網頁設計的趨勢會隨著時間而有不同的改變,不論是使用者習慣、使用裝置的換代或是新的設計潮流,都會讓網站版面設計規劃有所改變。過去大多數人會以電腦為主要的瀏覽工具,而現代人轉變為使用方便攜帶的行動裝置,因此網站頁面設計的動線、或是適應不同屏幕的調整都是我們需要考慮進去的,過時的元素以及設計技術都會創造不好的使用者體驗,網站版面的設計也會隨著時代不同而有不同的風格,因此我們需要時常檢視自己的網站,避免成為網頁潮流中掉隊的一員。
告別過時的網頁設計與技術,是對品牌最有效的投資
我們在進行網頁製作時,最注重的就是使用者體驗,不僅需要考慮網站版面的功能性與實用性設計,就連視覺上的優化,以及使用者流程都是非常重要的一部份。網站的架設與設計都是為了幫助我們能更加快速地跟上Google搜尋引擎的腳步,過時的設計有可能會讓網頁和目標客群的期待無法一致,像是過去可能會在版面中塞入很多的資訊,但是現在傾向追求簡約質感與資訊並存,過時的技術也可能會影響使用者閱讀的效率而造成跳出率提升。
因此過時的舊網站也需要改版,不論是視覺設計或是引導式瀏覽,還有企業形象的改變等等,而我們後續的維護與行銷基礎也是我們在製作網頁時需要考慮進去的因素。例如: 網站製作前沒有SEO架構的概念,會導致後續行銷時可能會出現許多架構上的困難,還有為了讓網站更安全,應該建立Google認可的SSL憑證,讓網站在提升排名或是SEO優化時可以更加地容易。因此在網頁設計時跟上趨勢與設計潮流非常重要,過時的設計不僅僅讓你的網站體驗不佳,也有可能會缺少許多幫助我們後續行銷的關鍵資訊,千萬要注意你的網頁是否過時了,有效的製作網頁或是適時的改版是對品牌最有效的投資。
注意網頁的三大過時設計,讓你的網站不落人後
好的網頁設計能夠為你帶來更高的轉換率與網頁排名,而過時的網頁設計可能就會慢慢的被淘汰在時代的洪流中,掌握網頁設計潮流避免以下過時的三大設計,讓你的網頁符合設計趨勢。
1. 無限滾動的瀑布流
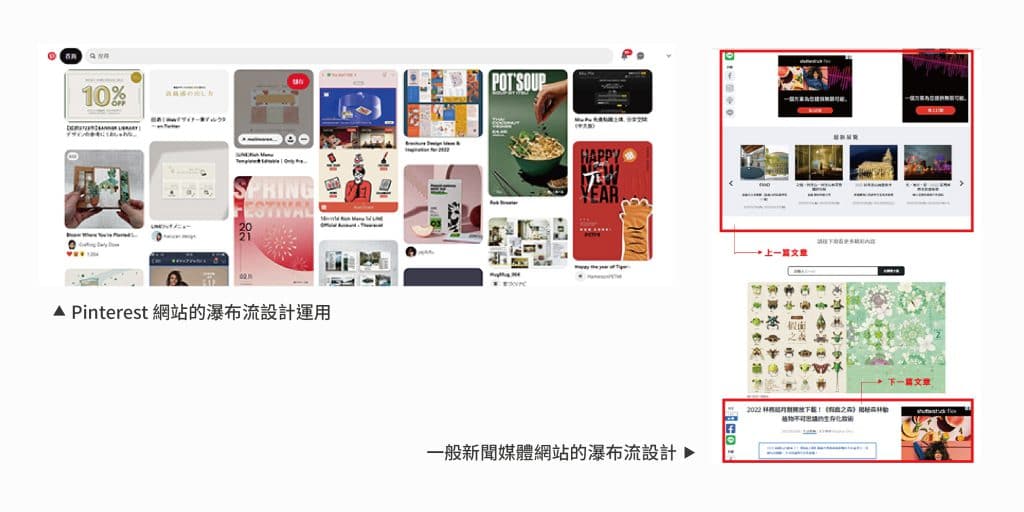
瀑布流顧名思義,就是網頁製作的內容會像瀑布一樣向下不斷的呈現,沒有過多的分頁,而是像卷軸一樣往下捲動,不需要按下一頁自動就會載入內容。最初瀑布流的版面設計是從Pinterest網站開始流行的,無間斷的瀏覽設計讓使用者停留在網站頁面上的時間變長,一些媒體網站看中它能夠帶來的瀏覽量,所以廣泛應用於文章閱讀上,但這就造成了虛假數據。
網頁在Google Analytics的各項數據在短期間會提升許多,因為只要使用者有瀏覽到下方的文章都會算進瀏覽量與單次瀏覽頁數中,而無法準確判斷使用者停留頁面的時間,以及有效的進入管道……等等,自然也就無法在後續進行有效且準確的行銷投放。
瀑布流雖然簡單易使用,可以提供使用者許多靈感,但是這就等於不停的餵食新的內容給使用者,並沒有考慮到使用者是否能夠消化,在使用者進行大量閱讀時可能會產生疲勞,或是生出到達不了內容終點的疲憊感。在這樣的網站頁面設計當中,當我們想要重新追溯曾經看過的內容,也會因為沒有錨點而使用困難,主機也容易因為負荷過多的加載內容,導致版面產生錯誤訊息。

