網站架設確實是一項技術活,若你相信術有專攻,但卻不知道該如何與網站設計師溝通?害怕花了錢,但網站設計走向卻事與願違?本篇文章提供給即將要設計網站或正在進行網站設計的你,順利和設計師表達你對網站架構想像與規劃的小技巧。
網站架構是什麼?
網站架構涵蓋的範疇非常廣泛,從前端到後端都被包括其中,近乎以簡略的方式說明了整個網站設計頁面與頁面之間的依賴關係,以及責任分配和控制流程,因此是網站架設與設計中較為複雜的一環。
不過,在這裡並不需要想得太深,你只需要用簡單的網站架構圖清楚告知設計師,你想像中或目標TA喜歡的網站架構是怎樣的,比方說:會有輪播圖區塊、需要有提示頁、想要有麵包屑導覽列……等等,以及你希望在網站中揭露哪些與品牌相關的資訊就好了。
為什麼要用網站架構圖與設計師溝通?
我們都瞭解人與人之間的認知差異,如果只單靠文字會發生什麼事情,也了解圖解與文字傳遞的清晰度。因此為了讓溝通可以更順暢,運用網站架構圖與設計師溝通會成為最好的選項。更何況現代人們並不喜歡毫無準備的去面對各種事物,所以不管是需要設計、網站架設、或行銷相關等服務,必定都會事先爬文找尋相關的資訊,如此一來都會具備一定的知識基礎與對服務的想像,運用圖解的方式,的確會讓溝通更順暢、令服務更貼合需求。

【 延伸閱讀 】準備架站? 製作網站前必看的網頁設計全攻略
如何繪製網站架構圖?
繪製網站架構圖不需要想得太過複雜,只要表現出網站設計的重點就好了,像是:那個區塊需要兩個欄位、這裡需要一顆按鈕……等簡略地完整網站架構圖。一般來說,網站架構圖的設計流程會從市場調查、用戶分析……開始規畫網站架構圖,但是這邊我們需要的是一份可以與設計師溝通的網站架構圖,所以你可以這麼做:
STEP 1:蒐集同業的網站架構
觀察網路中同性質產業的網站架構都擁有哪些頁面,或者是會有什麼樣的元件存在。基本上,為了符合Google公告的SEO架構,每個網站的架構都差不了多少,但還是會有可操作空間。一般的形象網站或購物網站都存在以下頁面:
| 形象網站 | 購物網站 |
| 關於品牌 | 首頁 |
| 產品介紹 | 產品說明頁 |
| 服務提供 | 會員註冊 |
| 觀點分享 | 購物車 |
| 聯絡我們 | 結帳 |
網站架構就跟百貨公司的指示牌一樣,樓層簡介都是為了讓你明白這一層在賣什麼。所以擁有清楚的網站架構可以讓瀏覽網站的使用者不會迷路,尤其當進入網站的使用者都有可能成為你的付費客戶時,一個不會迷路且有清晰指引的網站設計就相當重要。
這裡介紹一個有趣的網站,如果你在蒐集資料過程中,對某些網站的結構感興趣,可以試著用Wirify看見該網站的結構是如何規劃。

