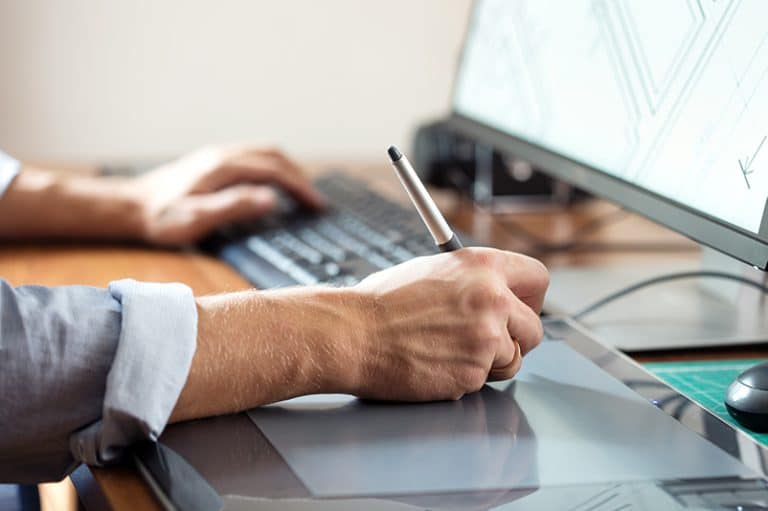
設計歸根究底即是一種應用藝術,以實用為最終目的,不同於純粹的藝術家可以不帶任何限制揮灑創意,設計是為「人」而設計,遵循人們基本的審美觀念帶著鐐銬跳舞,創造出一個又一個與眾不同的設計。
拿生活周遭的指示牌來說,它可能稱不上美觀與吸引人,但它最重要的功能在於「指引」,引導你完成它所要求的動作,若它確實地完成傳遞,那麼它便是一個好設計。

因此,好的設計應該是要想盡辦法讓人看懂所傳遞的內容,而不是讓設計存在模糊空間,這是與藝術最大的區別。下面我們一起來看網頁的發展歷程與其網頁視覺設計趨勢。
網頁設計簡史
1990年代至今,網頁技術不斷的進步,網頁的本質已經從存放資訊,到著重於品牌形象的加深了,現代的網站早已不滿足單純在網頁上放置資訊,更渴望從網站的UX/UI設計,拉近與顧客的距離。
網站設計在以往來說確實是項技術活,並不是每一個品牌都有能力可以負擔的起設計與維護的費用,但今日遍地開花的品牌網站,說明了一個事實——網站成了品牌的必需品,擁有品牌與擁有品牌網站被畫上了等號。
不過,就視覺藝術的角度來說,網頁設計發展的歷史其實還很短,畢竟電腦出現的時間到現在也不過70多年而已,下面我們以2010年ETHAN MARCOTTE 提出的響應式網頁設計為基準,簡單介紹幾個網頁設計不同的時期,同時也會帶到2010年後網頁發展的大致趨勢:
1989 — 網頁設計興起
網頁的背景一定是黑色,內容則由符號與TAB鍵製作而成,只會一個字一個字的蹦出來,並且不能顯示圖像,整體的畫面感就有如打開Windows命令提示字元的介面,只有單色像素風格的純文字網頁。

1995 — 表格式網頁設計
這一年爆發的網景與IE的瀏覽器大戰,讓網頁設計不在屈居於安穩,邁出關鍵一大步:圖像顯示。
在這個時期,設計師普遍會使用HTML的表格方式來表現網頁布局,但因為表格通常是用來表達數據,所以相對的網頁結構較為脆弱,因此有人發明切片設計用來輔助表格設計。
讓設計師可以專心設計網頁,而網頁架設人員可以將設計稿切片,逐步完成每一個部分的網頁設計。這樣的切片概念,我們在等等會介紹到的網格系統也會看得到。

1995 — JavaScript
打破HTML表格的侷限,此時的JavaScript讓背景圖像運用、GIF動畫、閃字、計數器成為主流,使得網頁可以根據使用者的動作,做出不同的反應。這樣的互動設計也常駐在後期的網頁設計中。在電商網站出現的彈出視窗便是從這一時期就常被用於網頁設計中。

1996 — Flash
Flash是一種支援多媒體創作和播放的技術,這應該是只要接觸過網路的人都了解的東西吧!在當年人們重度依賴Flash製作網頁、廣告、軟體、遊戲等多種可以互動的網頁內容。

