分類,還有其他的分支等等,運用樹狀圖將它畫出來,你就可以清晰地知道哪一個連結會前往哪一個頁面,或是哪一個地方需要增加頁籤等等。如果你還沒有頭緒,運用樹狀圖開始發想,可以最簡單的幫助你清晰地列出導航列的項目,也能規劃出讓使用者輕鬆找到資訊的網頁。我們要繪製樹狀圖時,可以運用一些常用的小工具像是PPT、WORD或是EXCEL表格,將簡單的組織圖架構出來,Xmind也是一個繪製心智圖的好工具,除了可以更簡單的填入架構和色彩美觀,還有更多的模板可以提供你做選擇。

【 延伸閱讀 】為什麼你的網站「跳出率居高不下」?論UX/UI設計的重要性
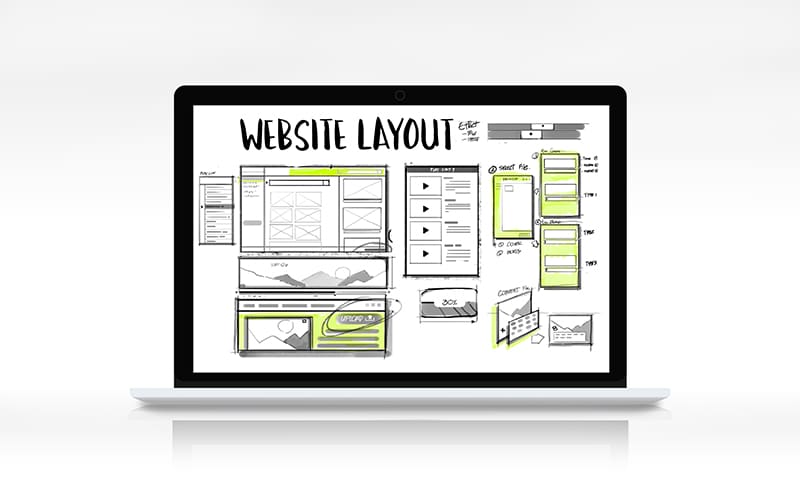
運用線框圖,快速畫出簡易分頁
線框圖(Wireframe)就是一個溝通網頁架構、內容,進行布局的一個工具,大部分的線框圖會呈現灰階色彩,簡易描寫出框架與定位,可以後續再和設計師詳盡地討論設計重點或是色系規劃等等。線框圖就像是一個一個的抽屜,可以幫助你將資料分門別類的收納在不同位置。我們可以參考繪製好的樹狀圖,將架構融入線框圖中,像是一般的首頁會有的Header與導覽列、內容與BANNER主視覺,或是商品區塊、行動呼籲CTA,還有Footer等等,當我們將大致的區塊規劃好,後面就能輕鬆地將內容、圖片與文案置入這些方塊中,也可以了解哪裡需要設計點擊的按鈕,或是哪裡希望可以有引導式瀏覽等等。

簡易的畫出線框圖,能夠讓你和設計師溝通更加地容易。我們一樣可以運用PPT和WORD來繪製,另外這裡介紹一些好用的簡易規劃工具就是FIGMA與Frame Box。FIGMA是一個常用的線上設計工具,可以幫助你詳盡地規劃線框圖, FIGMA提供預設的框架大小,可以讓你的物件定位較精準,不容易出現不符合架構而難以寫出的網頁,也可以讓設計師更容易理解你的框線表示以及區塊分隔。而Frame Box的介面較簡單,但是該有的功能都具備,像是標題、區域方塊、文字等等,是一個較容易上手的線上繪圖軟體,可以輕鬆繪製流程圖和線框圖,也可以建立獨立專案,非常適合基礎使用者。
當我們做好網站架構規劃,接下來我們要做的就是整理資訊,當我們知道網站的性質與風格,就可以開始考慮內容與圖片需要放什麼,和我們需要提供什麼資料給設計師,像是LOGO或是圖片設計檔案,可以運用大綱的頁籤,將圖片與文案,還有一些相關資料分別放好整理成資料夾,可以幫助設計師更容易了解你的意圖,減少溝通上的問題,如果有圖片以及文案的設計需求也可以找我們溝通討論喔。
規劃好上手,讓你的網站結構更清晰
在開始製作網站前如果可以先將網站架構規劃好,不僅可以幫你解決和設計師溝通的問題,品牌的目標客群、市場分析、品牌優勢等等也可以在團隊討論中找到答案,好的網頁是品牌開始行銷的基礎,因此網站規劃就是一個極大的重點,不論你是剛開始要製作網頁或是希望可以改寫網頁的人,都建議你能先為自己的網站做一個架構圖。
構想你的網站其實就是這麼簡單,從整理資料與定位品牌,到選擇合適的版型與功能,再到規畫你的樹狀圖與線框圖,和設計師討論、設計出屬於你的網頁,最後選擇合適的主機就可以輕鬆上線囉!