SEO優化新趨勢,讓搜尋引擎快速認識你
SEO優化的技巧越來越多樣化,讓我們也開始運用各式各樣的工具來進行網站的升級,不論是什麼樣的方式,最終的結果都是需要靠搜尋引擎對我們網站的索引來進行排名。Google搜尋引擎會盡力地去了解我們的網站內容,不過同樣的關鍵字,搜尋出來的結果就有好幾十頁,要如何才能夠在這麼多的資料中快速地脫穎而出呢? 「資料結構化」就是你不能錯過的好工具,可以藉此讓Google快速讀懂我們。因此「資料結構化」成為SEO的一個新趨勢,SEO優化已經不僅僅是在搶占搜尋排名的第一位,搶佔SERP的第0位才能夠為你帶來更高效的流量,以及擁有更多的優勢!
結構化資料標記是什麼?
首先我們先來了解什麼是資料結構化標記呢? 結構化資料就是一種將網頁「標準化」的格式,我們可以運用程式碼,將內容分門別類地收納在不同類別或是主題的標籤中,使用者就可以利用關鍵字,輕鬆地找到想要查詢的資料內容;而我們將網頁做整理歸納,也能夠讓搜尋引擎SERP更簡易地理解網頁的重點,我們可以將它想像成一個表格,當我們把架構條列出來,像是商品的品項、價格、數量等等,這樣是不是一眼就可以看出核心的內容呢?資料結構化標記就像是幫Google整理一個大綱,讓Google快速地理解我們的網頁。

【 延伸閱讀 】SERP是什麼?從組成元素帶你了解它如何影響SEO排名
結構化資料標記的兩大優勢
大家有沒有發現近年來在Google搜尋中,最上面的地方多了一些精選摘要或是精選圖片,那裡就是排名的「第0位」,當我們將網頁的資訊整理好,不僅僅可以讓搜尋引擎更加地認識我們,也能夠更容易被收錄在精選中,為網頁帶來更多的流量紅利;而資料結構化優化了搜尋時呈現的版面內容,使用者也因為可以在SERP中看到更多的相關圖片或是資訊,而更願意點擊我們的網頁,因為結構化標記,讓消費者找到了最符合需求的資訊,也能夠讓跳出率大大的降低。

增進SEO優化的效果
資料結構化將網頁的內容整理分層,讓搜尋引擎可以更快速的讀懂網頁,了解整個網頁的結構和重點內容,例如:進行麵包屑導覽的標記,可以在SERP中清楚地看到網頁的歸屬、分類,幫助網頁在搜尋結果頁面的資料定位,提高對網頁的辨識度,也就間接提高了SEO的排名,增進SEO優化的效果。

豐富你在SERP 的搜尋版面
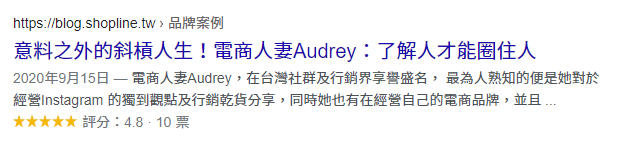
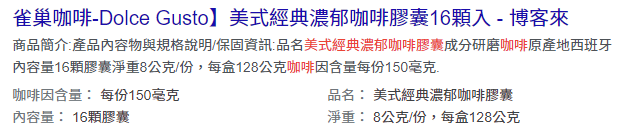
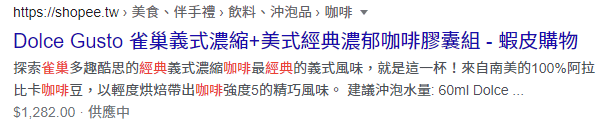
經過資料結構化的網頁,可以讓你在SERP的搜尋版面看起來更豐富、漂亮,它提供了多種資料的標記方式,包括圖片、產品、位址、價格…等等,當我們將某個部分結構化,就可以呈現出標記的項目,像是在地商家、部落客寫作、FAQ常見問題、或是產品資訊也會經常使用。比如說我們在網上搜尋咖啡廳,有無經過結構化資料的商家呈現大不相同,經過結構化的咖啡廳網頁我們添加了一些關於店家或是商品屬性的標記,就會呈現出評分星等、商品、價格、聯絡資訊等等,如果我們將圖片也進行標記,還可以在搜尋結果中看到食物或是咖啡廳的圖片。



