B2B 網頁設計,搶占市場的致勝關鍵
為什麼越來越多企業開始選擇做 B2B 網站 ? 大家有沒有仔細想過,當你的老闆希望你去尋找一個合作夥伴或是合作廠商時,你的第一個反應是什麼呢?是不是會直接從網路上開始查找廠商的資訊或是產品,在網路透明、公開的時代,很少有人會直接一家一家的去拜訪廠商,不僅僅耗時而且相當費人力,所以 B2B 網站也就成為了企業與企業間的第一個接觸點。
不論是跨國的廠商或是國內的B2B,越來越多人選擇使用企業網站,去尋找合作夥伴,將網頁變成評估是否合作的一個重要考量,因此製作良好的 B2B 網站是非常重要的,我們需要了解什麼是現在網站設計的潮流? 怎麼樣才能夠進行更好的網站優化?不論是尚未有網站或是想要修改現有網站的企業,我們要打造能夠搶單的優質網頁,將流量輕鬆轉化為我們的潛在客戶!
B2B目標客戶的不同,設計聚焦更專業化
B2B是Business-to-Business,也就是指以「企業」為目標客戶的一種商業模式,因為和B2C的目標客群不同,因此在規劃網頁時,也就有不一樣的考量點。當我們是一般的消費者時,看到一個商品可能會依照個人的喜好、網站的風格或是感性的引導,而直接決定購買;但是當我們的身份是公司的採購,決策者就有可能是一群人,在做決定時需要理性地考慮包括專業性、企業背景、大量的報價等等的問題,因此在設計邏輯上也就會有所差異。
由於企業採購一次購買的數量可能會很龐大,決策的時間也就相對較長,所以B2B網站在設計時,需要制定更多可以說服客戶的策略,網頁呈現的資訊會更加地具有專業化與易讀性,以營造企業的專業形象為導向。很多企業在使用B2B網頁時,會希望直接明瞭的看到重點,像是相關產品資訊、企業介紹、報價單與聯絡方式等等,我們製作網頁時可以將重點資訊放在客戶容易閱讀的版塊,更容易說服消費者,讓長久的合作成為我們共同的目標。
認識B2B網站的趨勢,7大流行的網頁設計
認識近年來的網頁設計趨勢,可以幫助我們在設計網站時,思考在網頁內需要設置什麼樣的排版會比較吸引人,或是需要增加什麼樣的動畫、功能,才能夠讓用戶體驗更加地完整,合理的規劃好網站的流程與設計,能夠為你帶來大量訂單。
