網頁設計:前端?後端?傻傻分不清
大部分的人都曉得網頁設計是由前端、後端兩大部分組成,但是卻分不太清楚什麼是前端與後端?簡單來說,我們平時打開網頁所看到的頁面就屬於前端,主要負責擷取輸入資訊,後端則是負責資訊處理,也就是俗稱的後台管理系統。
但是,今天要介紹的範圍只有前端設計,而前端設計主要使用的HTML5分別是由:HTML、CSS、JavaScript三大元素構建而成。
- HTML:網頁內容的描述語言。
- CSS:網頁外觀的描述語言。
- JavaScript:呈現網頁動態效果的程式語言。
前端設計只有一種程式語言
前端設計的三大元素中,HTML與CSS都是所謂的標記語言(Markup Language),在網頁設計中運用電腦所能理解的符號,制式的定義網頁的呈現方式,讓WEB呈現的文章版面更便於使用者閱讀。

什麼樣的網頁是HTML5?
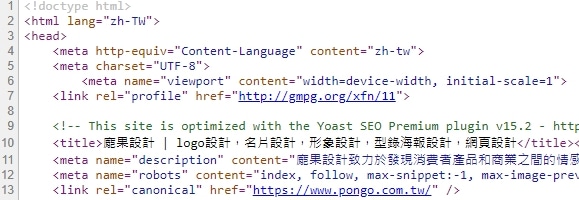
如果你是GOOGLE Chrome瀏覽器,在網頁按下Ctrl+U就可以檢視網頁原始碼,只要在第一行看見<!DOCTYPE html>,那瀏覽器就會照著HTML5的標準構建網頁,不論之後HTML5再新增什麼內容,判斷方式都會是相同的。

延伸閱讀: 企業第一印象很重要!弄懂網頁版面設計真正的優勢
從HTML到HTML5
HTML5 ≒ HTML + CSS + JavaScript
HTML—負責建立網頁的主架構
是Hypertext Markup Language(超文字標記語言)的簡寫,包含著一系列的標籤與內容,我們利用標籤控制內容的呈現方式,例如字體大小、粗體底線、圖片或表格……等,負責告訴瀏覽器該如何呈現頁面。

從第一版出版到現在,HTML5已經經歷了五次修改,它用自身的優勢證明了在網站中的重要性,替代C語言程式來架構網頁,成為一種規範。
CSS—負責管理網頁外貌
為Cascading Style Sheets的縮寫,由多組規則組成,每個規則由選擇器、屬性和值設定而成,負責分隔HTML的檔案中的內容與顯示,讓HTML檔案只包含架構和內容的資訊,CSS檔案中則是只包含樣式的資訊。

CSS在一個網頁可以引入多個檔案,並且同一種CSS規則可以被反覆添加,靈活的使用方式,也容易造成規則衝突,而衝突的處理方案則突顯出CSS最大的特色,層疊性的展現,在規則衝突時,會利用層次不同的優先級方式,確認優先級最高,抵銷優先級最低的CSS檔案。
JavaScript—負責與用戶互動
以物件為導向的腳本語言,隨著網頁下載到電腦,透過瀏覽器直譯,與HTML程式混合,讓網頁不只能呈現靜態內容,也可以呈現複雜的功能,例如:內容及時更新、繪製2D/3D圖形、影片播放控制……等。

