企業網站設計需要注意網站層次感的好壞。網站的質感會直接影響消費者對企業的認同感,目前網路上那些大同小異的網站設計,早已無法在第一瞬間勾住消費者的注意力,為了不讓你的網站也步入後塵,你的網站細節設計就變得十分重要,下面整理10個網站設計常見的問題,方便大家在設計過程中進行參考:
重點考慮瀏覽器的兼容性
對網站設計人員來說,瀏覽器是相當重要的軟體配備,瀏覽器身為網站發布的平台,網站是否能順利運行,都靠瀏覽器的支援度,因此在網站設計前必須考量到其兼容性,這是為了保證網頁從不同的瀏覽器瀏覽的效果呈現一致。
不同的瀏覽器在開發階段對於HTML與CSS的解讀便不盡相同,因此如果沒有做出對應的測試調整,網站就會在另一個瀏覽器呈現混亂的排版,所以為了提高網頁的兼容性,每一頁網頁都應該支援涵蓋大部分使用者的Chrome、Safari、Firefox、Edge,以及行動瀏覽器Chrome及Safari。
優化網站載入的速度
這幾年GOOGLE越來越重視網站載入速度,通過研究GOOGLE發現網路載入速度對於轉換率的影響是十分顯著的,產生的影響舉例來說就是:
- 網站每一秒鐘的延遲載入,就會增加32%的跳出率
- 60%的消費者預期網頁可以在三秒內顯示
由此就能了解網站載入速度,對現代人來說該有多重要。
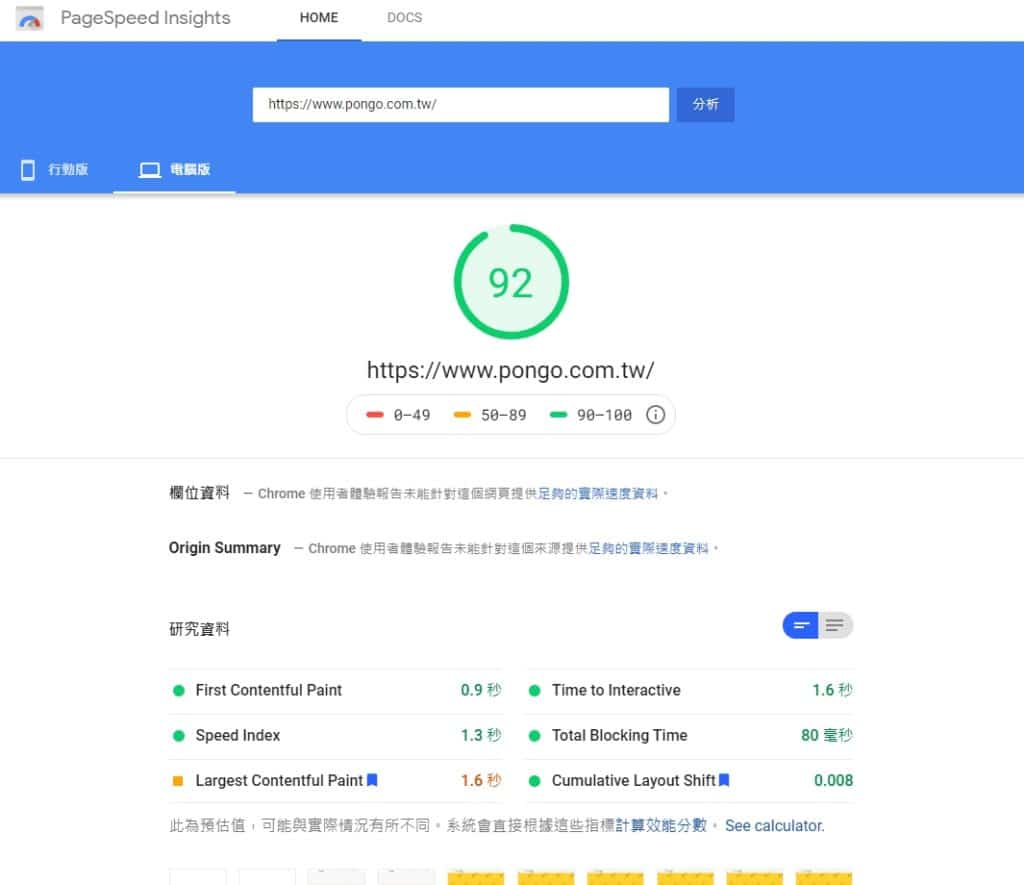
不過GOOGLE對網站載入速度並沒有明確的速度要求,只要不要慢到對用戶體驗造成影響的話,那就不會產生太大的問題,如果你想知道自己網站的每頁速度評分和用戶體驗指數,可以到Google Pagespeed Insights輸入你想測試的網址,就可以獲得分數了。