不過,它已在2020確認停止更新,Flash 在當時確實是很前衛的網頁技術,但隨著HTML5這些運行快速、安全性高的開源技術出現,Flash因為漏洞過多又是閉源技術,逐漸落後他人,終而慘遭淘汰。
1998 — CSS
CSS的基礎概念在延伸閱讀中就曾經講解過,大致上的概念就是網站內容與外觀的分工,利用HTML主導內容架構,CSS則是定義外觀樣式,如果你有好好回顧上面那篇文,你就會知道現行的前端外觀定義主要都是以CSS3為主,不過在當時CSS雖然和JavaScript一同出現,但因為瀏覽器兼容性問題,並沒有廣泛獲得使用,一直過了好幾年才逐漸普及。

【 延伸閱讀 】網頁上的設計戰爭|掌握HTML5致勝關鍵,從歷史下手!
2007 — 網格系統
如果有蘋果迷在看這篇文章,一定對這個時間點十分敏感,因為它就是第一代iPone發表的年份,在同一時期,各大廠商也相繼推出的低價智慧型手機搶占市場,五花八門的螢幕尺寸,讓網頁的瀏覽舒適度大幅降低,所以改進切片設計的使用成為首要的任務,各類的網格系統如雨後春筍般相繼出現,在經過市場機制的淘汰過後,最後留下960網格系統。

960網格系統
過去的電腦螢幕寬度為1024,扣除瀏覽器的卷軸與邊框,就只剩下960可以做運用,因此就以960 pixel作為基礎,延伸出多個不同網格寬度,並且目前主流的網格系統以12或16欄為主。
2010 — 響應式網頁
Ethan Marcotte發表一篇《Responsive Web Design》的文章,述說響應式網頁的概念以及應用方式,在此前網頁的設計風格多從極簡主義延伸,2010後的網頁設計將開發重點從技術轉移成設計、創意、視覺、互動等等。