移動式設計,擁有靈活的頁面
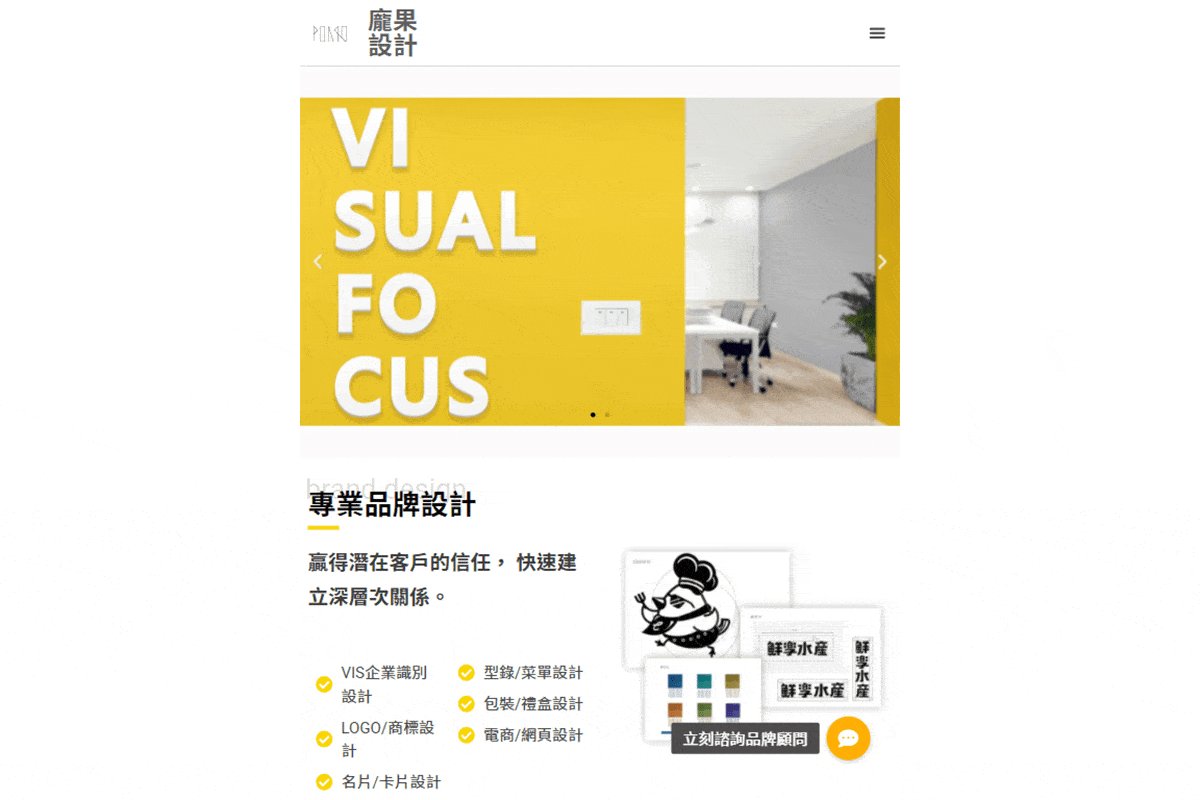
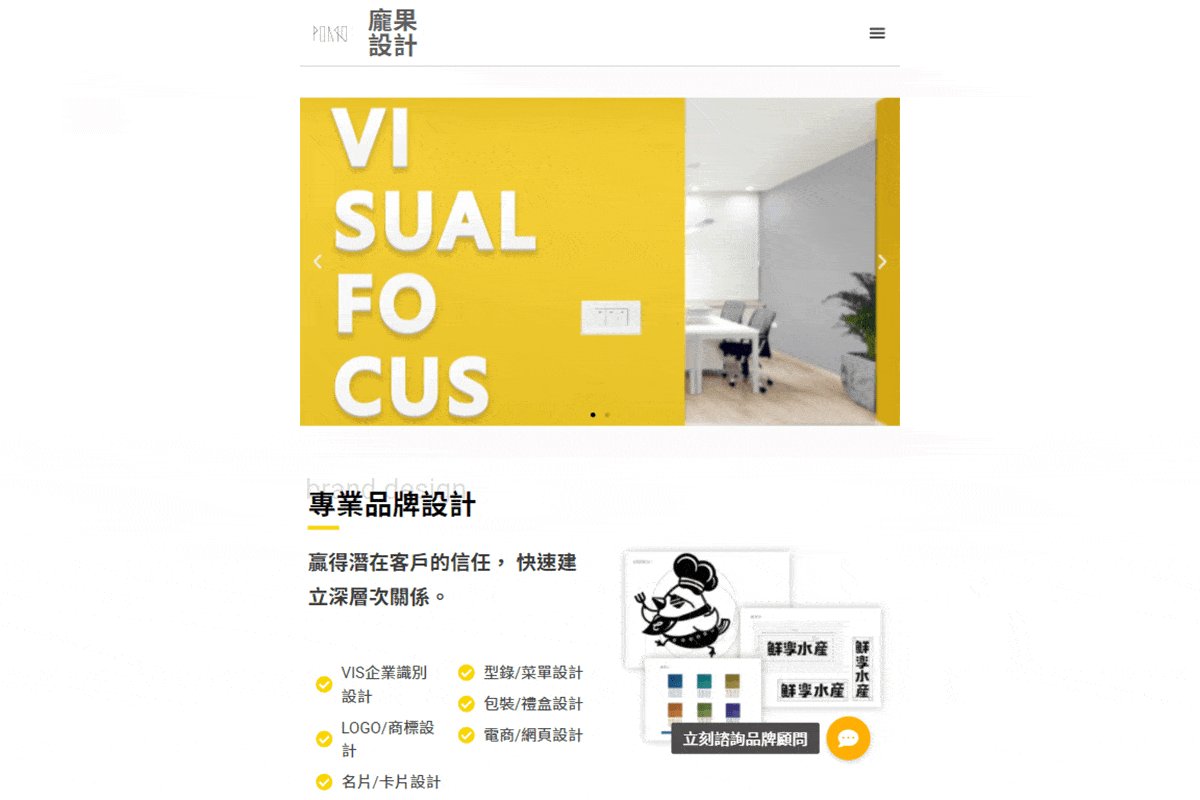
Rwd響應式網頁與Awd自適應式網頁,都是現在非常常用的兩種技術,讓你在手機與電腦或是其他行動裝置上可以輕鬆的調整成合適的形式,在不同大小的螢幕上都可以帶來更好的視覺體驗,不會有破版或是功能在手機上被遮蓋的問題,也因為大家都習慣使用手機,所以可以打造單手即可使用的靈活頁面,更加符合使用者的習慣。

【 延伸閱讀 】為什麼要選RWD網站,一篇就讓你了解RWD網頁設計
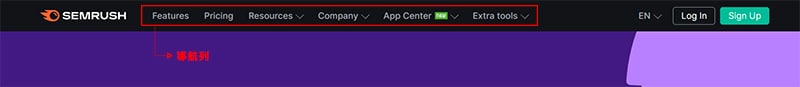
清晰列出導航列,創造良好的Sitemap
在網頁設計中,如果不是選擇製作一頁式網站,那大部分的網站都會有兩個以上的頁面,因此建立好導航列,規劃網站的流程與動線,可以讓客戶在使用時更容易找到想要的資訊,我們可以在建構網頁前先畫出網站地圖,將每一個大綱與分支整理得有條不紊,輕鬆掌握網站架構,在網頁上呈現的導航列也就會更加地清晰、有邏輯性,讓用戶使用不再迷路。

【 延伸閱讀 】Sitemap是什麼?為什麼架設網站跟SEO都要重視它?
動態視覺版面,有效吸引客戶目光
比起一堆文字的介紹頁面,消費者其實更喜歡瀏覽圖片或是影片,我們可以運用影像來說故事,製作一些關於產品的互動式小動畫或是滾動式的Banner,企業形象影片等等,也可以運用微交互的動效設計,來提升用戶體驗,像是Facebook在我們點擊按讚時,每一個表情都會出現一個可愛的小動畫,讓用戶使用更具有參與感,進而吸引消費者的注意並且增加合作意願也提高seo的排名。
營造企業專業性,加深信任感
我們在放置網頁內容時,需要考慮客戶最想看到的內容是什麼呢?什麼樣的內容可以促使他們下定決心合作呢?大部分客戶購買的契機來自於對企業的信任感,因此我們需要在網頁內容中加深他們的信心。