不要打破標籤式導航的架構
把握GOOGLE導覽地圖的原則,讓使用者
- 知道自己在哪
- 知道自己從哪裡來
- 了解在探索過後還能去哪裡
關注網站的主要功能,不要因為其他輔助功能而去改變網站主要的格局,尤其目前的網站中,標籤導航早已不適用於展示單個功能,而是匯集多功能於一身。.
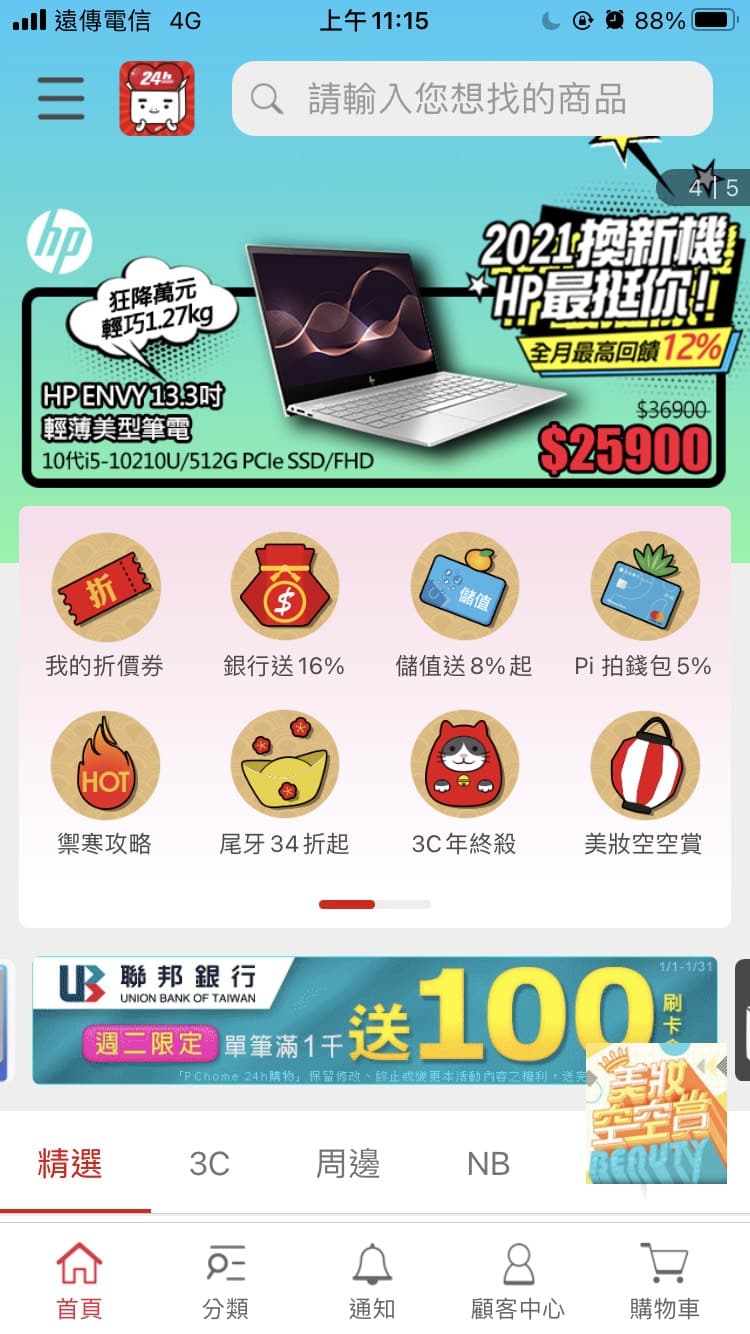
以PCHOME為例,點擊 ” 首頁 ” 進入頁面就可以看見相關的功能選項,如果將單一功能比如禦寒攻略做成一個標籤,那標籤體驗就會變得十分單薄,適當的層次感可以豐富網站的內容,因此想要留住消費者就不要為了增加功能打破架構,降低消費者的網站體驗。