網頁視覺設計趨勢
RWD響應式網站開始廣泛的運用後,各種類型的網頁風格層出不窮,從極簡風格、擬真化設計、扁平化設計,到Google推出的Material Design……等,接著我們會帶大家一起分析這些當代網頁視覺設計的趨勢:
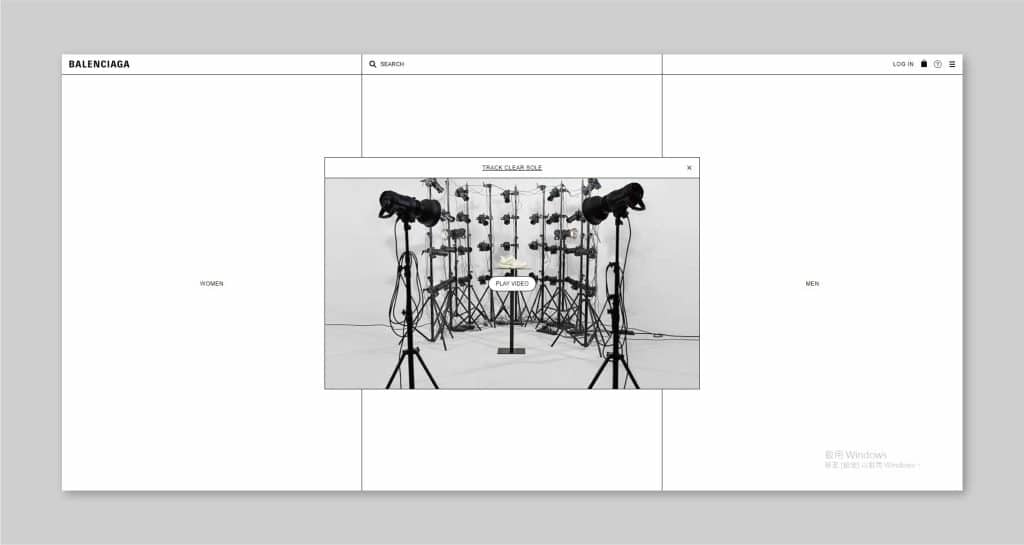
極簡主義
崇尚少即是多(Less is more)的美感觀念,在應用的層面,極簡主義的網頁通常會在基本的架構上,剔除多餘的元素,放大必要的視覺元素,讓人們在被視覺設計吸引的同時,看到網頁必要的功能,不需要多餘的文字,以及動畫和額外的效果。
因此,極簡主義的網頁設計就彷彿在吶喊:「看我~看我~快看我!」非常容易達成讓使用者留下深刻的印象的目的。
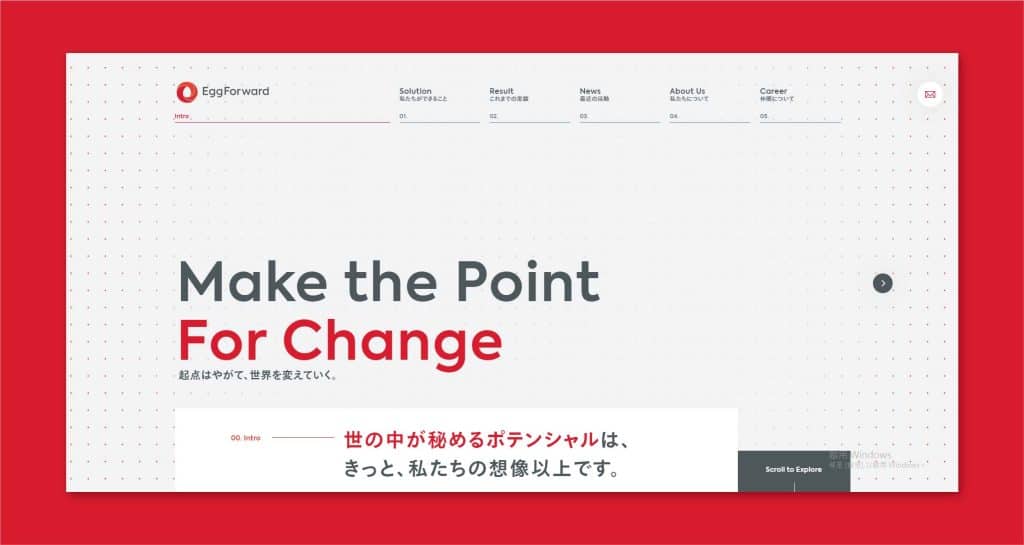
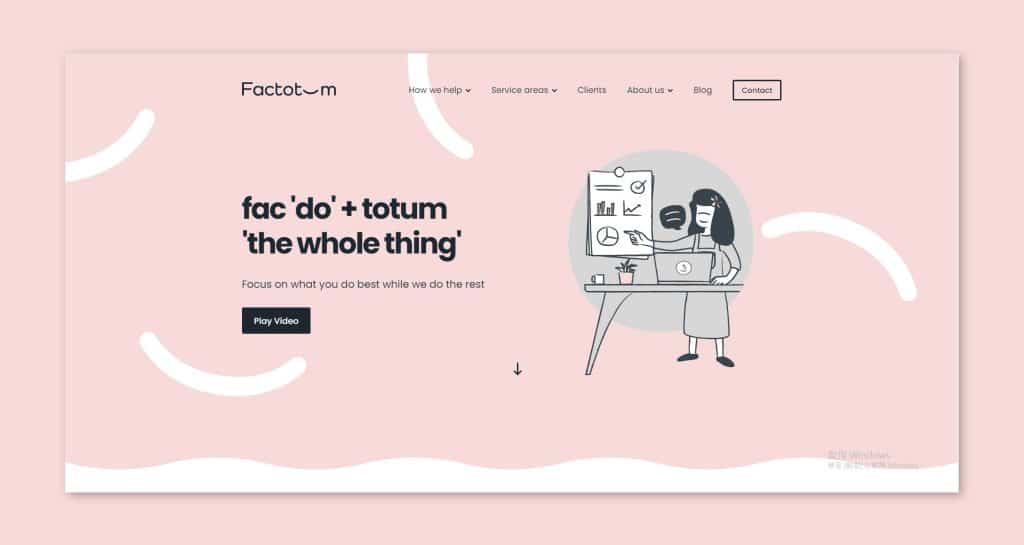
文字放大
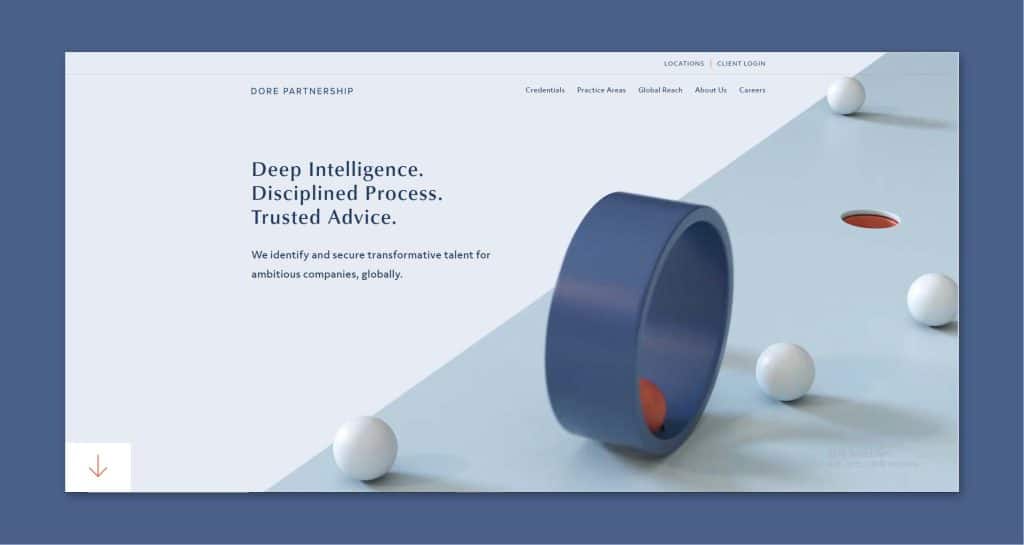
非常適合用於無形的產品與服務。濃縮品牌定位聲明書打造具有品牌特色的SLOGAN,讓使用者在進入網站的第一瞬間便了解品牌所提供的產品與服務,並從中感受品牌的獨特性。