常用的結構化標記應用
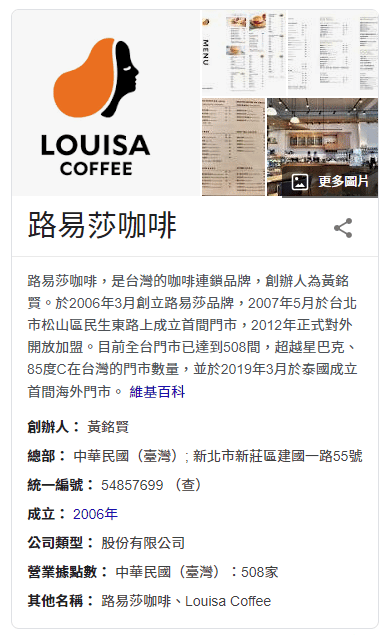
- 企業與在地商家
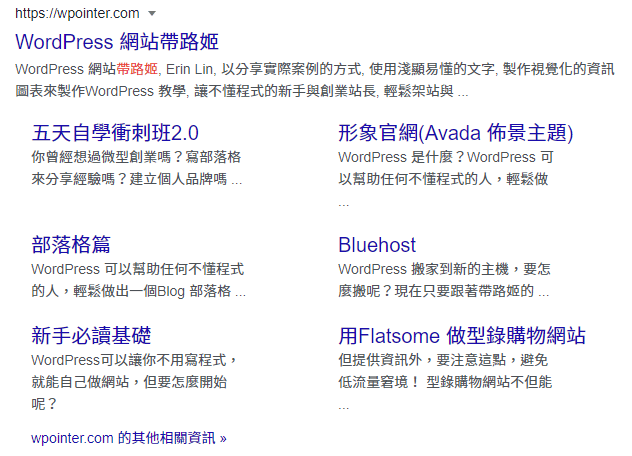
當你搜尋一間企業或是在地商家時,例如: Facebook,就會發它出現了很多與公司相關的複合式標記,像是位址、創辦人、創立時間…等公司的相關資訊,或是相關的網址連結,這就是我們進行資料結構化標記的成果,使用者可以更容易找到企業的相關資料。

- 常見問題FAQ
在常見問題或是內容延伸中使用結構化標記,能夠在主標題的下方增加下拉式選單,不僅僅使用範圍廣泛,版面呈現明顯易懂,也可以讓使用者直接在搜尋頁面上看到標記過的問題與答案,因此是許多商家或是品牌愛用的標記方式。

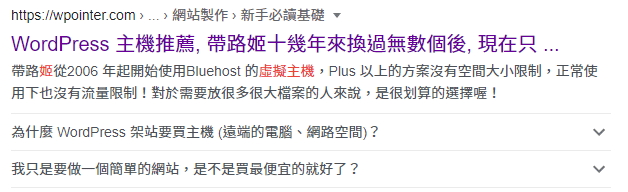
- 圖片標記
圖片標記對於著重於圖片分享的網站來說是非常有效的部分,例如撰寫食譜的部落客,當我們在圖片上進行結構化標記,SERP搜尋結果中就會呈現出你的作品圖片,使用者在尚未點擊網頁前就可以先「聞香」,能夠讓你的食譜看起來更加地好吃,吸引更多人想要學習分享。

- 產品標記
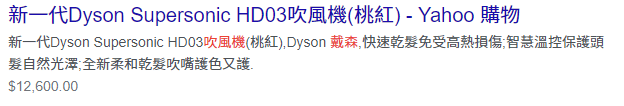
電商網站越來越廣泛,產品標記也就越來越被廣為使用,有沒有印象在搜尋商品圖片時,在右下角看過一個標籤,那個就是針對產品的標記,能夠方便我們知道產品或是點入網頁,有些商家還會為產品標記上價格讓消費者更容易查看。