使用者體驗設計
網頁設計不變的趨勢是使用者體驗,因此可以自動偵測螢幕的大小,對網頁布局靈活調整的響應式網頁成為首選,讓網頁在不同的裝置中都有相同的效果,而不是為每一個裝置重新撰寫一個新的網頁,因此一個可以輕鬆訪問的網站毫無疑問要比只能在特定裝置上瀏覽的更能留住消費者注意力。

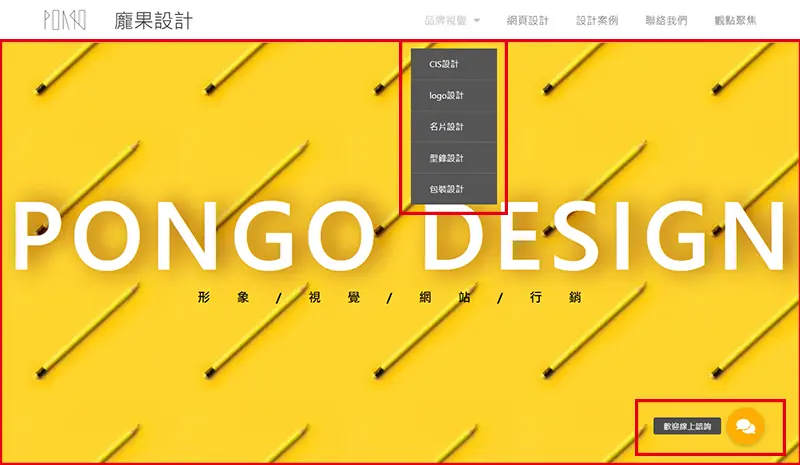
特大字體的極簡主義
隨著使用者體驗越來越受重視,網站的視覺設計也逐漸偏向乾淨、直覺為導向的介面,因此資訊的分類也變得越來越重要,如果在網站有需要特別強調的文字,就會以文字放大的形式來做設計,讓文字轉化成圖像記憶,從中散發的訊息力道也會更加強烈。

瀏覽網頁的路徑
現代的網站使用者在瀏覽網頁時,通常都不會一行一行閱讀,而是利用掃描的方式直接閱讀有興趣的部分,因此設計師應該要遵循視覺結構,控制人們的視線瀏覽網頁。
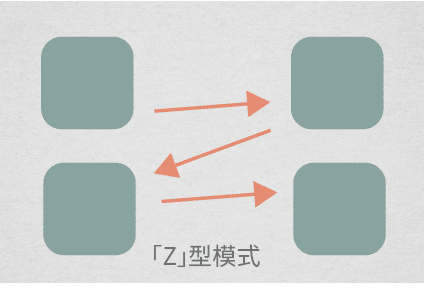
1.「Z」型模式:適用大多數的一頁式網站