因此,瀑布流的設計並不是所有的網頁都適用,我們使用時需要考慮網站的不同性質與類別,再考慮是否將它的設計應用於你的網站頁面上。
瀑布流的正確使用小秘訣
瀑布流雖然存在許多的問題,但是只要運用得當,瀑布流仍舊是一個良好的網頁版面規劃,我們可以保留原本瀑布流設計的優勢,在原有的網頁製作基礎加上「分眾瀏覽」,讓網站擁有使用者抉擇點擊的特性,保留一般網頁的引導式瀏覽,解決虛假的瀏覽量以及數據追蹤的問題。
假設你的網站可以克服瀑布流「分眾瀏覽」的技術性問題,我們也可以將瀑布流運用在以下幾種適用的網頁形式,讓網頁使用流暢又美觀。
- 資訊量精實的少量頁面網站
資訊較多的網頁適合使用分頁式設計,協助使用者定位或是內容分類規劃,而內容較少且關聯性高的網頁則可以流暢運用瀑布流展示,比起單篇的碎片化資訊輸出,更容易讓使用者匯集成系統式知識。
- 可以激發想法的網頁
瀑布流可以提供使用者靈感,像是圖片較多的網頁,可以讓使用者擁有沉浸式的體驗,不被打斷思考,在閱讀時不停地接受全新的內容,為你帶來新的設計想法。
【 延伸閱讀 】企業第一印象很重要!弄懂網頁版面設計真正的優勢
2. 不明確的導航設計
導航設計是為了讓使用者可以更清晰的縱觀網頁內容,就相當於書籍的目錄,可以明確標註出每一章節的重點。網頁的頁面設計可以富有獨特創意力,但之於網頁導航製作就該簡單直觀,因為在視覺留住使用者的注意力後,該做的就是說服使用者為什麼我們的網站上提供的產品服務最適合它,所以每一個資訊、頁面都應該要讓使用者容易訪問,如果消費者必須經過3、4次的點擊連結後,才能夠到達目標資訊,就會導致使用體驗不佳。

不明確的導航列會讓使用者容易迷失在網站內,如果你的導航連結具有過多的階層,可能就會讓網站內容埋得過於深入,不利於使用者閱讀,也不利於Google在索引時抓取你的資訊,因此想要製作可以提升轉換率的網站,先規劃好你的網站架構,使用明確引導消費者的導航列與麵包屑引導,簡化你的網頁階層,讓消費者看到希望呈現的內容。
導航列怎麼做不迷路
我們可以運用以下的幾種常用的選單設計幫助你選擇適合的導航列。
- 下拉式選單
下拉式選單是一種普遍的導航列顯示,可以為多層次的標題進行歸納整理,讓使用者在首頁即能看到整體導覽的樹狀圖,是有效呈現Sitemap的理想設計,但是我們要注意在製作網頁的導航列時,需要考慮不同螢幕的呈現,避免蓋板或是擋到資訊。
- 漢堡選單搭配側拉式選單
漢堡選單就是我們時常看到的「三條槓」選單,APP或是手機、平版的版面經常可以看到,漢堡選單將導航列整齊的收起,搭配側拉式選單,可以為你的網頁節省許多空間,讓版面清晰簡潔,但要注意漢堡式選單適合簡單的分類,過多選項容易造成使用上的困難。
- 固定導航列
許多網頁會選擇固定導航列,將分類標題固定於最上方,幫助使用者不管滑到哪裡都能夠看到導航列,甚至也可以點擊欄位選項,直接跳轉頁面杜絕迷失方向的可能性。