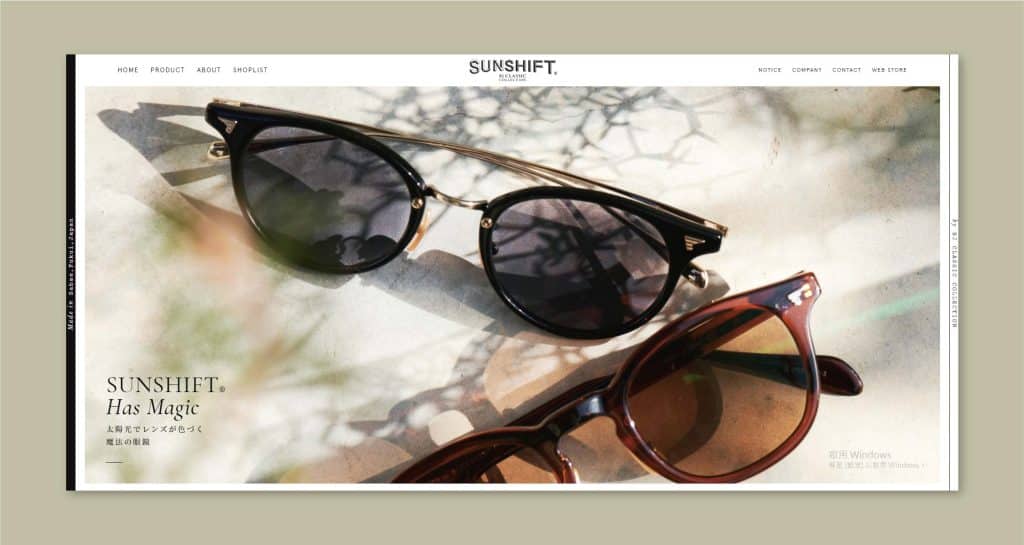
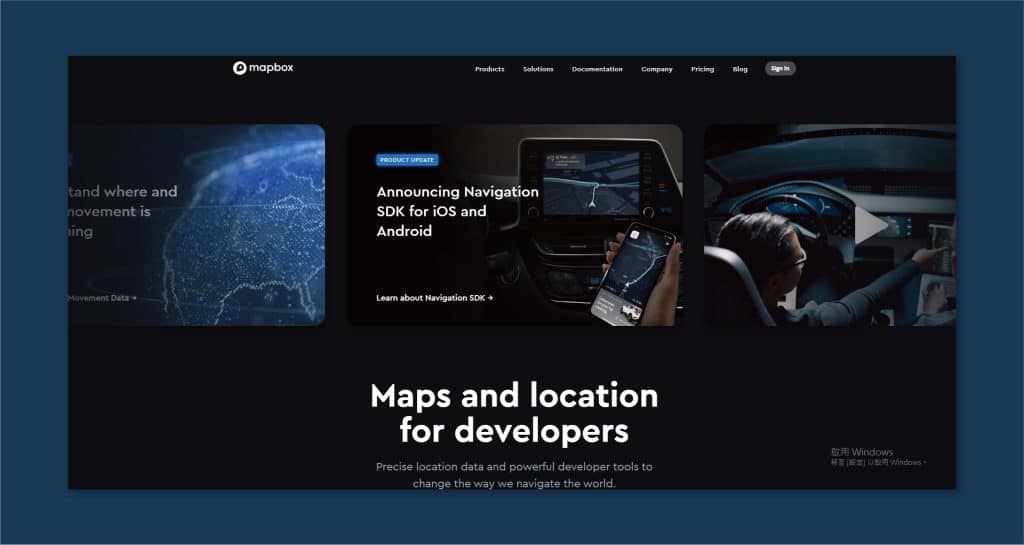
元素放大
有形的產品就傾向拍攝情境圖將其展現在使用者的面前。除了能在第一眼搞懂品牌在販售什麼之外,精緻的圖片、細節的揭露通常會激發使用者的購買慾,是很多品牌常用的網頁視覺布局方式。

