人們很容易被最先出現的消息或刺激影響判斷,在社會心理學上,我們稱之為「初始效應」,又叫做「第一印象效應」,人與人在見面的第一瞬間都會在心理為對方設下標籤,在之後的相處中這個標籤就很容易會對個人認知產生重大影響,這就是我們常說的,第一印象決定最終印象。

以網頁為例,現代人們的瀏覽模式不再是一行一行閱讀,而是針對有興趣的觀點才會仔細觀看,所以能吸引人們的視覺停留的版面設計就會成為首選,因此我們更應該好好運用起始效應在消費者面前為品牌留下良好的第一印象。
想要有成功的網頁版面設計,就要先了解消費者的需求,在視覺美觀與資訊內容中取得平衡點。透過不同的分欄方式,我們可以大致將網路的版面分為下面三種:
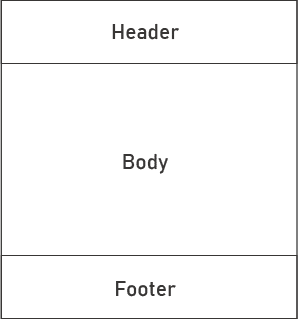
單欄式的網頁版面設計
版面的內容放置不需要考慮到欄寬的問題,擁有更多的自由度與發揮空間,對於有特殊需求的消費者來說,單欄式版面有著多樣變化的可能性,更能展示出品牌的魅力。

一般來說,單欄式的設計整體的寬度會是瀏覽器寬度的100%,並且上方會有一列固定的導覽列,如果需要網頁的寬、高度的比例固定,那就可以透過相對單位來做設計,各欄位就會隨著螢幕大小縮放。
| 優勢 | 1.結構簡單,沒有過多的視覺壓力。 2.資訊集中展示,幫助消費者快速找到重點。 |
| 劣勢 | 頁面可乘載資訊量偏少 |
這是一款很適合目的單一、資訊量少的網站,尤其推薦給需要製作企業形象網站的首頁,又或者搜尋引擎的首頁。
- 企業形象網站首頁
企業運用一欄式版面設計將品牌價值鉅細靡遺的展露在消費者前面,讓其記住品牌的模樣,同時也透過大篇幅圖片或是影片讓消費者了解品牌所提供的產品/服務為何,達到企業宣傳的效用。

- 搜尋引擎
在這一類的頁面中,消費者的需求單一且十分明確,因此為了節省操作的時間,介面通常呈現乾淨俐落的狀態。

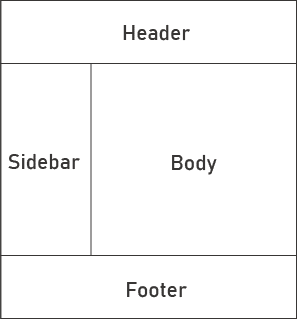
兩欄式的網頁版面設計
主要的內容版面旁多一欄輔助欄,通常在設計時可以將輔助區一欄固定,只保留版面主要的內容區域可以進行滾動,也可以結合響應式網頁讓pc版的網頁可以轉換成手機便於瀏覽的一欄式網頁。

兩欄式版面設計結合了單欄式和三欄式的優點,擁有更多的資訊放置區,也讓資訊部會過於壅塞,產生找不到重點的窘況,因此兩欄式版面設計相較其他兩者不容易出錯,這樣的特點也讓它成為網頁佈局使用的大宗。
雖然就字面而言,兩欄式版面設計已經有很多人在使用,但是針對欄位的長度不同,我們仍然能做出不同的變化,欄位長度的不同讓我們可以大致將兩欄式版面設計分為三種:
| 類別 | 左右均等 | 左寬右窄 | 左窄右寬 |
| 應用層面 | 內容主次不明的網頁 | 內容主導為主的網頁 | 分類導航為主的網頁 |
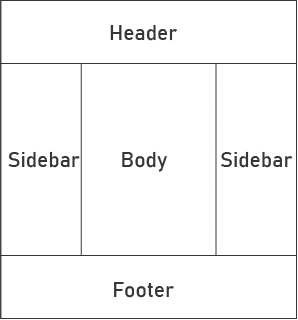
三欄式的網頁版面設計

在設計上具有一定的局限性,需要足夠的版面寬度,將目標內容放置於中央,並且過多的資訊量會較容易分散消費者的注意力,因此此種類型的版面都常會出現在電商平台的網站上。
| 優勢 | 資訊量龐大 |
| 劣勢 | 消費者找到目標訊息的時間增加 |
不過認真來說現在的電商平台,大多都已經轉變成複合式網頁,將不同的欄位的網頁結合成長條,兼顧視覺外觀與資訊的傳遞。
【 延伸閱讀 】準備架站? 2022 製作網站前必看的網頁設計全攻略
結語
其實以上三種版面設計並沒有一定的好壞,只是提供參考的原則,不論採用何種版面設計,資料都必須要區分其重要性,透過視覺引領消費者聚焦,快速幫助消費者找到需要的資訊,達成您所期望的目標。