【 延伸閱讀 】想讓使用者在網站暢行無阻?從架構開始就該這麼規劃
3. 不支援響應式技術
響應式網頁是一種可以讓使用者在不同大小的屏幕瀏覽時都能夠輕鬆觀看的常用技術。行動裝置的普及,讓使用者習慣產生了改變,致使製作能跨裝置瀏覽的網頁成為必然的趨勢,要是沒有響應式技術存在,現在的行動裝置尺寸也不可能有五花八門的樣式存在,因為網站一個錯誤便會造成屏幕不相容的窘境。
如果你還記得沒有支援跨裝置設計的網頁瀏覽感受,應該會更明白響應式設計的重要程度,在那個年代只要使用行動裝置打開網站,就只會出現電腦版本的網站版面設計,圖片或是文字很常過小而無法觀看,導致進入網站時必須運用手指將它放大,或是在瀏覽網頁時,邊邊角角很常會有點選不到的連結或按鈕。
可能在幾年前的使用者,多半還會願意慢慢地放大瀏覽,但在目前的時代背景下,它很容易就會成為乏人問津的網站。因為支援響應式技術的網頁製作,不僅能夠優化使用者體驗,互動式的網頁與內容也能夠增加網頁的視覺效果,讓你在Google排名中更加有利,網頁設計上也可以不用製作兩個屏幕版型的網頁,減少破版的問題,節省開發與維護的成本。
互動式視覺的起手式
- RWD響應式與AWD自適應式技術
Google希望使用者可以在任何裝置都能夠良好的使用網頁,讓網頁能夠在電腦、手機、平板的顯示都能夠最佳化,因此互動式的設計幾乎是製作所有網頁都需要具備的功能,RWD與AWD的技術就可以滿足你的互動網頁需求。

AWD是自適應式網頁,適合內容較多或是大型的購物網站,相對維護較複雜、成本也較高,如果特別重視行動裝置的UI/UX也可以使用AWD網頁;而RWD響應式網頁的設計成本相對較低,在介面的排版上同樣會以行動裝置為主,但會更注重網頁設計的一致性,讓使用者從桌電到行動裝置的操作趨近相同,如果內容較少或是一般形象網站可以選擇製作RWD網頁即可,兩種類型的技術都是為了能夠達到最佳的使用者體驗而設計。
【 延伸閱讀 】為什麼要選RWD網站,一篇就讓你了解RWD網頁設計
- 響應式交互體驗
響應式的交互體驗是包含於整個網頁的架構之中,我們可以運用微交互的動畫效果設計,增強使用者與網頁的互動性,提升視覺效果並獲得即時的互動反饋,精巧的微動畫的網頁製作,可以讓使用體驗更加具有價值,可以從細節中體會到網頁的用心。
【 延伸閱讀 】B2B 網站設計趨勢,打造坐著也能夠搶單的 B2B 網站
跟上網頁製作的趨勢,讓你走在時代尖端
你的網頁跟上潮流了嗎? 有了架站前的網頁規劃認知,就可以有效的避免我們踩進網頁製作雷區,但是記得不論是什麼樣的標準,也不管網頁是否過時,我們都需要時刻注意網頁的內容提升,這才是讓網頁能夠長久經營與提升消費者黏著度的根本原因。小心地避開過時的設計以及持續追蹤新的網站設計趨勢,不論是無法閱讀的網頁或是不流暢的動線,還有時尚的設計外觀以及功能整合設計,都能夠幫你一併解決,讓我們的網站在企業形象、網站排名、使用者體驗以及SEO優化中都能夠走在時代的尖端!