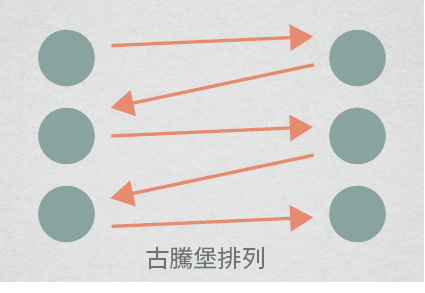
2.古騰堡排列:適用於網站文字龐大的類型

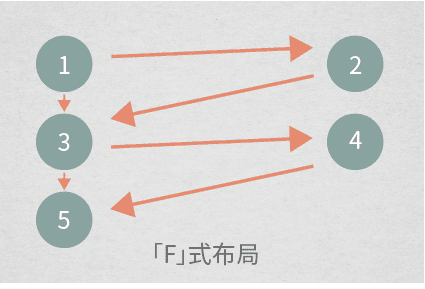
3.「F」式布局:適用於大部分的網站

在絕大多數國家這些排版方式是相對符合閱覽習慣,因此可以透過這些方式製作更具有層次的網站,方便使用者瀏覽網站,獲得所需資訊。
【 延伸閱讀 】網站佈局規畫不踩雷?這9種網站版面設計了解一下
直覺般的介面設計
針對相同的產品,設計師與使用者的認知絕對不會一樣,因此設計師應該永遠站在使用者的立場,用第一直覺的思考方式設計操作介面,盡量讓網頁的元素與功能表裡如一,降低認知不同所產生的連鎖負面反應及失敗。

越複雜的介面,越應該好好重視分類簡化資訊、突顯重點,讓新手可以自己理解並且正確操作,不會產生挫敗感,同時也要讓使用者與專家,可以省略部分步驟,提升操作效率。
【 延伸閱讀 】準備架站? 2022 製作網站前必看的網頁設計全攻略
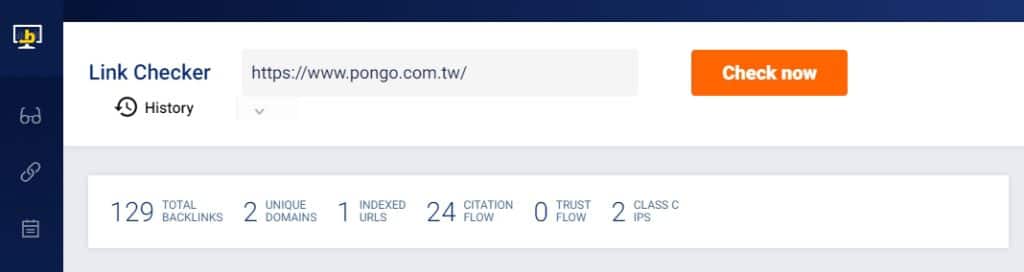
定期檢查連結存活狀態
定期檢查網站所有的外部失效連結,可以有效加強SEO。因為當網頁被刪除或重新導向時,你的網站就會出現失效的連結,這些失效連結都會破壞網站的SEO。由於GOOGLE十分重視用戶體驗,如果使用者在你的網頁不斷出現錯誤的頁面,那網站排名就不會被提升。

想要恢復失效的連結,可以利用monitor backlinks,將網頁的網址貼上就可以找到失效的連結了,如果HTTP顯示的代碼為404錯誤,就必須進行修復的動作,保證使用者不會被送到不存在的頁面。
過多的廣告版面
在兢爭激烈的無限商機中,將促銷廣告蓋住內容並非明智之舉,畢竟促銷不是萬靈丹,仍需配合內容規劃來達成最後目的,加深消費者對品牌的好感度,而不是貪圖短線的利益,導致消費者養成自動忽略廣告的習慣,讓廣告預算越編越多,效果卻越來越差。
減少自動播放的影片
由於線上影視服務的興盛,越來越多的網站都會內嵌影片,不過自動播放的影片、突然溢出的音量,常常讓使用者在公共場合引起大家的關注,因此 這一類的設計在使用上須多加小心,避免引起使用者的反感。

Firefox 66 網頁瀏覽器在釋出後最大的特點就是以預設禁止此類影片自動播放的行為,除了可以提升瀏覽的品質外,對於採用網路固定流量計費的使用者來說,更是一大福音!
【 延伸閱讀 】10秒、7個問題,快速測出你的網頁設計好壞
結語

整體而言,網站設計只要抓住一個點,就可以抓住使用者的目光,那就是「站在使用者的角度思考」,全篇我們一直在強調的也是以使用者體驗為主軸的設計,越方便使用者使用的設計,就會是你想要的好設計。