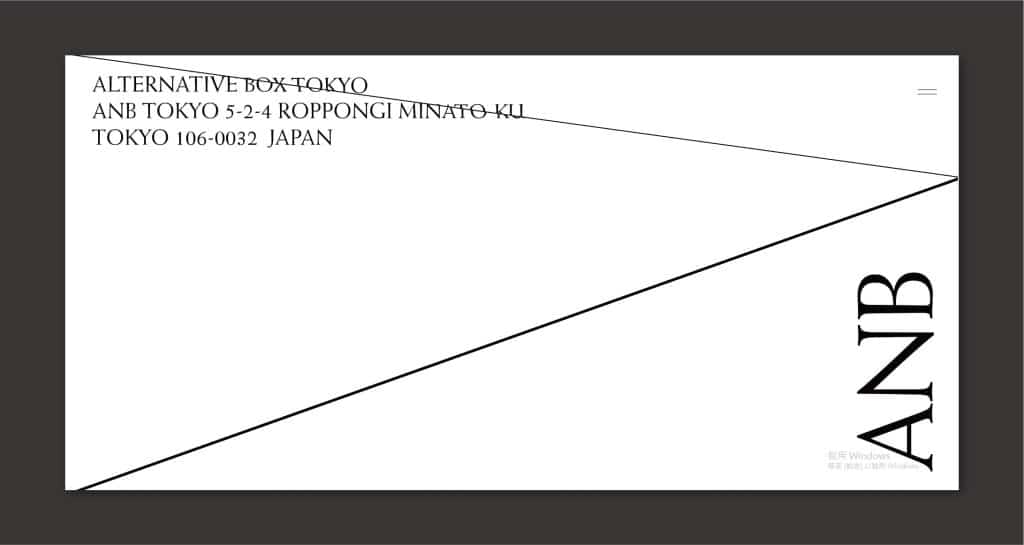
極端主義
野獸派的設計透過顏色的交響技巧曾經蔚為流行,極端主義深受其影響,同樣試圖挑戰感知,誇張的設計讓畫面更富有張力,並且作為一種表達的形式,它與極簡主義成為強烈對比,在網頁逐漸普及的現在,運用色彩成為世代不同的聲音!

你可能會覺得可能沒有品牌願意運用如此極端的風格設計網站視覺,不過若你的品牌調性本來就有那麼一絲熱愛冒險的個性,也許你可以搭配行銷活動進行宣傳,又或是弱化極端風格的比例進行設計,也許會有意想不到的收穫!
不對稱佈局
文字中不對稱的意思是指圖形缺乏相等及均分的特性,缺乏視覺上的平衡,不過此處提到的不對稱佈局,指的是設計師運用不對稱性來創造視覺的和諧與平衡,你也可以試著運用以下的特性做不對稱佈局:
瓦解行距的限制
透過消除網格邊界與間距的限制,將不平衡化為不同的平衡美感,同時也讓畫面產生延伸感,令使用者會不自覺滑動/滾動網站直到頁面終結。