一手掌握HTML5網站設計的關鍵特色
從全球資訊網協會(W3C)的觀點來看,他們整理出8個:語意、離線與儲存、裝置存取、多媒體、效能、CSS3整合與連線,在來我們針對部分進行介紹。
開發人員可以用Canvas直接在網頁繪出圖形
原先HTML是不具備繪圖功能,因此常常需要依靠圖片檔,才能達到想要的效果。有了Canvas之後,就可以透過JavaScript來繪製多角形、圖片、圖表、動畫……等。
可以讓網頁直接撥放視訊
支援HTML5的瀏覽器,在打開HTML中的VIDEO標籤後,可以呈現完整的影片控制畫面。
但因市面上影音格式眾多,因此瀏覽器無法一一支援,僅能支援常用的幾種如下表,因此如果要讓影片在各個瀏覽器都能正常撥放,至少要提供兩種以上的格式,以避免影片無法撥放。
| 瀏覽器 | MP4 | Ogg | WebM |
| GOOGLE Crome 6+ | Y | Y | Y |
| Safari 5+ | Y | N | N |
| Opera 10.6+ | N | Y | Y |
| Firefox 3.6+ | N | Y | Y |
降低圖片用量,CSS3讓版面配置更美觀
CSS3除了可以運用屬性將指定內容依視窗寬度自動換行,也可以設定欄位屬性和間隔距離。而最受歡迎開發人員的屬性那就是圓角樣式,以往要讓圖片擁有圓角樣式,就必須依賴圖片檔來進行,現在則單靠CSS3就可以辦到。
透過Geolocation API 獲取使用者的位置資訊
除了定位,HTML5還可以讓網頁應用程式存取聲音或影像的輸入裝置,例如麥克風和網路錄影機、聯絡人及裝置傾斜角度等資訊。
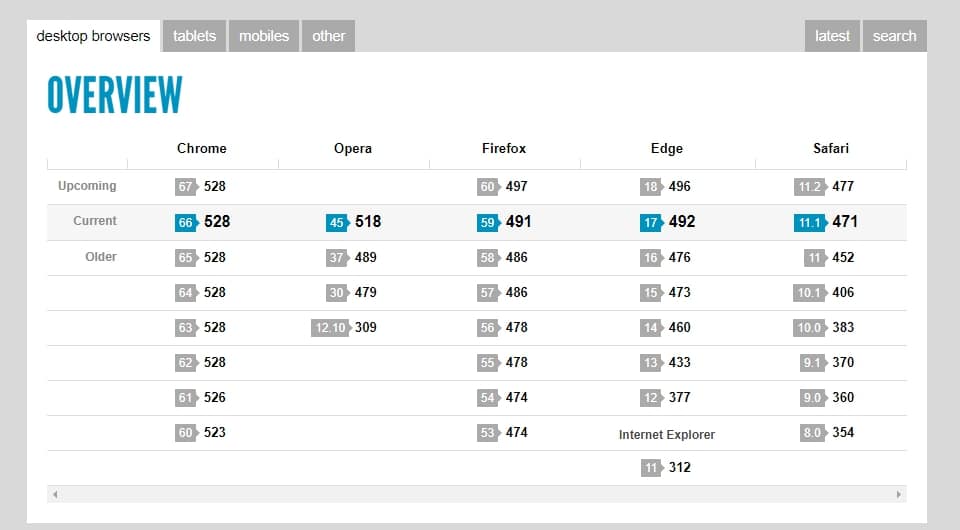
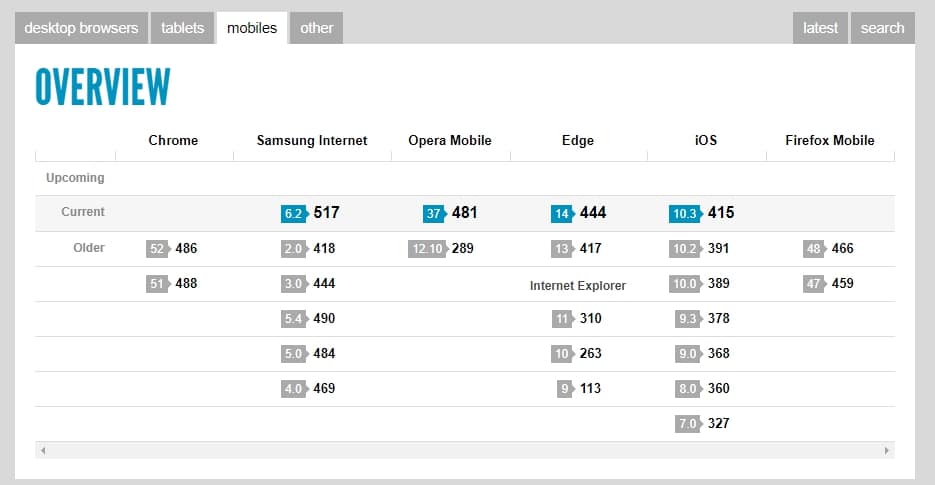
html5設計的網站各種瀏覽器支持程度不一
HTML主要是由全球資訊網協會(W3C)完成的標準制定,並由其他開發者及瀏覽器滿足其規則,導致HTML5的支援程度不同。


以上的測試數據僅供參考,並不是說分數高的就是最好的瀏覽器,而分數低的就是不好的,如果你也想要測試看看分數的話,可以到下列網站做測試喔!https://html5test.com/results/desktop.html
在這個急遽動盪的時代,加快的生產週期,讓潮流迅速成為歷史,我們在持續不停地了解和勇敢的嘗試的同時,也要回溯歷史的發展,只有了解過去,才能明白現在,也才能透視未來的發展。
您有Html5 網頁 設計 需求嗎?歡迎立刻與我們詢問[聯絡我們]