STEP 2:規劃網站架構大綱
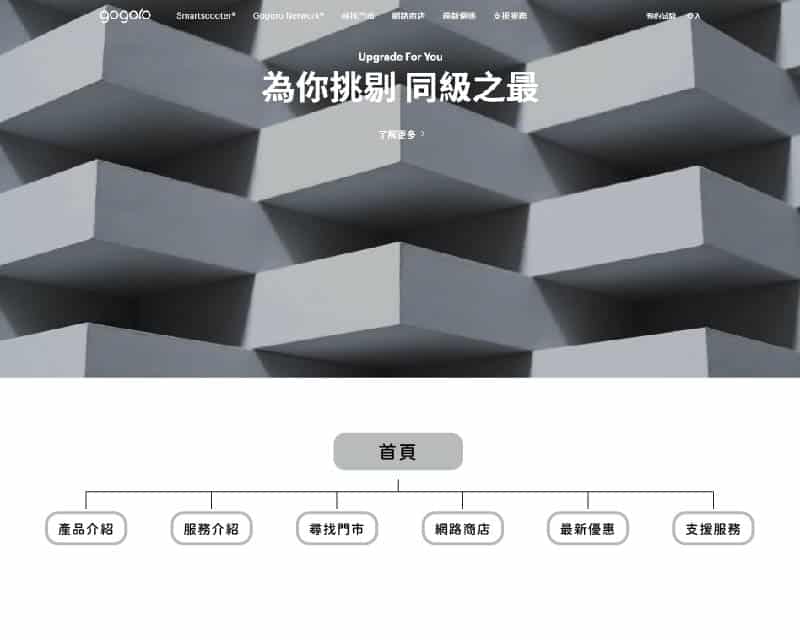
從觀察結果中匯集出屬於自己的網站架構大綱,並如下圖般條列出每個頁面大致的位置所在,這裡可以讓你初步了解到網站可能需要設計的頁面量,如果可以要盡量將每個頁面分類控制在5個以內,避免過度衍生以致使用體驗不佳。

就gogoro的網站架構而言,整體顯得乾淨俐落,頁面除了一般常見的,它還多了連結到網路商店與尋找門市等頁面,這便是依據基礎架構再匯集品牌需求的做法。通常基礎架構若能為使用者帶來最佳使用體驗當然最好,不然就得再次以使用者的角度檢視被忽視的需求並加以修正,讓網站具備品牌特色的同時,也令使用者一看就懂得該到那裡尋找所需的資訊。
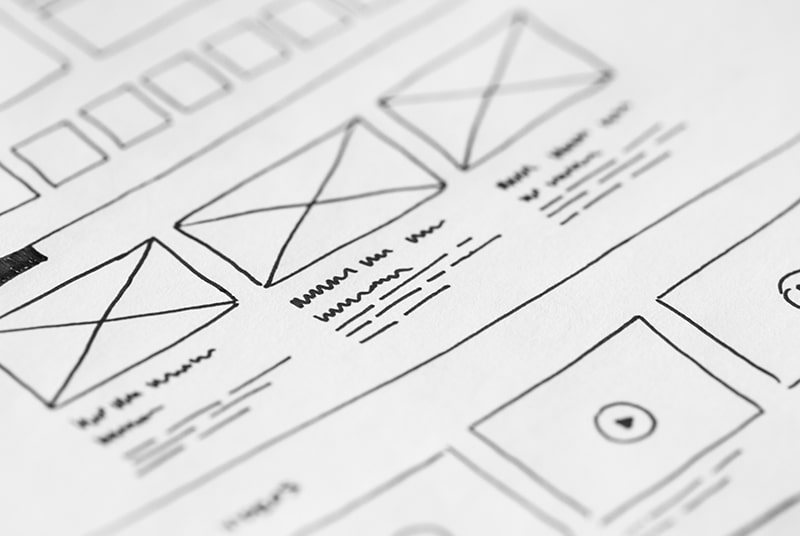
STEP 3:運用線框圖畫出網站架構
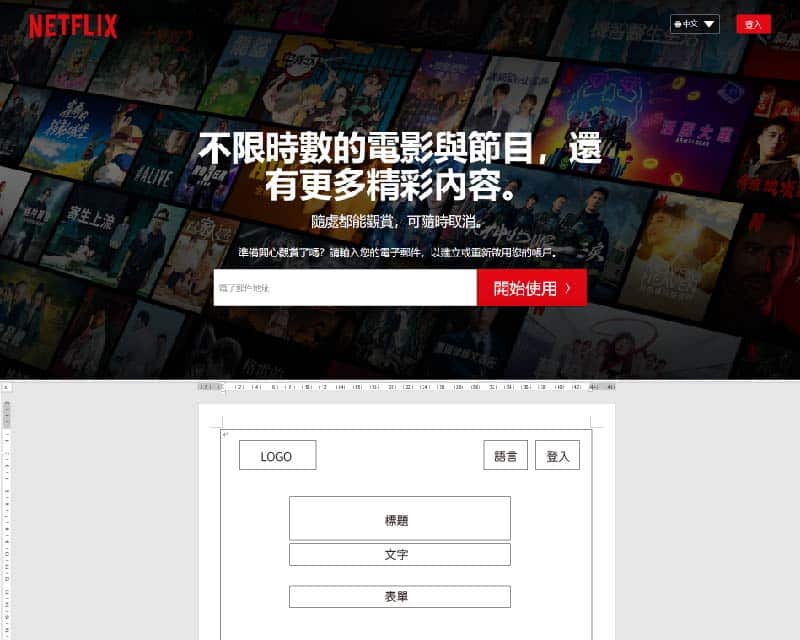
最後便是用線框圖畫出網站架構。這個步驟如果不會使用繪圖軟體的話,你可以用WORD、EXCEL或是最原始的紙筆把所有的網站內容配置繪出,如同紙本網站一般,這麼一來設計師便能很好的知道你的想法。