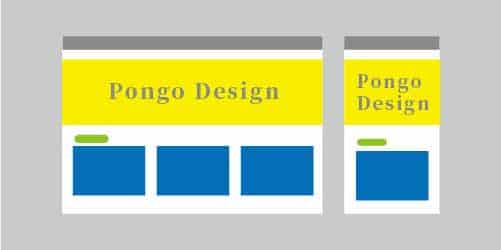
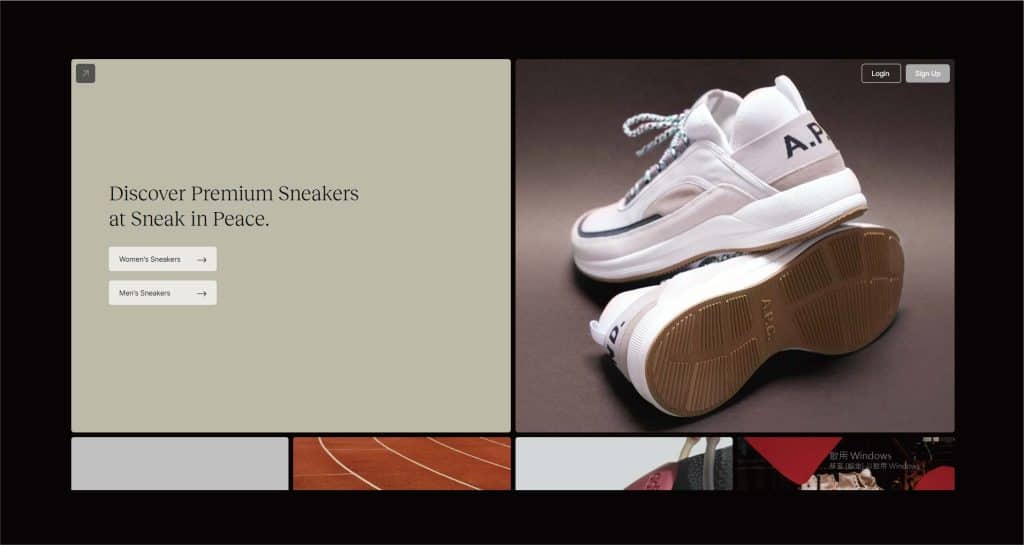
單色塊陣列
大小不同的方塊形成秩序,色彩鮮艷的色塊則吸引了使用者的注意力,讓使用者能透過簡短的文字與圖像了解品牌所要傳遞的資訊。
不過實際操作上,網站的色塊若不能鬆弛有度,有大小、色彩對比之分,網站設計便不能發揮其效果。並且區塊內的文字也應該經過順序設計,而不單只是內容置入其中。

強調視覺動線
運用物體的移動引領視覺,讓畫面形成張力,產生動感與活力,進而影響使用者的瀏覽方式。這樣的網站設計也會保有趣味點,值得使用者將網址分享給他人,達成另類的宣傳、推廣效果。

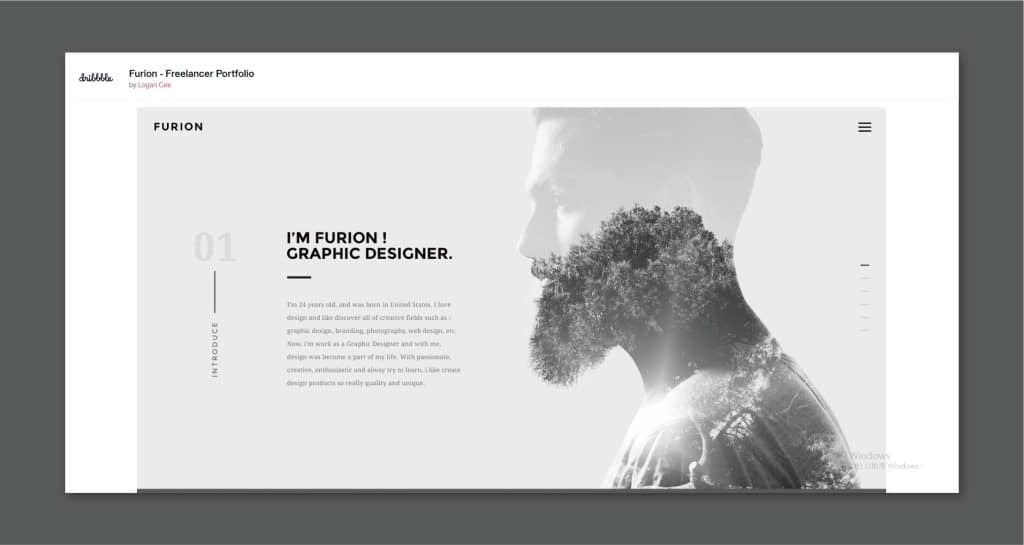
多重曝光
這是源自攝影的一種「多重曝光」的手法,融合兩張不同的照片形成視覺的衝擊,如今也時常被運用在網頁設計上。
尤其人物、動物與自然相互的曝光,通常都能為網站帶來更強烈的對比,若一般網站想要運用這種網頁設計方式,就要找出與品牌具有相關性,例如社會責任、環境保護……等能讓人產生共鳴的議題,不要讓畫面失去主次關係,只是為了美而美。