- 客戶實例分享
B2B的客戶實例的分享就像是B2C中的「聲量」、「評價」,企業在做抉擇時同樣也會看前人使用產品的經驗,可以把合作過的廠商名字也放上去,如果有特別大的企業購買實例,那就會加深客戶的信任感,進而推動合作。

- 檢測報告
B2B的客戶在做決策時,會考慮較多專業性的問題,當我們能夠提供專業性的檢測報告、數據化的產品資訊或是專家權威的背書,以及白皮書、電子書等等有關技術性創新的相關文章,可以增加客戶的信心,是客戶與我們建立長期合作關係的有力推手。

建立溝通橋梁,讓客戶找的到你
當客戶瀏覽完你的網頁後,發現你的產品非常的不錯,希望可以建立合作關係,結果卻發現沒有聯絡資訊,那有可能你就失去一位大客戶了。因此我們可以建立引導式的「CTA行動呼籲」或是建立「聊天機器人」,不僅僅可以引導客戶聯繫我們,也可以在我們不在線上時提供一個諮詢的渠道,當我們想要做後續行銷的投放,像是EDM或是優惠資訊等等的通知也能夠更容易。


可訪問性,保持良好網頁狀態
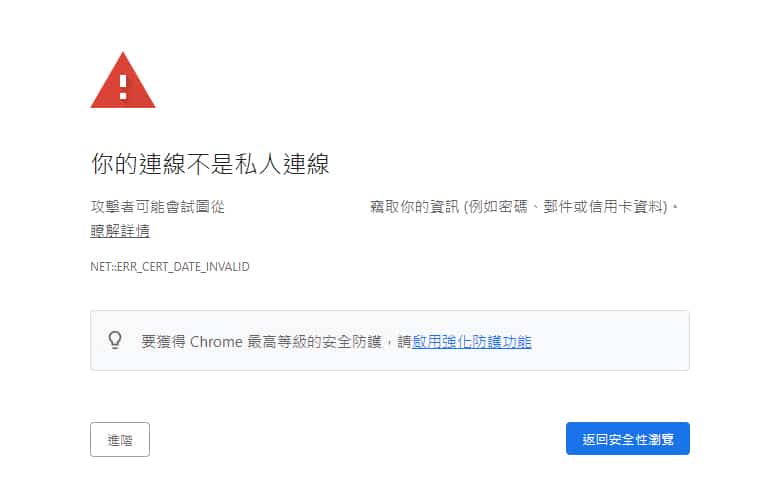
要時刻記得注意規劃好的網站是否可以使用,許多網站建立好了卻出現找不到伺服器或是地域性等等的問題,因此需要時常注意網站的狀態,避免網站下線而損失流量和排名,同時也要確保網站安全性,讓使用者能放心地在網站瀏覽,不需要擔心電腦因此被攻擊。

創造具有可讀性的視覺設計
一般設計網頁的視覺,最常考量的就是大小、顏色與字體。不能有字太小而讓用戶無法閱讀的情況,顏色、字體也不能有過多的種類,避免太繁雜而導致雜亂無章。近年來的網頁設計偏向於極簡主義,多使用留白與對比色系,在設計網頁時也不要忘記融入企業的風格,可以讓使用者在瀏覽時,加深對品牌的印象。
【 延伸閱讀 】B2B網站設計怎麼做?網頁設計與規劃的八大重點
進擊的B2B優化,持續提升網站價值