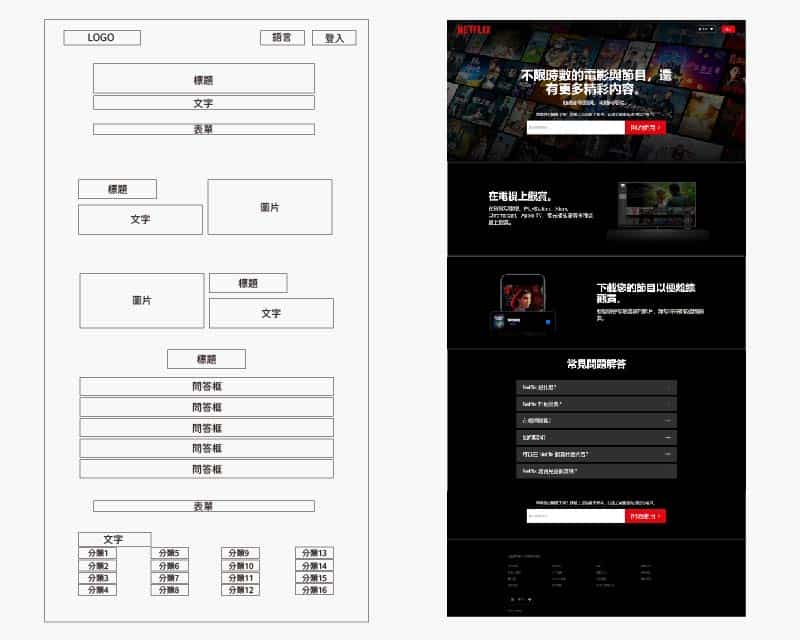
網站架構範例

拿NETFLIX首頁舉例,線框圖的繪製便如上圖,將每一個區塊的內容、功能標示清楚,當確定擺放的布局定案後,就可以開始把文案與圖片置入,測試一下網站的視覺效果是否如你所想。
不過在網站架構階段,盡可能不要帶入色彩,運用灰階進行初步設計,將視覺力度依照濃度深淺劃分幾個區塊,這樣在與設計師溝通時,便能清楚知曉你所希望的網站視覺重點該如何設計。
網站架構設計後,與設計師展開討論前的準備
整理網站架構圖所需要的資料
| 品牌相關設計圖檔 | 產品相關圖檔 | 網站內容文案 |
| LOGO、品牌代表色……等。 | 認證標章、檢驗書……等。 | 品牌定位聲明書、產品介紹……等。 |
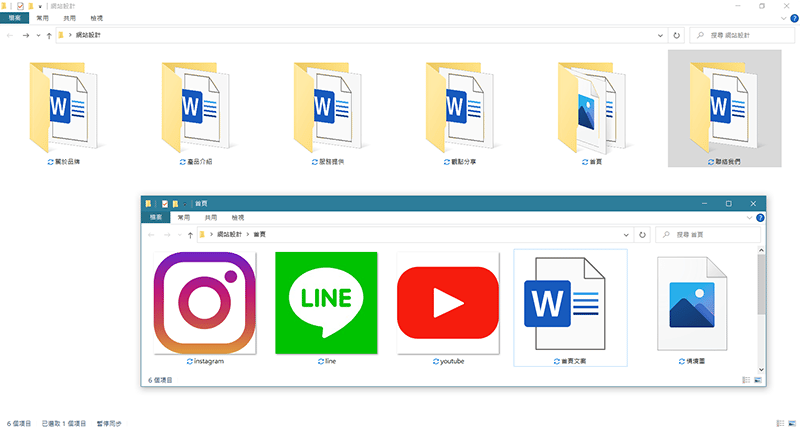
不過,整理不單單只是將AI檔、文案等匯集,而是按照網站架構圖將每個頁面所需的檔案分門別類,沒有明顯分類的就放在最外層。