【 延伸閱讀 】SEO 關鍵字優化密技,自己做也能提升搜尋排名
掌握結構化資料工具,為你帶來高效流量
目前資料結構化主要分為三種格式「JSON-LD」、「Microdata」和「RDFa」,而JSON-LD是目前Google最建議使用的標記方式,相較於其他兩種方式更加地簡單獨立,因為可以直接在html外增加程式碼,所以後續維護方便簡易。我們也可以利用「結構化資料標記工具」來為網頁的元素、內容添加標籤,選擇好想要標記的內容,就能夠為你產出程式碼;有些人也會使用Google提供的範本來進行更改,或是去「Schema.org」網站搜尋標記代碼,如果不熟悉程式碼的朋友,可以向專業的設計公司諮詢,避免少了一個字元或是打錯字就無法載入。
使用「結構化資料標記工具」4步驟
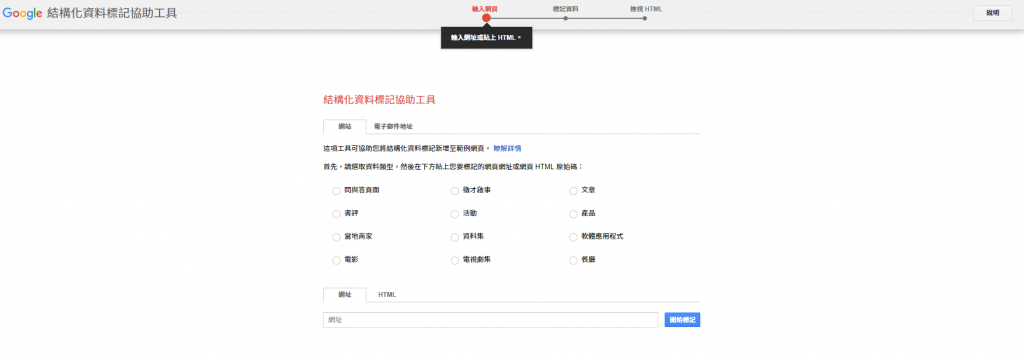
Step1. 首先開啟結構化資料標記工具。

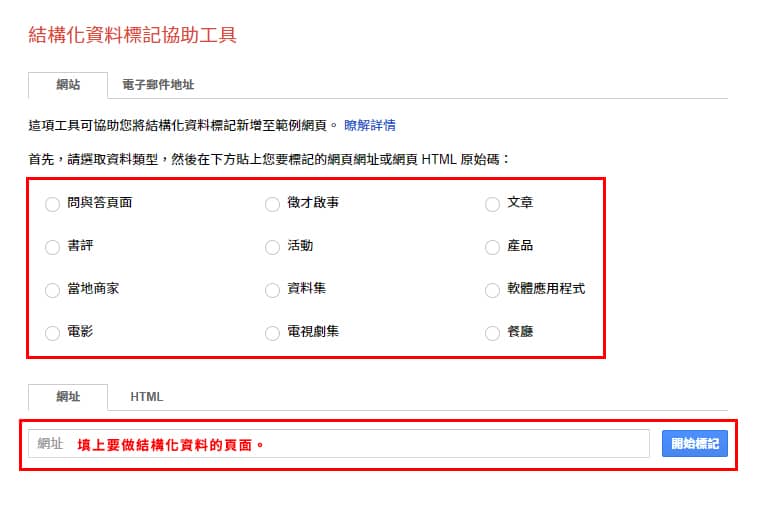
Step2. 頁面會出現資料類型的選擇,像是問與答、徵才、產品或是文章等等的類別,然後再貼上需要標記的網址。

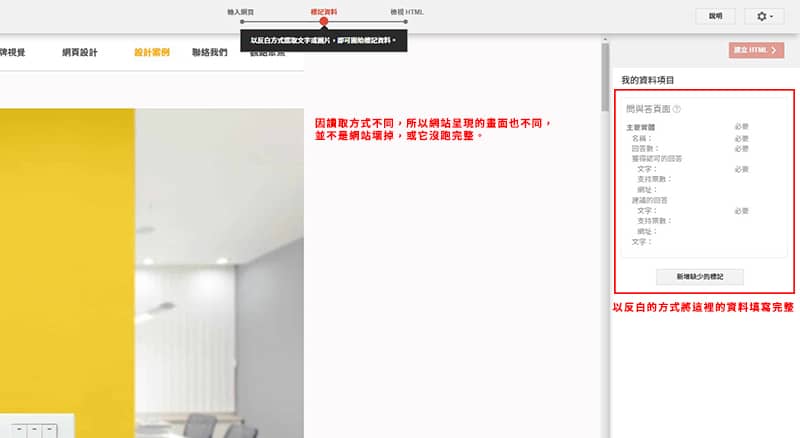
Step3. 結構化資料標記工具會開始讀取網頁,出現網頁頁面就可以用反白的方式選取需要標記的文字或圖片。