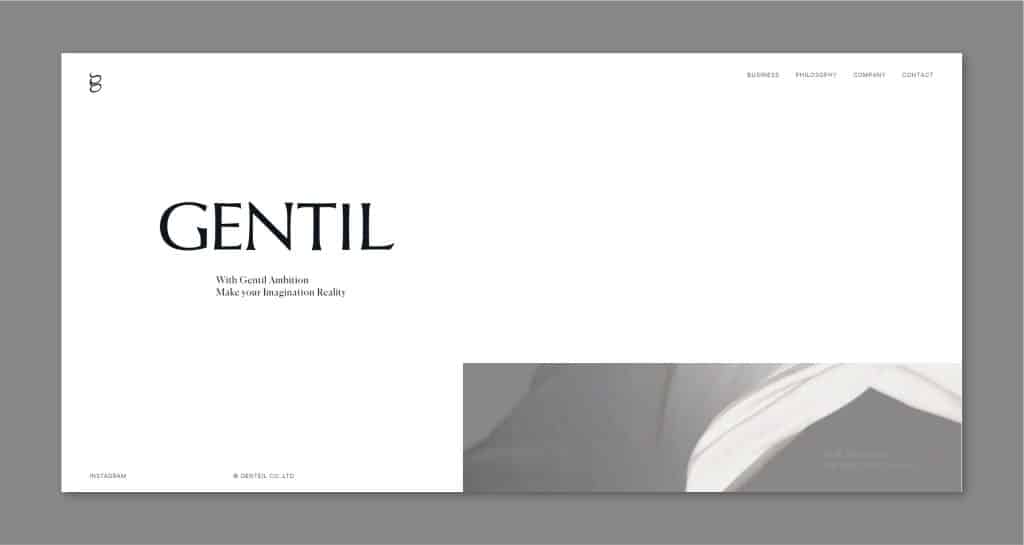
留白設計
並非每個部分都需要大量文字的填充,適當的留白可以突顯想表達的內容,這同時也是極簡主義的一環。
大量的留白給人簡單洗鍊的印象,也能提升資訊的可讀性。總體來說,會有效提升網站設計的質感,而這樣的質感也會反映在品牌調性上,是想要為品牌提升形象的好方法。

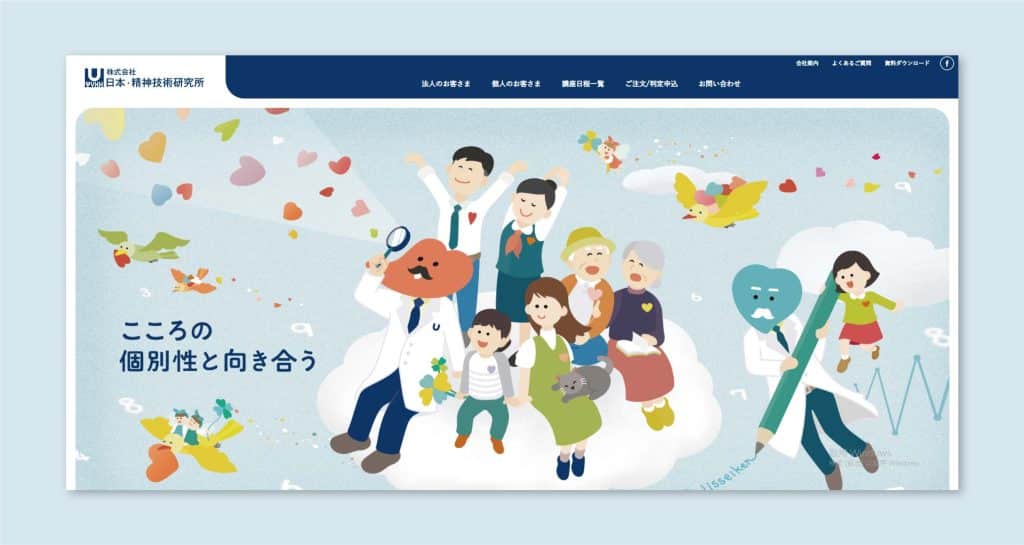
插畫藝術
運用圖片說故事,大部份的人都很熟悉,兒時的童話故事是大家共同的回憶,也是全世界共通的語言,看到迪士尼各個年齡層的人們瘋狂掃貨,你就懂了插畫的魅力是不分男女老幼,插畫藝術賦予人們溫暖且正面的能量,由此可知,在網頁設計上與其用一段長篇闊論的文字段落說明理念想法,不如使用一張插畫來得更加清晰易懂!
但是,對於該如何做運用,大部分的人可能就不是那麼清楚,為了讓每一張插畫都能發揮其效用,我們可以好好運用以下技巧:
扁平色塊
無線條的插畫,弱化視覺透視,降低了光影與材質紋理對設計的影響,用純色塊表現畫面的輪廓,帶給使用者現代俐落的感受。 扁平化的人物與動物,生物肌肉會以平滑整齊的線條呈現,簡單的五官表現,使得圖像在比例上更靈活誇張,具有設計裝飾感,能形成較大張力的畫面效果。