如上圖般將需要的檔案統整到各自對應的資料夾,可以加速網站討論過後的設計流程,不需要再一來一往反覆傳送檔案,令網站圖檔或文案產生錯誤。如果有文案或圖片需求也可以備註在裡面讓設計師初步了解,這樣開始與最終的報價就不會產生太大的差距。
【 延伸閱讀 】品牌代表色怎麼選擇?3個步驟搞定你的色彩搭配!
找到符合使用者與品牌需求的網站風格
就算是同性質產業,每個品牌仍有其獨特之處。你可以透過下列網站範例去找到適合品牌的風格,並一併統整進要提供給設計師的資料中。
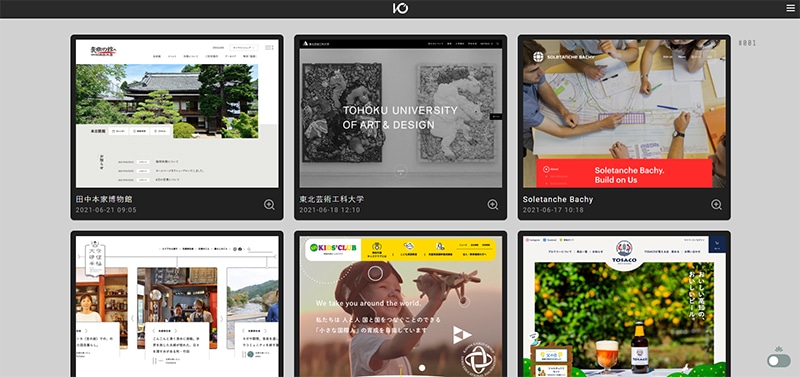
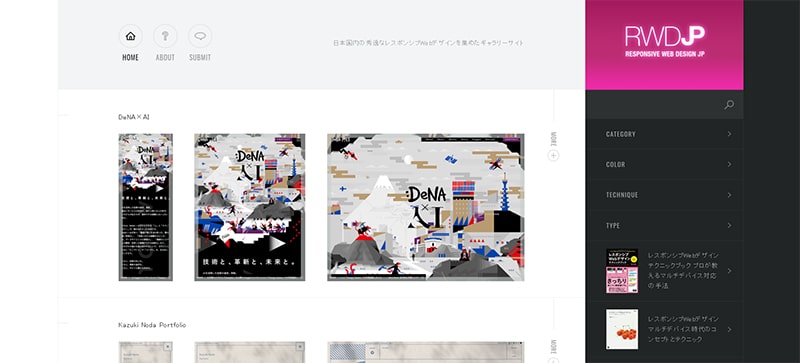
裡面有很多網站架構可以做參考,你可以依網站主題、標籤、色調去搜尋版面,就算是同一種類別的網站呈現的風格也不盡相同,因此設計外觀時,可以多參考此類網站。