Step4. 最後檢視html,就可以複製根據你的選擇類別和內容產出的JSON-LD標記。

【 延伸閱讀 】還在等Google索引頁面?5招主動出擊優化SEO
檢測資料結構化的3大工具
當我們做完資料結構化標記,首先需要確認我們標記的部分是否正確,很多時候會遇到做了商品標記卻沒有商品的資訊,或是實際內容和標記內容不符合的錯誤,這些都是我們在進行檢測前需要注意的部分。接下來才是考慮如何確認是否有標記成功,或是想要的資料是否有被標記到呢?我們可以利用以下的三個小工具來進行檢測,幫助你釐清哪一個部分出現錯誤或是需要增加標記及修改。
複合式搜尋結果測試
複合式搜尋結果測試是Google官方的檢查方式,在進入頁面時可以選擇使用電腦或是手機兩種形式,以及選擇網址或是代碼進行偵測。網址可以提供完整網頁的檢查,只要沒有防火牆或是密碼保護的網頁都可以參考或是查詢;而當你的網站還未上線時就可以使用代碼檢測,可以擷取一部份的代碼進行偵測,最終都會出現是否「適合複合式搜尋結果」的通知,或是呈現警告、無效的網址狀態,我們就可以知道有哪一些地方是需要修改,修正更快速。

結構化資料標記工具
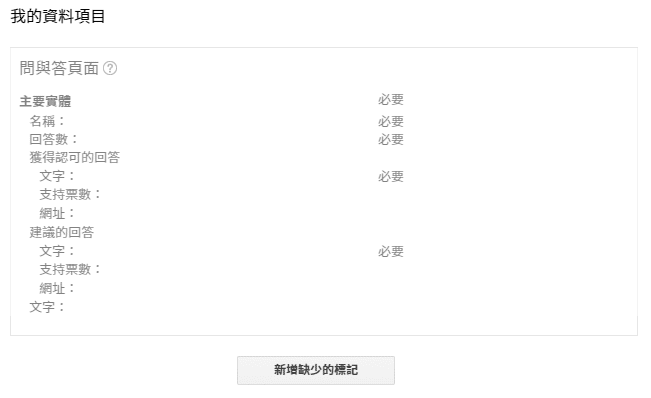
我們在進行優化時,在「我的資料項目」中可以看到缺少的標記,可以透過這個檢測去添加尚未標記的項目,也可以利用偵測功能檢查,如果出現「已偵測」就代表結構化成功,如果出現空白則代表尚未標記,記得在進行SEO優化時,也要將程式碼重新複製修改,結構化標記才算是真正的成功喔。
Google search console
Google search console 也是Google官方推薦的檢查與標記方式,可以確保你的標記符合搜尋引擎的要求,我們也可以在「結構化資料」中查看網頁網址與添加標記。

結語
很多搜尋引擎包括一些電商網站都會有對新網站、新上架商品的蜜月期,但是在Google累績足夠的測試結果或是蒐集相關數據後,如果我們沒有繼續進行SEO優化,就會有排名下降的可能性。因此我們需要不斷地進行整合與測試,但要記住,不論我們在進行SEO的哪一部份,網頁內容永遠都需要不斷地優化與更新,提供優質的內容,才是長久經營的基礎。
雖然我們無法完全掌握Google最後在搜尋引擎中呈現的結果,也未必所有的標記都會被展示出來,但這是我們提供一個和Google溝通的有效工具,我們盡可能地把我們做得到的部分完成,就能表現出我們優化的誠意,因此結構化資料標記是一個我們必須的功課。Google針對搜尋排名的機制,也許還會持續的變化與更新,如果我們跟上搜尋引擎的規則變化並進行有效的SEO優化,就是提高搜尋排名最有效的策略,弄懂Google的遊戲規則,我們也可以輕鬆成為單日流量破千的網站!