等距視角
用2D繪圖增加立體感以45度視角呈現3D的空間,擁有出色的視覺表現,能用來替代圖像帶來的生硬感,讓畫面更活潑。這類型的網站色彩通常會較為強烈、飽和,豐富的色彩調性很適合販售系統式服務、機械等產業,用來拉近與使用者間的距離。

色彩輪廓
不同於扁平色塊的風格,這一類的插畫的色調單一,減少過於可愛的漫畫感,提升插畫的層次感,也讓更多的人願意使用插畫作為主視覺。此種風格通常都會搭配文字以靜止漫畫或動畫形式展示品牌資訊。

復古懷舊風格
就回顧網頁設計簡史的部分,我們可以得知網頁設計已有20多年的歷史了,如今有一部份的設計師開始走起復古懷舊的路線,讓像素、彈出視窗、計數器、GIF動畫重新回歸大眾的視線中,希望可以讓人們感受早期所流行的網路設計元素。
實話說,復古懷舊風格其實就是囊括網頁設計發展至今的風格,尤其流行其實並不意味著創新,很多時候所風靡的趨勢,可能在前幾個世代也曾蔚為流行,復古懷舊也是相同道理。

滾動視差設計
這部分應該就不用多說了,2011年出現滾動視差設計後,因此在網頁技術不斷強大的情況下,滾動視差設計的表現方式也就越來越豐富。
視差效果,運用的是在觀察星星或坐車時,距離我們遠的事物都彷彿靜止不動,而近處的事物則皆快速掠過的概念。而滾動視差設計讓網頁元素在滾動中產生位置變化,形成層次錯落的視覺效果,帶來非常不錯的視覺體驗。

總的來說,以上所提出的網站視覺方式都應該要圍繞著是否符合品牌調性、品牌定位聲明書而做出選擇,而接下來要提到深色模式,應該只能算是一種網站功能,讓使用者根據喜好切換白天與黑夜。
深色模式
手機系統掀起的暗黑風潮你跟上了嗎?2019年IOS和Android系統都推出深色模式的更新,隨後各個熱門的應用程式也紛紛推出深色模式的主題配色,深色模式之所以風靡的原因,在於它可以大大提升內容可讀性。

同時它也透露出一個新的訊息「自定義」,為了確保網站的吸引力足夠讓使用者停下來探索,賦予使用者部分的控制權,好讓他們網站可以產生獨特性,也許之後的網頁或應用程式在這方面的自由度會越來越開放。
這裡再補充一點,黑與白本來就是對比色,不管是白底黑字或黑底白字一定程度上都會影響使用者閱讀,因此這裡指的深色模式背景並不是純粹100%的黑色,而是相對深色。
然後原本網站想要改為深色模式的網頁設計,若只是從白底改為深色底,深色字改為白字,沒有注意到其他色彩的飽和度,那網站反而會適得其反,這點是在網站在計畫提供深色模式需要注意的。
網頁互動設計趨勢
隨著AI技術的成熟,目前採用多通路行銷的趨勢,將會轉變成全通路體驗,整合線上線下的資源,除了實體店面的實品展示,網路店鋪運用VR與AR技術實現3D模型和情境行銷,幫助使用者更加了解產品與服務的內容,提升銷售的營業額。
雖然全通路體驗對大部分企業來說成本十分龐大,不過全通路體驗是一種必然會持續發生的趨勢,因此在資源有限的情況下,可以通過追蹤使用者的足跡,找出能創造最大效益的路徑,一部份一部份的進行整合,好讓企業在全通路時代不會就此缺席。
相關的品牌案例,像是ikea、亞馬遜、yahoo奇摩都已有類似的網站功能,我們在延伸閱讀中也有提到其餘電子商務網站趨勢,如果你已經決定好網站該如何設計,便可以點擊連結過去參考趨勢,好讓網站設計在完工後,擁有比他人還要長的使用年限。
【 延伸閱讀 】電子商務的未來|2021年值得關注的8個熱門趨勢

網頁設計不變的趨勢
網站不管從分析、規劃、設計到架設都必須遵守這一項規則,才能讓網站設計始終受到使用者的青睞。這一點是網頁設計永遠都不會變的趨勢。
使用者體驗優先
無論如何應將使用者體驗始終放在首位,可以設計最精緻特別的介面,但想要創造吸引人的用戶體驗,那就必須圍繞著使用者進行設計,從設計、技術、文案,以及交互元素創造體驗,並且經過多重測試,不斷的優化改善,直到想表達的訊息可以一目了然,這樣的網頁才可以從網路上龐大的資訊中脫穎而出。
文章的最後,如果還是有網站設計與架設相關的問題,可以參考以下相關文章,又或是找到龐果設計針對你的網站展開討論,我們會針對需求給出詳盡且實用的建議!