除了可以找到各式網站架構之外,還會附上網站在各個行動裝置,也就是響應式設計所呈現的效果,右欄也有不同網頁技術分類的選項,可以幫助你快速找到所需的網站架構。

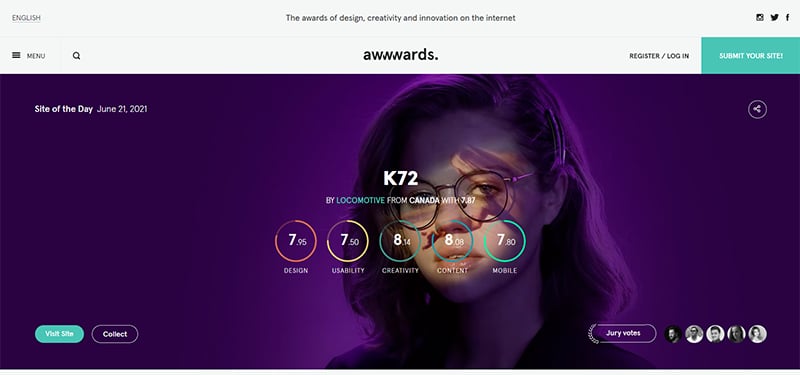
網頁設計界的奧斯卡Awwwards,是追蹤最新網頁設計趨勢的重要資源。上面的作品如果有參加比賽,都會有評審為之打分,可以藉此整理其他網站的優點給設計師,令其明白你的需求或喜好。

與設計師展開討論
與設計師的溝通除了針對網站架構圖與網站外觀進行討論外,也要注意你的網站是否具備以下搜尋引擎友善化的SEO網站架構。一個好的網站架構,以使用者角度來說,要保證良好的使用者體驗,在搜尋引擎則需要讓爬蟲更順利、完整地爬取所有網頁並收錄。
□ 響應式(RWD)或自適應式(AWD)
目前網站設計的基礎都必須確保網站在各種行動裝置瀏覽的舒適性,所以都會配有響應式(RWD)或自適應式(AWD)設計,讓網站在不同螢幕尺寸之下,都能正常滑動瀏覽。
【 延伸閱讀 】為什麼要選RWD網站,一篇就讓你了解RWD網頁設計
【 延伸閱讀 】RWD與SEO:有什麼關聯或好處?
□ CMS管理後台
如果沒有一定的程式基礎,那後端最少要有CMS管理後台,可以讓你自行更新文章、上架產品、管理顧客名單……等等,不然只能依靠HTML去修改文章、產品說明、尺寸數量等,網站設計便會顯得不太實際與實用,很容易就會面臨被淘汰的窘境。
【 延伸閱讀 】網站架設基礎概念與趨勢分析

□ SSL憑證
SSL憑證可以保證資料的安全,能有效防止個資竊取,是網站上架能贏得使用者信任必備的一項憑證。一般而言,沒有憑證的網站相對使用者來說,不論內容多精美,使用者對其都會有所忌憚;同理,擁有憑證的網站除了獲得使用者入場卷外,Google也會予以提升網站權重分數。
結語
你的網站是為了推廣品牌而存在,而最了解品牌的人莫過於你,所以相信專業也等於相信自己,如果你也不能替你的品牌把關,那很有可能最終的網站成品也不會符合目標客戶的期待,所以了解與學會以上的小技巧,網站設計的一切便能事半功倍。
文章的最後,如果你對於網站架設或設計還有想了解的部分,可以繼續瀏覽以下文章,也可以來找擁有多年經驗的龐果設計進行諮詢,我們會站在專業的角度,為你提供詳盡且實用的建議。