網站建構完成後,會建議時常地去檢測自己的網站,包括 SEO的內容是否有更新?網頁的功能性是否有跟上流行趨勢? 是否能夠提供良好的使用者體驗呢?如果我們發現這些好像都有不足之處,發現網頁的跳出率極高,或是流量高卻一直沒有帶來轉單,這時候就需要為我們的網頁進行優化,提升我們的網站價值。
- 本地搜索引擎優化
企業在地化的Local seo,許多企業在尋找合作夥伴時,會依據地域性查找,Local seo可以幫助使用者更容易的找到你,建立「我的商家」也能夠讓你多一個途徑導流回原本的網頁,進而提高搜尋排名。
【 延伸閱讀 】Local SEO攻略來了!如何讓你的Google商家搶佔地區首位
- 網頁結構化和資料標記
不論B2B還是B2C行銷,都需要讓Google可以更加地認識我們,結構化資料不僅可以讓你提高搜尋排名,也能夠讓我們去檢視網頁的內容,當你為企業的某個資訊做標記時,還能夠在搜尋結果頁面SERP中呈現更漂亮的版面,提升使用者的用戶體驗。
【 延伸閱讀 】什麼是結構化資料? 讓網站輕鬆和Google溝通的小秘訣
- 追求快速的加載效果
當我們在一個網站頁面卡很久時,通常會有什麼反應呢?大部分的人應該都是會重新載入不然就是直接跳出了吧,在資訊快速流通的時代,用戶也會更加追求使用的速度,因此我們也需要確保網站的可訪問性以及加載時間的掌控。
- 管理系統或是網站主機的維護與支援
架設網站時需要考慮後續的資料維護以及主機支援,像是B2B網頁可能會有更多的機會遇到國外的客戶,因此地域性以及主機承載資訊的容量也是我們需要考量的範圍,當你的網站頁面與內容愈來越多,主機的升級以及系統的維護就需要更加地注意。
有效的規劃 B2B 網站 ,輕鬆地留住你的客戶
我們在設計網站時永遠要記住,「用戶體驗」是最重要的部分,不論是版面的調整或是使用動線規劃,能夠合理地引導瀏覽是最基礎的訴求,我們需要確保你的網頁內容可以打動B2B的消費者。當你的客戶能夠瀏覽完整個網頁就決定聯繫我們,那我們就成功了一半,有效的規劃B2B網站設計可以讓你輕鬆地留住客戶,讓你不需要跑業務也能進單,在我們開始想要拓展業務,讓企業擁有更完整的資訊渠道時,那就著手製作網頁吧,讓網頁成為你的企業的最佳代言!